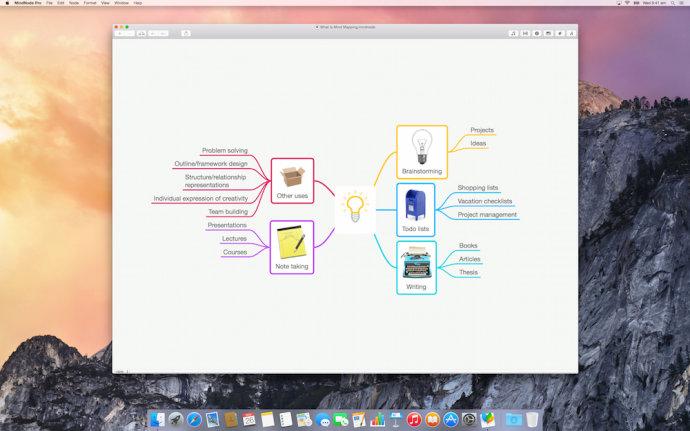
不管是生活还是工作,整理好自己平时的想法都是一件很重要的事情,而且制作思维导图就是整理自己灵感的一种很好的选择,mindnode pro for mac版就是一款思维导图软件,您可以使用它来绘制图表、树状结构图、流程图、页面编排等等,它可以将您的想法转换为任何形式,无论是文字、图像、链接、任务还是扩展注释。该软件的界面十分的简洁明了,需要的朋友可以看看教程下载使用。
*安装注意事项
此软件并非App Store原生版本,部分Mac系统用户可能无法直接安装,若遇到【app已损坏,无法启动。你应该将它移到废纸篓。】提示时,建议进行以下操作:
1、打开系统偏好设置,选择【安全性与隐私】
2、点击右下角锁状图标,输入密码解除锁定
3、在【允许从以下位置下载的应用】的三个选项里,选择最下方的【任何来源】
4、重新启动程序
*如果打开【安全性与隐私】后没有发现【允许从以下位置下载的应用】选项的用户,可以进行以下操作:
1、复制括号内代码:【sudo spctl --master-disable】
2、在【应用程序】-【实用工具】中找到【终端.app】打开,粘贴之前复制的代码,回车键运行
3、重新启动程序接口获得mindnode破解版
macmindnode pro for mac使用教程
1、创建节点
方法一:鼠标放在已有节点之上时,它的旁边会出现加号,点击加号即可为该节点创建一个子节点(注:新节点的位置是自动的)。
方法二:拖动加号到任意位置松开,就会在该位置创建子节点。
方法三:选中一个已有节点,按键盘上的Tab键,创建子节点。
方法四:按回车键,创建一个同级节点(但选中主节点时,按回车键仍然是创建子节点,而非同级节点)。
方法五:按Shift+回车,创建一个新的主节点。
2、向节点添加文件
从苹果的Finder窗口里将文件拖入思维导图,即可向该导图中添加一个指向该文件的链接。
如果是拖到了某个节点上,就会把这个文件的图标插入该节点;如果是拖到了空白处,那么就会创建一个新的主节点,以文件名作为节点上的文字。注:拖进来的任何文件都只显示该文件的图标,如果是图片文件,那么就相当于是这个图片的缩略图,这也就是在MindNode Pro中插入图片的方法了,所以你可以准备一堆漂亮的图标,随时拖入你的思维导图,以得到更酷的效果;对于其他类型的文件,才会产生链接,双击它的图标,会调用Finder显示该文件的位置,对图片文件来说不会产生链接。

3、添加网址链接
双击一个节点可以编辑它的文字。选中你要添加链接的文字,然后选择菜单“编辑”然后选“添加链接”,或者按⌘+K,就会弹出输入框,填入链接。点击已设置链接的文字,就会在浏览器中打开网页。
要移除链接,只需再次双击该节点,选中已设置链接的文字,按⌘+K,在弹出的窗口中点击“移除链接”按钮。或,选中文本后右键点击该文本,从弹出的菜单中选择“移除链接”。
4、改变节点颜色
单击节点选中,点击工具栏中的“Colors”按钮,在弹出的颜色窗口中选择你要的颜色。该方法会改变所选节点及其所有下级节点的颜色。

5、改变文本的字体(及颜色和大小)
如果只想改变一个节点的字体,双击它,选中你要改字体的文本。
如果想同时改变某个节点及其所有下级节点的字体,单击它,这样就会选中该节点及其所有下级节点。
点击工具栏中的“Fonts”按钮,会弹出字体窗口。
6、组织整理节点
使用软件制作思维导图的最大优势就是便于整理和修改,以得到正确的逻辑结构。
(1)移动节点
如果你认为某个节点A放在其他位置更合适,就把它拖动到另一个节点B上,那么节点A就会变成节点B的子节点,而A的所有下级节点也会被带过来。
(2)连接节点(指前文提到的非树状结构的连接)
方法一:先按住Shift,然后将一个节点拖放到另一个节点上。
方法二:选中一个节点,点击工具栏中的“Connect”按钮(或使用快捷键Shift-⌘-L,或右键单击该节点然后选择“创建链接”),这时,虚线的箭头端就会跟着你的鼠标走,点击你要连接的节点即可。
要删除连接线,可以选中它然后按Delete键,或右键点击该连接线然后选择删除。
(3)分离节点
有时你可能觉得某个节点不该放在它的当前父节点之下,而又暂时没有一个已有的节点适合作为它的父节点,这时你可以先把它分离下来,摆在一边(它的下级节点仍然跟着它)。
方法一:拖动该节点时,按键盘D键。
方法二:选中节点,选择菜单“节点”--“分离节点”。
方法三:右键点击节点,选择“分离”。
方法四:选中节点后,使用快捷键Shift-⌘-D。
(4) 折叠/展开节点
当你的思维导图比较大时,可能会需要折叠部分节点以得到一个更明晰的宏观视图。被折叠的节点,它的所有下级节点都会隐藏(该节点本身仍然显示)。
方法一:按住Option键,点击要折叠的节点。
方法二:选中要折叠的节点,点击工具栏中的“Fold nodes”按钮。

