公司项目一直都是在window server部署core项目,还是想学习下Linux的部署方式,加上前段时间学习了Linux一些常用知识,一直也在敲。微服务架构中,又学习了Nginx服务器的一些知识。
今天抽空将这块整合起来。
1.创建一个测试的asp.net core web api 项目

项目开发环境和工具:
Visual Studion 2019
asp.net core 版本:3.1
2.准备一台云服务器或者虚拟机
操作系统版本:Centos 8

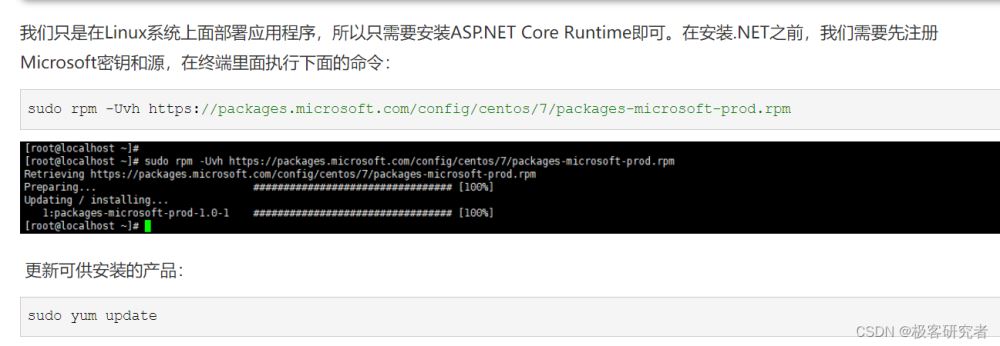
3.安装asp.net core runtime 运行时即可。
因为我们只是在Linux上去运行我们的asp.net core项目而已,不需要进行开发,sdk太重了。
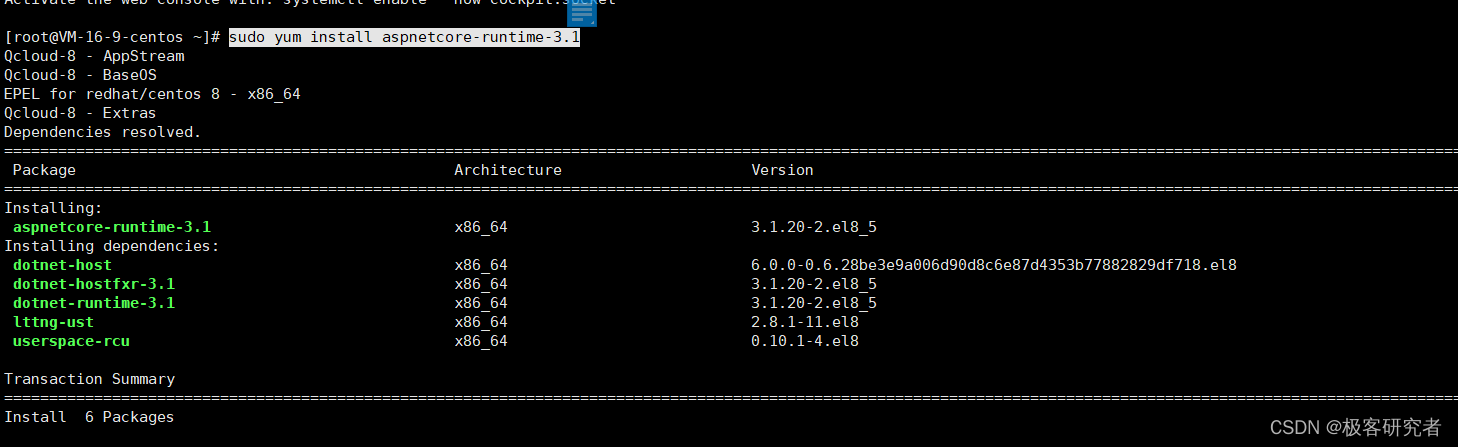
sudo yum install aspnetcore-runtime-3.1
注意:直接安装,不要像其他博主写的还要更新什么的,坑死了。出现各种问题
没有yum环境,会自动安装。
不要像下面这样操作:

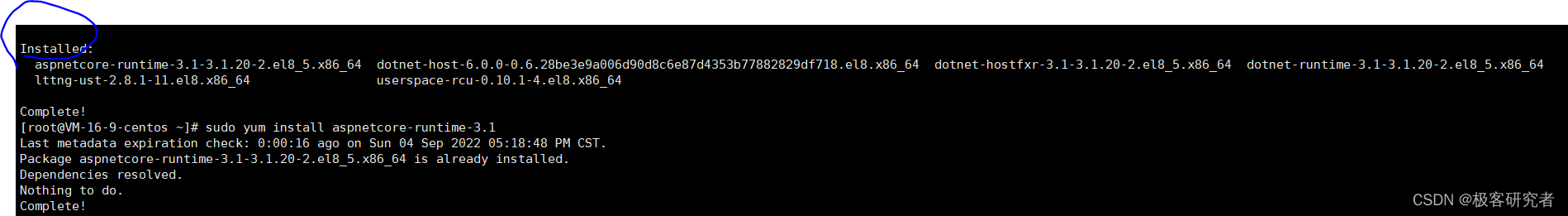
安装后的页面:


