这篇文章重点介绍在线绘图工具draw.io的使用方法。
1、draw.io简介
draw.io在线绘图工具是英格兰一家公司开发的,该公司信条:为每个人提供免费、高质量的绘图软件。
这款工具无须注册登录,安全、开源、使用广泛、且基于浏览器,免安装。
可绘制:流程图、思维导图、组织结构图、文氏图、信息图、楼宇平面图、网络图、架构图、电气工程图、UML图等。
2、创建绘图
在浏览器地址栏里输入:draw.io,回车后,其自动导航到:app.diagrams.net
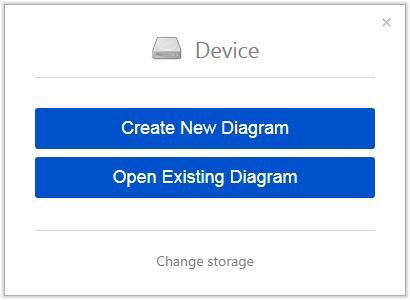
并弹出如下界面:

上图是保存路径选择存储在当前机器的设备中,“Create New Diagram”是新建图,"Open Existing Diagram"是打开已存在的图。
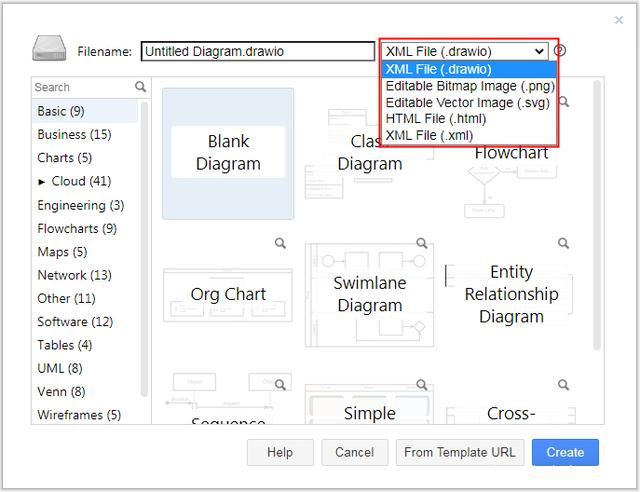
我们选择新建图,将会出现以下界面:

