1、服务器端
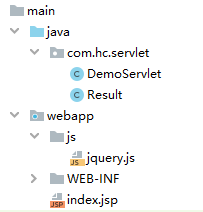
1.1、创建web项目
在项目根目录下创建js文件夹并将JQuery文件放入其中:

1.2、服务器端代码
封装返回结果的实体类:
public class Result {
private Integer code;//错误码
private String msg;//提示信息
private String data;//具体内容
//…… getter/setter方法、默认构造方法、全参构造方法
@Override
public String toString() { //返回JSON字符串
return "{\"Result\":{"
+ "\"code\":"
+ code
+ ",\"msg\":\""
+ msg + '\"'
+ ",\"data\":\""
+ data + '\"'
+ "}}";
}
}处理前端页面请求的Servlet
@WebServlet(urlPatterns = "/demoServlet")
public class DemoServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws javax.servlet.ServletException, IOException {
ServletInputStream is = request.getInputStream();
String str = inputStream2String(is);
PrintWriter out = response.getWriter();
out.write("server received data is :" + str);
out.flush();
out.close();
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws javax.servlet.ServletException, IOException {
String name = request.getParameter("name");
String pwd = request.getParameter("pwd");
PrintWriter out = response.getWriter();
out.write(new Result(200, "OK", name + ":" + pwd).toString());
out.flush();
out.close();
}
public String inputStream2String(InputStream is) { //字节流转为字符流
try (BufferedReader in = new BufferedReader(new InputStreamReader(is, "UTF-8"));) {
StringBuffer buffer = new StringBuffer();
String line = "";
while ((line = in.readLine()) != null) {
buffer.append(line);
}
return buffer.toString();
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
}2、客户端
2.1、$.ajax([options])
jQuery 底层 AJAX 实现,其返回其创建的 XMLHttpRequest 对象。大多数情况下无需直接操作该函数,除非需要操作不常用的选项,以获得更多的灵活性。 $.ajax() 方法的参数是一个键值对形式的JSON对象。最简单的情况下, $.ajax() 可以不带任何参数直接使用。
如果要处理$.ajax()得到的数据,则需要使用回调函数:
- beforeSend:在发送请求之前调用,并且传入一个XMLHttpRequest作为参数。
- error:在请求出错时调用(比如:服务器端出错抛出异常)。传入XMLHttpRequest对象,描述错误类型的字符串以及一个异常对象(如果有的话)
- dataFilter:在请求成功之后调用。传入返回的数据以及"dataType"参数的值。并且必须返回新的数据(可能是处理过的)传递给success回调函数。
- success:当请求之后调用(只要求请求成功,不管服务器端的业务是否成功)。传入返回后的数据,以及包含成功代码的字符串。
- complete:当请求完成之后调用这个函数,无论成功或失败。传入XMLHttpRequest对象,以及一个包含成功或错误代码的字符串。
常用的options有:
- async:(默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
- type:请求方式, 默认为 “GET”。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。
- url:(默认: 当前页地址) 发送请求的地址。
- contentType:(默认: “application/x-www-form-urlencoded”) 发送信息至服务器时内容编码类型。默认值适合大多数情况。
- data:发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:[“bar1”, “bar2”]} 转换为 ‘&foo=bar1&foo=bar2’。
- dataType:预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断。可用值:
- “text”: 返回纯文本字符串
- “json”: 返回 JSON 数据 。
- “xml”: 返回 XML 文档,可用 jQuery 处理。
- “html”: 返回纯文本 HTML 信息;包含的script标签会在插入dom时执行。
- “script”: 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了"cache"参数。’’‘注意:’’'在远程请求时(不在同一个域下),所有POST请求都将转为GET请求。(因为将使用DOM的script标签来加载)
- “jsonp”: JSONP 格式。使用 JSONP 形式调用函数时,如 “myurl?callback=?” jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
示例:
前面页面代码:
<%@ page pageEncoding="UTF-8" %>
<html>
<head>
<script src="${pageContext.request.contextPath}/js/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("#btn1").click(function () {
$.ajax({
async:true,
type:'GET',
url:'${pageContext.request.contextPath}/demoServlet',
data:{'name':'zhangsan','pwd':'1234'},
dataType:'json',
success:function (data) {
console.info(data);
},
error:function () {
console.info("请求失败");
}
});
});
$("#btn2").click(function () {
$.ajax({
type:"POST",
url:'${pageContext.request.contextPath}/demoServlet',
data:"HelloWorld",
dataType:'text',
success:function (data) {
console.info(data);
}
})
});
});
</script>
</head>
<body>
<button id="btn1">Get请求后台数据</button>
<button id="btn2">Post请求后台数据</button>
</body>
</html>运行
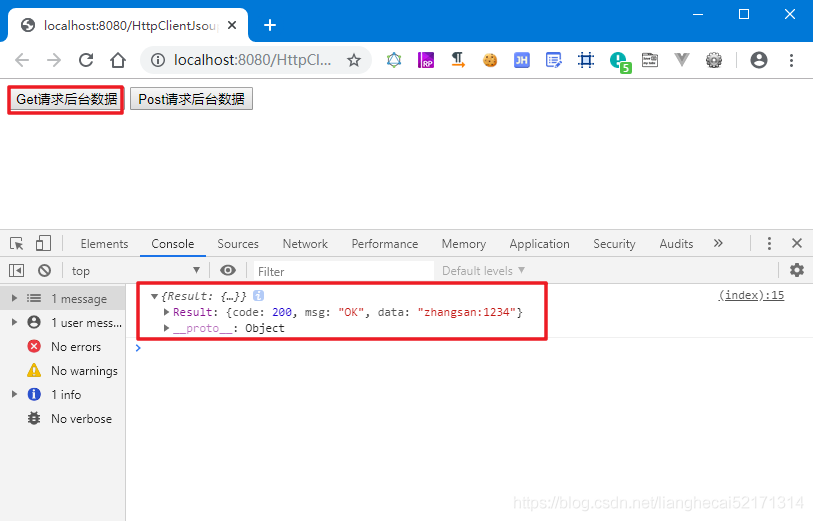
单击"Get请求后台数据",结果:

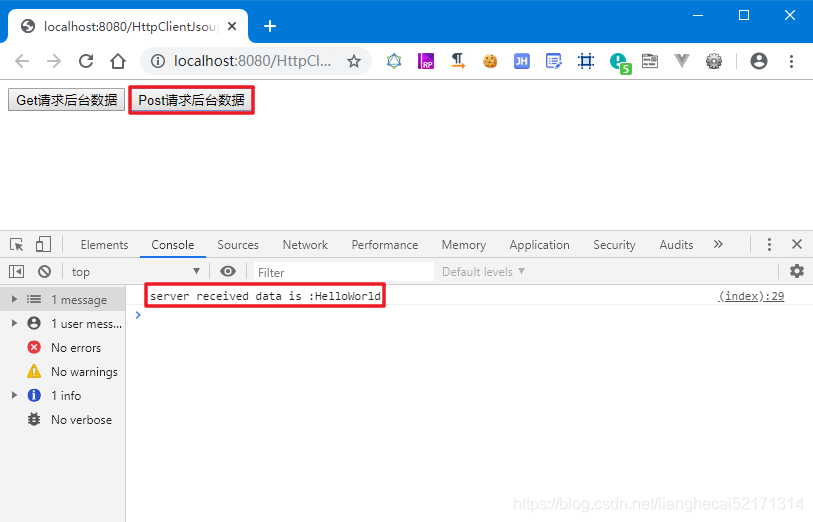
单击"Post请求后台数据",结果:

2.2、$…get(url, [data], [callback], [type])
通过远程 HTTP GET 请求载入信息。参数
- url:待载入页面的URL地址
- data: (可选)待发送 Key/value 参数。
- callback :(可选)载入成功时回调函数。
- type: (可选)返回内容格式,xml, html, script, json, text, _default。
示例:
前端页面代码:
<%@ page pageEncoding="UTF-8" %>
<html>
<head>
<script src="${pageContext.request.contextPath}/js/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("#btn1").click(function () {
$.get('${pageContext.request.contextPath}/demoServlet',
{'name': 'zhangsan', 'pwd': '1234'},
function (data) {
console.info(data);
},
'json'
);
});
</script>
</head>
<body>
<button id="btn1">Get请求后台数据</button>
</body>
</html>2.3、$.getJSON(url, [data], [callback])
通过 HTTP GET 请求载入 JSON 数据。
参数
- url:发送请求地址。
- data :(可选)Map待发送 Key/value 参数。
- callback :(可选)载入成功时回调函数。
示例:
前端页面代码:
<%@ page pageEncoding="UTF-8" %>
<html>
<head>
<script src="${pageContext.request.contextPath}/js/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("#btn1").click(function () {
$.getJSON('${pageContext.request.contextPath}/demoServlet',
{'name': 'zhangsan', 'pwd': '1234'},
function (data) {
console.info(data);
}
);
});
</script>
</head>
<body>
<button id="btn1">Get请求后台数据</button>
</body>
</html>2.4、$.post(url, [data], [callback], [type])
通过远程 HTTP POST 请求载入信息。参数
- url:发送请求地址。
- data:(可选)待发送 Key/value 参数。
- callback: (可选)发送成功时回调函数。
- type:(可选)返回内容格式,xml, html, script, json, text, _default。
示例:
前面页面代码:
<%@ page pageEncoding="UTF-8" %>
<html>
<head>
<script src="${pageContext.request.contextPath}/js/jquery.js"></script>
<script type="text/javascript">
$("#btn2").click(function () {
$.post('${pageContext.request.contextPath}/demoServlet',"HelloWorld",
function (data) {
console.info(data);
},
'text'
)
});
});
</script>
</head>
<body>
<button id="btn2">Post请求后台数据</button>
</body>
</html>注意
使用AJAX时可能会报这样的警告:
Synchronous XMLHttpRequest on the main thread is deprecated
原因是ajax执行了同步操作,即async设置为False,当然它并不影响程序的运行,但建议还是改成True为好(不设置默认为True)。
到此这篇关于JQuery AJAX的文章就介绍到这了,更多相关JQuery AJAX内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!