4.使用dotnet和dotnet --info查看信息:

看到上图说明,已成功安装runtime.
5.将项目上传到Linux环境上:
在根目录下创建一个AspNetCoreProjects目录

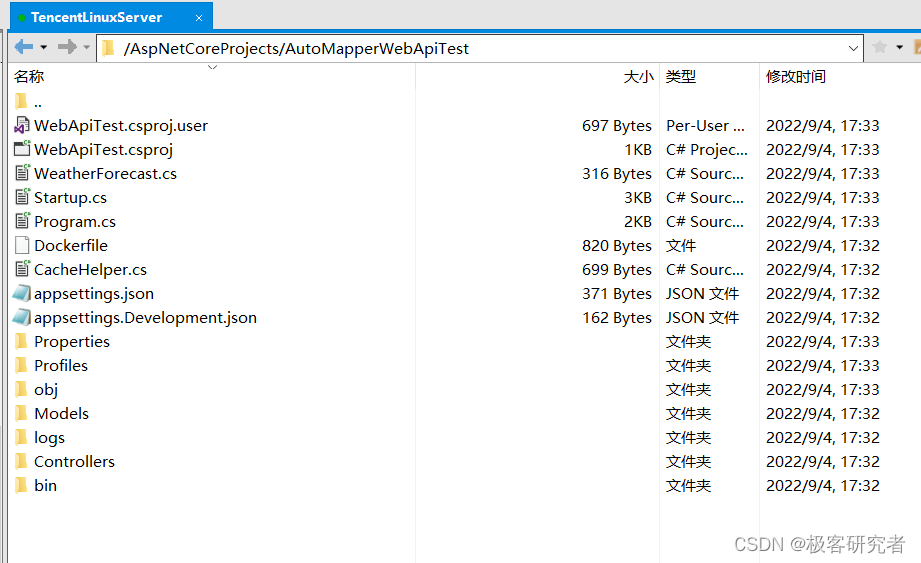
使用Xftp将整个项目文件上传至该目录下:

进入到Debug/netcoreapp3.1 启动目录,通过控制台方式启动项目:
cd /AspNetCoreProjects/AutoMapperWebApiTest/bin/Debug/netcoreapp3.1

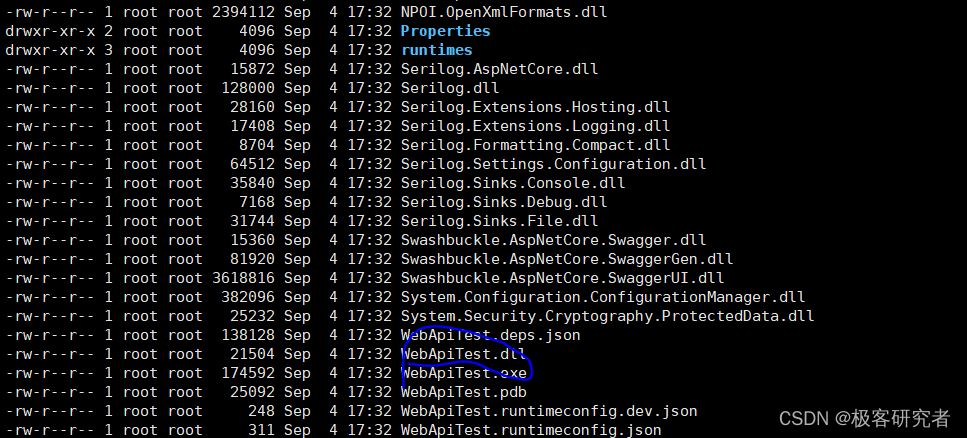
通过ll或者ls查看文件:

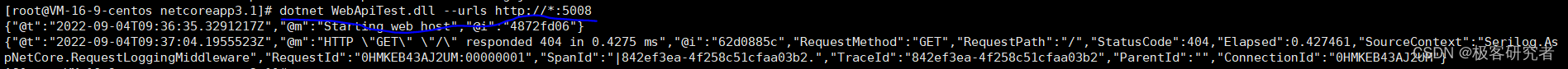
通过以下命令,启动该项目:
dotnet WebApiTest.dll --urls http://*:5008