首先,选择文件的保存格式,包括drawio自己的格式,png图片格式,svg向量图片格式、html文件格式和xml格式。

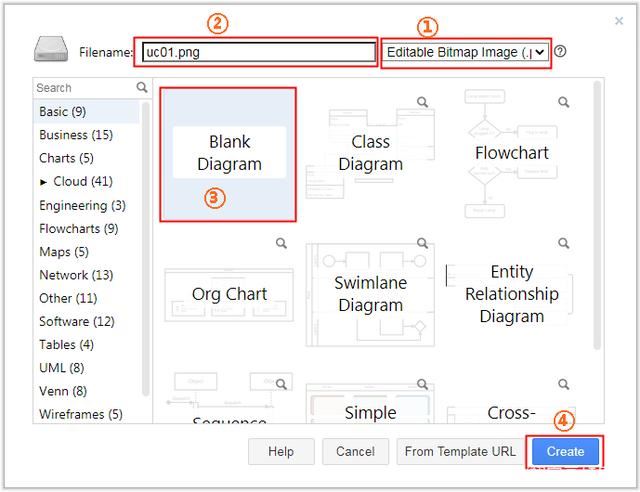
然后,我们输入文件的名称,注意不要把对应的后缀给删掉,其次,我们选择创建图的类型,这里选择“Blank Diagram”,空白图,最后点击“Create”(创建)按钮。
点击“Create”后,它会让你选择保存到你的电脑的具体位置和名称。
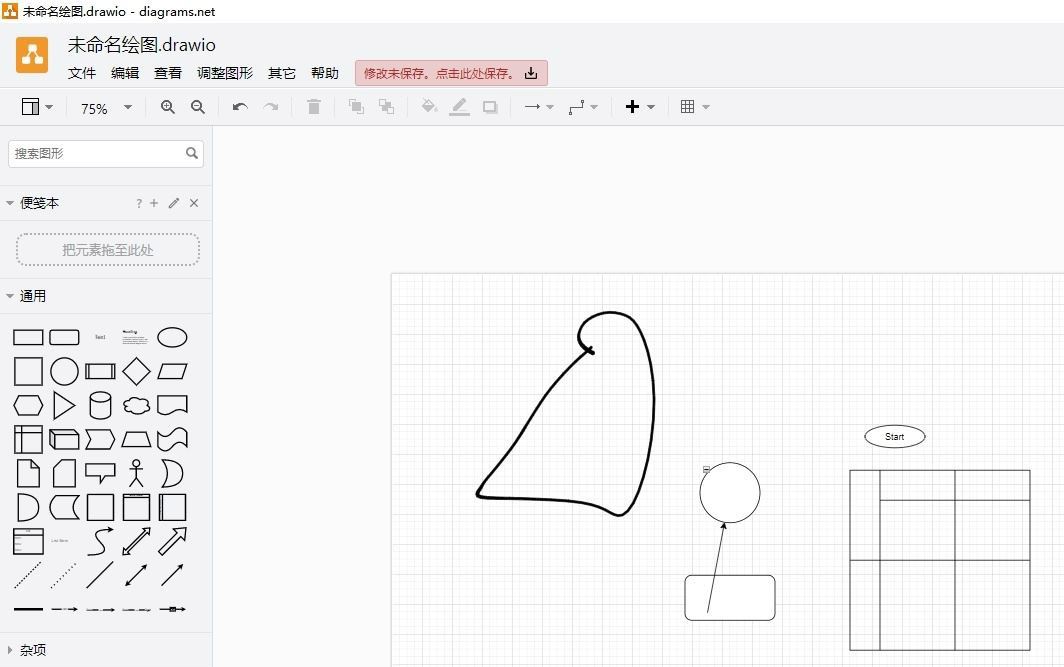
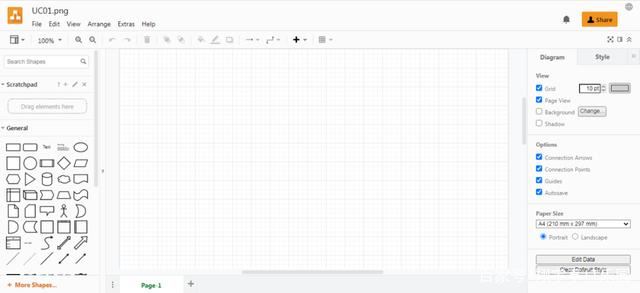
点击“确定”后,进入到如下的界面。

它基本包含菜单、工具栏,左侧的图形类别与选择栏、右侧的对象属性设置栏、中间的工作区和底部的页标签等。
3、定制绘图类别
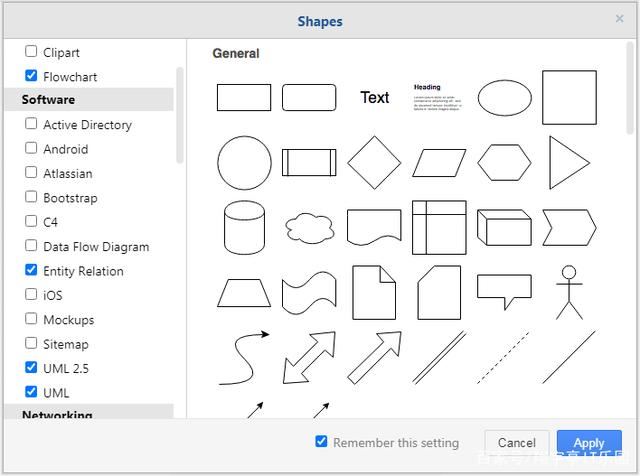
在界面左下角,点击“More Shapes...”可以设置你想要的图形类别:

在弹出的“Shapes”界面的左侧,你想绘制什么图形,可以把其勾选上,然后在界面右下角点击“Apply”(应用)即可。这里勾选上了UML。
在draw.io中提供的UML图形如下:

4、设置画布等信息
在绘图前,我们可以对绘图的一些信息进行设置。
在工作区空白处任意位置点击一下,在右侧出现如下的属性设置栏。

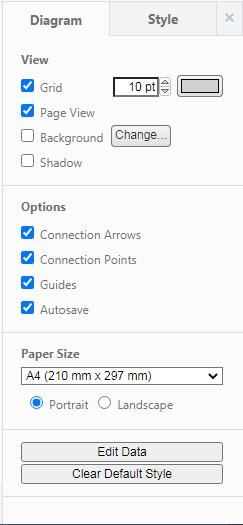
4.1 Diagram选项卡
Diagram选项卡中,设置一些与绘图图形有关的内容。
(1)View
Grid设置是否显示网格,默认是显示的。Gride右侧的数字用于指定网格的大小和网格线的颜色。
Page View设置绘图区是否以页视图的形式显示。Background用于设置背景色,默认为白色,如果去掉勾选,则保存的图的背景是透明色。
Shadow用于设置图形是否有阴影,下面是无阴影和有阴影的效果对比:

(2)Options
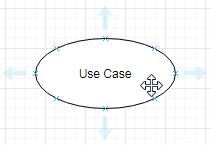
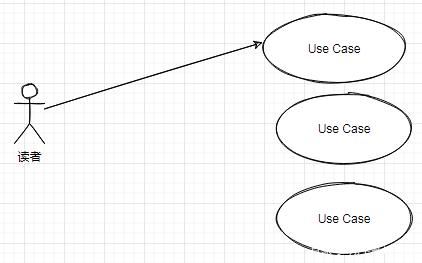
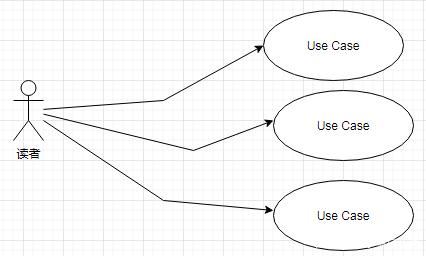
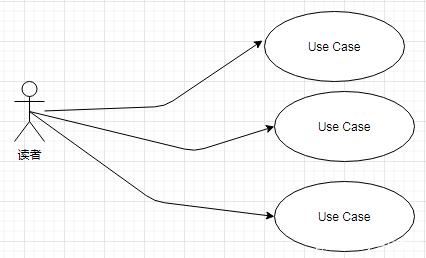
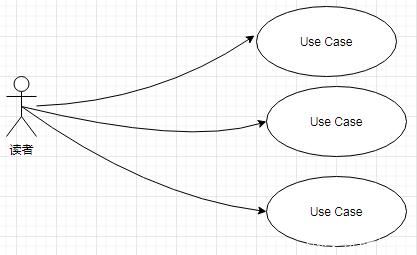
Connection Arrows用于设置当鼠标在图形对象上停留时是否显示箭头导向指引。下图是有箭头导引的效果:

当鼠标在某一个箭头上稍作停留时,该箭头颜色变深,同时会出现该图形可能能连接的图形对象,这时在出现的图形框中,点击一个图形,其自动会创建一个点击图形的对象,并从原图形向新建图形上绘制一个箭头。
或者,在图形的一个箭头上,按住鼠标左键,鼠标这时会变成一个十字箭头,然后鼠标可以移动到其它图形上,这时松开鼠标时,就从原图形到目的图形上创建了一个箭头。
Connection Points设置图形上是否出现链接点,如上图中的边界上有8个×的标记,这些标记用于连接线的终点或起点。
Guides用于设置是否显示导航线。如果勾选上此项,当在移动对象时,该对象与其他对象会出现位置导航线,以方便与其他对象之间设置对齐方式(顶端对齐、居中对齐、底端对齐)以及在3个或3个以上对象间设置水平间距或垂直间距。
AutoSave设置是否自动保存,如果勾选此项,软件会定时保存,以免丢失设计信息。
(3)Paper Size
用于设置页面信息,可以设置画布(工作区)的大小,以及布局方式。
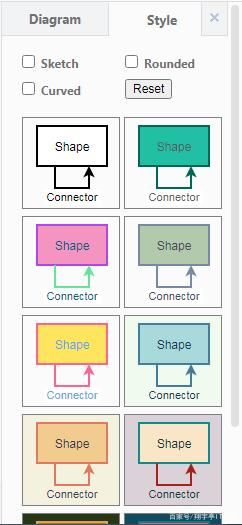
4.2 Style选项卡
Style选项卡用于设置图形的风格。
Style选项卡中的内容如下:

Sketch用于设置是否以草图形式显示图形,勾选上之后的效果如下:

Rounded用于设置连接线的拐角是否以圆角形式显示,勾选上后,连接线的折角将以圆角形式显示。
未设置任何选项时的形状:

设置了Rounded之后的效果:

Curved勾选上该项后,带拐角的连接线将以弧状显示。

右侧下面是预设的图形颜色搭配、背景等信息,可以方便设计者快速的设置风格。
5、绘制图形并设置图形属性
5.1 添加图形
在画布左侧的图形对象列表中,点击你想添加的图形,则画布中就会自动创建一个该图形的对象。
下面,我们在画布左侧的UML图形类别中选择小人的形状,它会自动出现在工作区(画布)中。