方法三:选中节点,选择菜单“节点”--“折叠节点”。
方法四:右键点击节点,选择“折叠”。
展开节点的操作也是一样的。
(5)智能板式(Smart Layout)
开启智能板式以后,当你的导图做得比较大的时候,工作空间也会自动放大。
方法:选择菜单“视图”--“智能板式”。
7、使用Inspector(注:我不知道这词该怎么翻译)
Inspector提供的其实就是一些高级的格式编辑功能。点击工具栏中的“Inspector”按钮开启相应窗口,该窗口分为三个标签页:
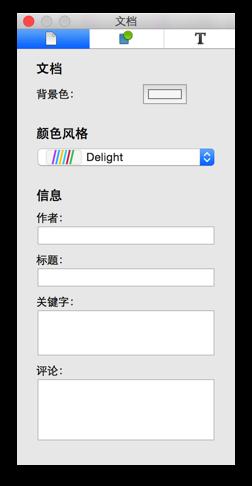
(1)文档
在文档里可以修改背景颜色、颜色风格(线条的配色预设方案),还可以填写作者、标题、关键词、评论(不知道这些有什么用,官方文档也没说)。

(2)样式

(3)形状
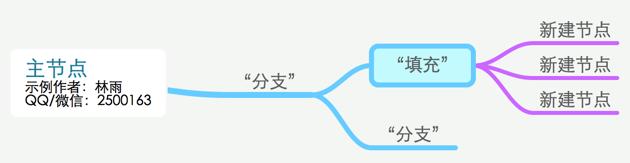
这个是用来改变节点形状的,一种叫“分支”,这是常规的形态,也就是文字写在横线上方,另一种叫“填充”,跟主节点一样的形状,是一个圆角矩形。

选中一个节点,然后在Inspector窗口里选分支或填充,如果选择填充的话,还可以设置底色。
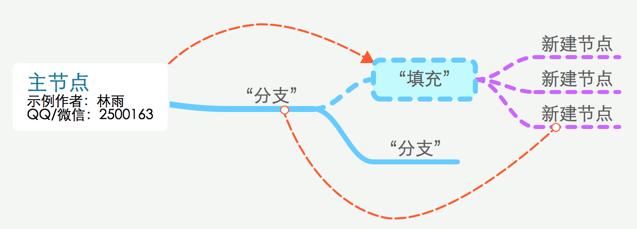
(4)划线样式可以修改线条的颜色、线型(实线、虚线)以及线条的粗细。
默认情况下“降低分支厚度”是被选中的,当它被选中时,线条的粗细由软件自动决定,逐级变细。取消勾选,你就可以自己设置粗细了。
“端点”是用来设置“连接”(Connection)的样式的,也就是前文提到的带箭头的虚线,你可以设置它的两个端点是什么形状,比如箭头、圆形。

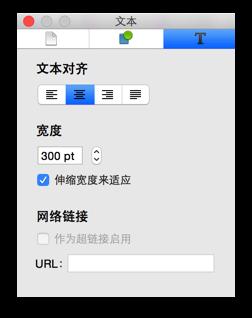
(5)文本
文本对齐:设置节点内文字的对齐方式。你在字体窗口里找不到如何让文字居中吧?就在这了。这是一个反人类的设计。宽度:这里设置节点的宽度(基本用不到)。默认情况下“伸缩宽度来适应”是被选中的,意思是,当文字较少时,节点会自动缩短,当文字较多,超过节点宽度时,会自动换行(人为换行的方法是按住Alt键然后按回车)。如果取消勾选,节点就不会自动缩短,而是固定为设置的宽度。
网络链接:这是设置网址链接的,先选中一段文本,然后勾选“作为超链接启用”,输入网址。这个方法在前面介绍网址链接的时候我没有说,作用与其他方法是一样的。

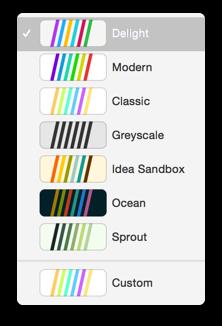
8、关于Inspector中的颜色风格
提供了7种预设的配色方案,最下面还可以选择自定义(Custom)。

当你新建立一个思维导图时,默认的配色方案是第一个,Delight。如果想改变默认配色,可以到MindNode Pro主菜单里打开偏好设置,同时自定义配色也是在这里设置的。
以上便是小编为大家带来的mindnode pro for mac使用教程,希望对大家有所帮助,更多内容请继续关注好代码网。