大前提:在腾讯云防火墙处,开放5008端口
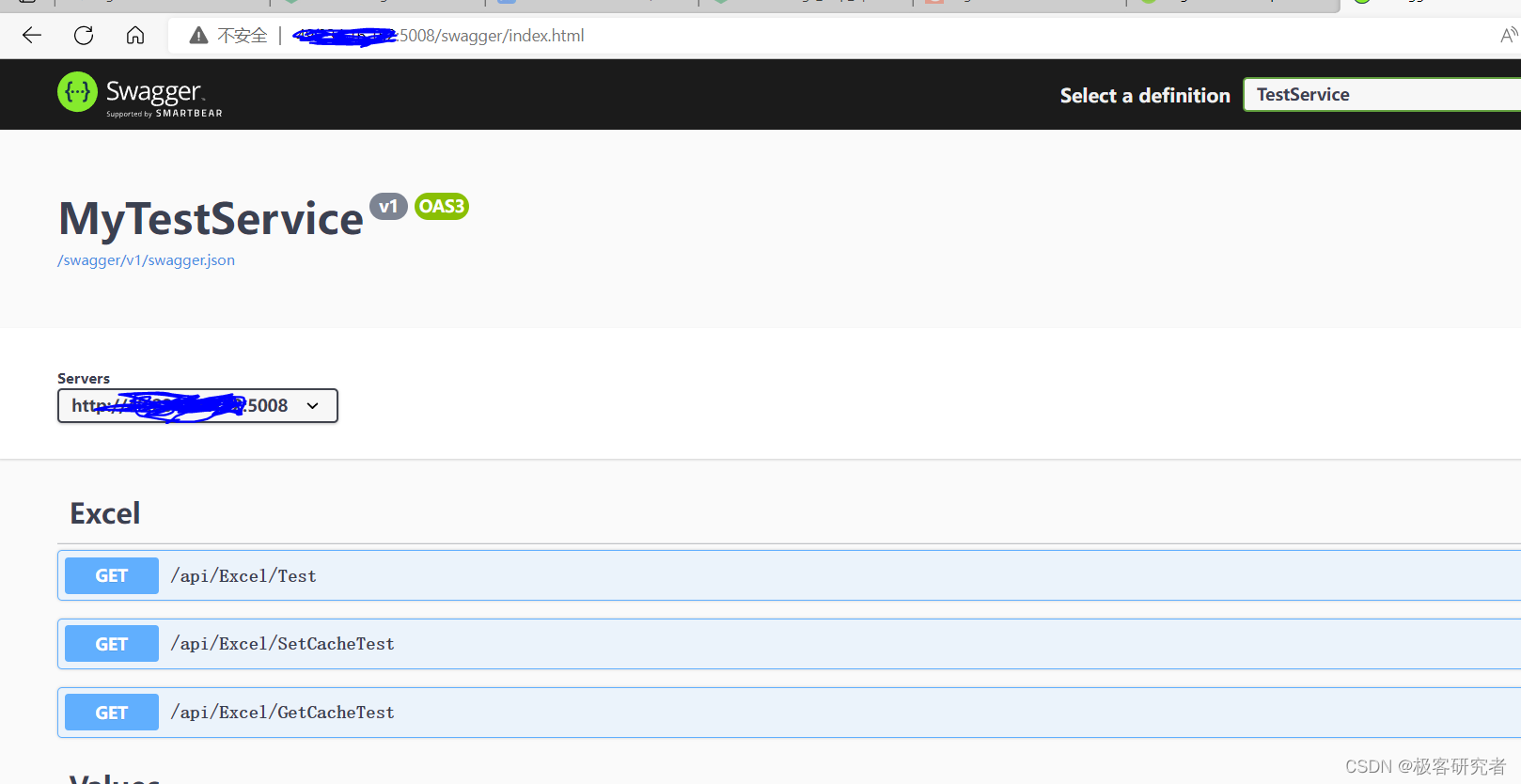
在浏览器通过公网IP:port/swagger/index.html 进行访问:

如果打不开,可能是防火墙开启了。我当前云服务的防火墙默认是关闭的。
那么如果防火墙开启的话,如何解决?
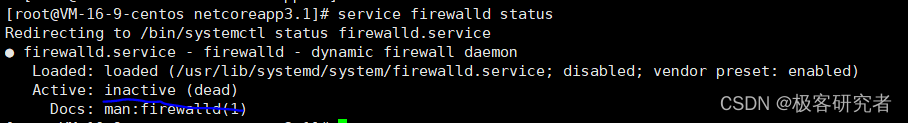
查看防火墙状态:
service firewalld status

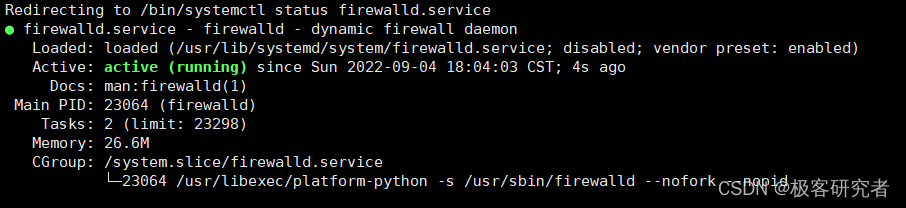
尝试开启防火墙
service firewalld status

重新启动项目,发现根本访问不了了。
现在我们需要将5008端口添加到防火墙中:
firewall-cmd --zone=public --add-port=5008/tcp --permanent
然后重启下防火墙:
firewall-cmd --reload
再次启动该项目,可以正常访问.
以上方式是通过控制台方式启动的,窗口关掉就会停止,进程就被kill掉。
这种方式只是一种演示手段,无法用于实际生产环境。
到此这篇关于将asp.net core程序部署到Linux服务器上的文章就介绍到这了,更多相关asp.net core部署Linux服务器内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!