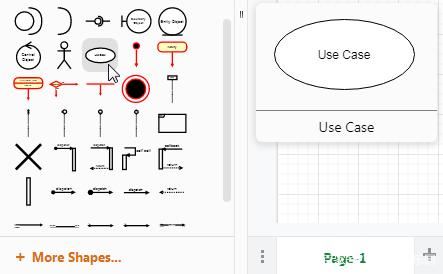
5.2 图形的放大提示
当鼠标在画布左侧的图形列表中的一个图形上稍作停留时,它会在右侧放大显示,同时提示你这个图形的名称,如下图所示:

5.3 移动图形的位置
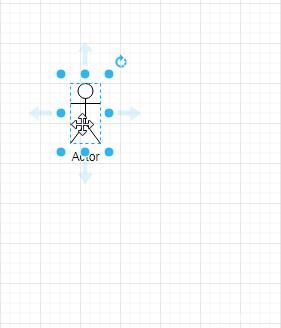
当鼠标在图形上变成四项箭头时,我们按住鼠标就可以把图形移动到你想要的位置上了。
或者在鼠标变为四项箭头形状时,我们按下鼠标选中这个图形,使用键盘上的四个方向键也可以微调图形的位置。
当鼠标移到小人“Actor”上时,且形状是四向箭头时,我们按住鼠标可以移动小人的位置。

5.4 修改图形的名称
当鼠标在图形上变成四向箭头时,我们可以双击它,修改其名称,这里我们把添加的参与者图形的名称改成了读者。
然后我们再往画布中添加一个用例,双击用例图形,并把它的名称修改为"借阅图书"。
5.5 设置图形的属性
选中一个图形,我们可以在右侧的属性栏中修改其相关属性。
我们来修改一下刚才添加的用例的相关属性。
选中用例“借阅图书”后,右侧出现了属性设置栏。
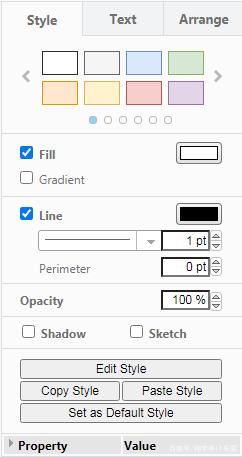
(1)Style
用于设置图形的风格。

上面那些带颜色的矩形框是图形的预制风格,你可以点击其中一个,则图形会变成与其一致的边框颜色和填充色。
- Fill用于设置图形的填充颜色。当下面的Sketch选中时,这里还可以指定填充的风格,如斜线、Z形线、点等。
- Gradient用于设置图形的渐变填充色。
- Line设置是否显示边框线,以及边框线的风格。
- Perimeter用于设置边缘的大小,当有连接线时,连接线到达边缘位置即可,而不一定非要到图形的边界上。
- Opacity用于设置图形的透明度。0完全透明,100完全不透明。
- Shadow用于是否显示阴影。
- Sketch用于设置图形是否以草图风格显示。
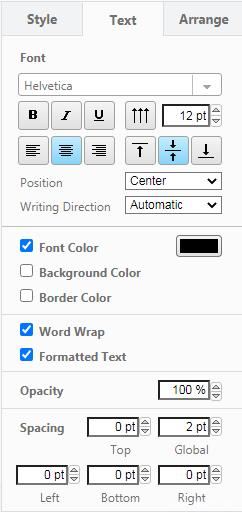
(2)Text
用于设置图形上文本的样式。

设置的内容包括由上到下,由左到右依次为:
- 字体名称、是否加粗、是否斜体、是否加下划线、是否垂直显示文本、字体大小、文本对齐方式、文本在图形内的位置(Top、Middle、Bottom);
- Postion用于指定文本在图形外的位置(Top Left、Top、Top Right、Left、Center、Right、Bottom Left、Bottom、Bottom Right);
- Font Color用于设置字体颜色;
- Background Color用于设置文本背景色;
- Border Color用于设置文本范围边界框的颜色;
- Word Wrap设置文本是否自动折行;
- Formatted Text:格式化的文本;
- Opacity设置文本的透明度;
- Spacing用于设置文本的内边距。
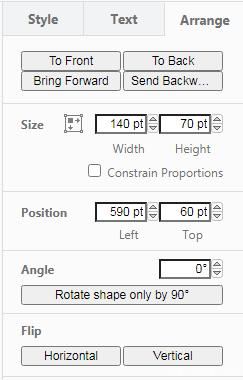
(3)Arrange
Arrange选项卡中的内容主要用于设置图形的排列信息。

To Front:将图形对象调整到最顶层;
To Back:将图形对象调整到最底层;
Bring Forward:往上层移动;
Bring Backward:往下层移动;
Size:设置图形的宽度和高度。
Constrain Proportions:设置图形的长度和宽度时保持长宽比不变。
Position:图像在画布中的位置。
Angle:调整对象旋转的角度。
Flip:翻转对象,包括水平翻转和垂直翻转。
6、设置连接线的属性
选中某个连接线或箭头时,其在右侧的属性栏如下图所示:

这里重点介绍与其他图形不同的地方。
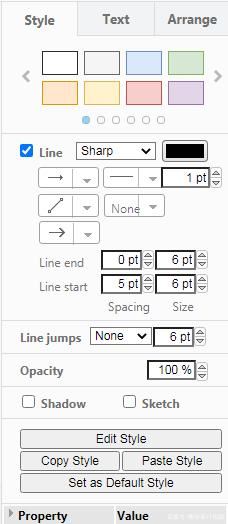
6.1 Style选项卡
Line:勾选上后,会显示箭头和连接线,否则将会被隐藏。
下拉列表中的Sharp、Rounded和Curved用于设置带拐角的链接线风格。Sharp选项的拐角将会比较锐利,Rounded的拐角将以圆角形式显示,Curved选项将使连接线以弧的形式显示。这跟4.2中的内容的设置效果相同。
接下来的设置用于指定链接线的风格:

第一个用于设置链接线的种类。
包含4种,如下图所示:

第2个用于设置线型:

第3个用于设置线的粗细,默认为1磅。
第2行第1个用于设置链接线的拐角风格。

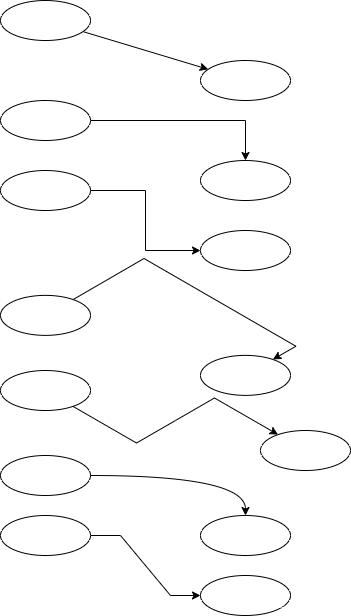
其风格从上到下表示如下:

剩下的那两个用于设置箭头和箭尾的风格。
设置None的话,表示该端没有箭头。
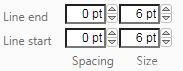
Line end和Line start分别用于设置箭尾和箭头举例图形的间隙以及箭头的大小。

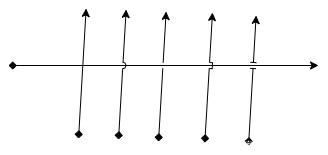
Line jumps用于设置相交线处的风格及大小,可选取的值有:None,Arc,Gap,Sharp和Line。其风格从左到右依次如下图所示:

- Opacity用于设置线的透明度。
- Shadow用于指定线是否有阴影。
- Sketch用于指定线是否以草图形式显示。
6.2 Text选项卡
Text选项卡与其他地方相同,不再赘述。
6.3 Arrange选项卡
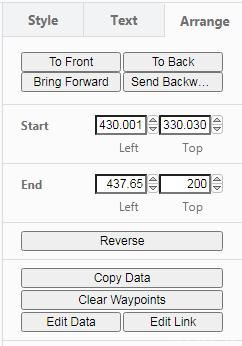
Arrange选项卡中的内容如下:

跟其他地方不同之处在于:
- Start用于指定线的开始位置坐标位置;
- End用于指定线的结束位置坐标;
- Reverse用于使箭头和箭尾位置互换。
注意:对于线的相关属性设置完毕后,在接下来绘制其他线时也将使用相同的属性(如线型、线的颜色、粗细等)进行绘制。
7、保存图形
正常情况下,你在新建图时,让你指定了保存设备和图的名称,在你每次修改或移动图形时,他都会自动保存。你可以使用其菜单“File”中的“Save”来执行保存,或选择“File”中的“Save as...”另存为一个新图形。
8 一些其它问题
(1) 能否改成中文
可以,在界面右上角有一个地球图标,点击它后,在最下边有一个“简体中文”,选择后,他的界面就会变成中文的。
下图中的红色椭圆处就是设置界面显示语言的。
设置完后,刷新界面(注意,要是有内容的话,你记得要先保存)就变成了中文界面。

(2)绘图区过小怎么办
有三种方式可以增加绘图区的大小,一个是使用全屏功能,如上图中红色矩形中的第一个图标,这个图标将使用全屏功能来绘图;二是把右边的属性框折叠起来,上图中红色矩形框的第2个图标就是这个功能;三是把上方过高的部分折叠起来,上图中红色矩形框中第3个图标就是这个功能。
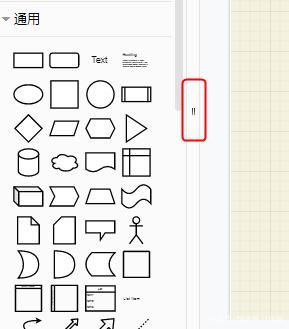
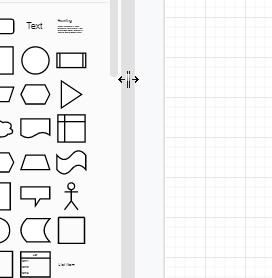
另外,你可以通过左侧垂直导航条上的手柄来改变绘图区的大小,如下图所示:

鼠标滑到上面时会变成如下图所示的形状。

这时,你按住鼠标左键,可以改变绘图区的大小。
(3)如何放大或缩小图
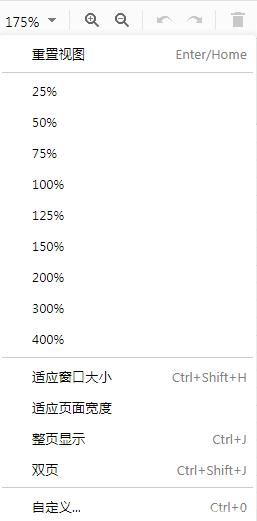
比较简单的方式是按住CTRL键,同时滚动鼠标轮,上滚放大图,下滚缩小图。你也可以使用工具栏中的相关功能,如下图:

下拉列表中给出了放大或缩小的比例,你可以选择一个,或者使用下拉列表右侧的带加号的图标来放大图,或使用带减号的图标来缩小图。
(4)能否把个人设置好的图形作为标准图形用于后续设计
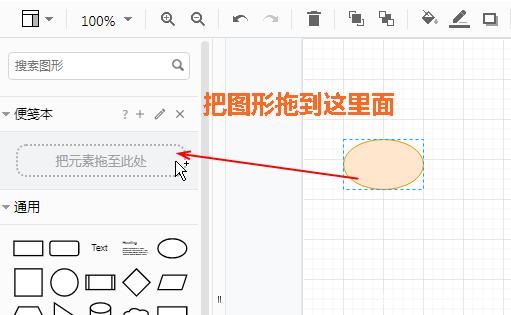
draw.io提供了便笺本的功能,用户可以把设置好的基本图形或一组图形拖拽到便笺本中,在后续设计中使用。

然后在你需要的地方,就像添加其它图形那样添加自己放在便笺本中的图形了。
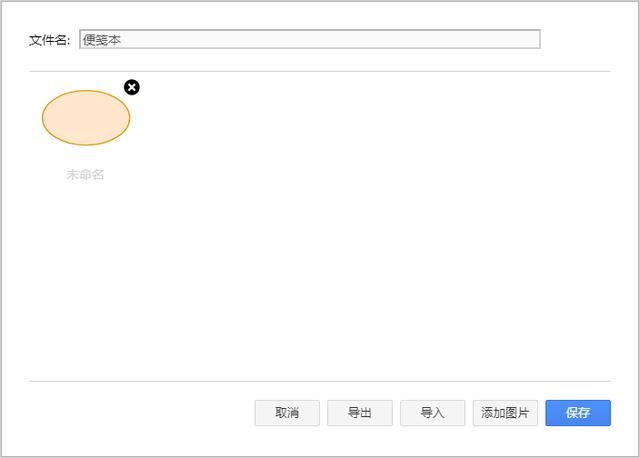
如果不需要了,点击便笺本右侧的类似铅笔状的图标,可以对便笺本中的图形进行修改。如下图:

点击图形上的“×”可以删除掉该图形,点击图形下的名称可以修改图形的名字,也可以导入其它图形,或添加图片。
修改完点击保存即可。