JavaScript中的this不总是指向当前对象,函数或类中的this指向与调用这个函数的对象以及上下文环境是息息相关的。
如在全局作用域调用一个含this的对象,此时当前对象的this指向的是window。
为了让this的指向符合自己的意愿,JavaScript提供了两个方法用以改变this的指向,它们是call和apply,当然也有利用闭包来实现的方法。
在Jquery 中的this的指向是怎么样的呢?
一、Ajax回调函数中的this
默认情况下指向AJAX配置对象ajaxSettings。
在jQuery内部是用s.success代替传入的回调函数去执行的,而success的调用对象就是s,即ajaxSettings对象的缩写。
var socket =
{
connect: function(host, port)
{
alert('Connecting socket server,host:' + host + ',port:' + port);
}
};
//一个即时通讯类,其中connect方法还将作为AJAX回调函数被调用
function classIm()
{
this.host = '192.168.1.28';
this.port = '8080';
this.connect = function(data)
{
socket.connect(this.host, this.port);
};
}
var IM = new classIm();
$.get('CheckWebLogin.aspx', IM.connect);
//弹出的host与port都是undefined。如果希望AJAX回调函数代码socket.connect(this.host, this.port)中的this指向类classIm的实例对象IM,或者说是想socket.connect()方法能得到正确的参数值,大致有下面几种方法:
1、设置ajax的context选项
将Ajax回调函数中的this指向对象IM。
$.ajax({
context:IM,
type:'get',
ulr:”page.html”,
success:IM.connect
})2、调用$.proxy
改变函数内this的指向
$.get(”page.html”,$.proxy(IM.context,IM))
3、对象实传
直接传对象的正确引用而非this指针
这是最常见的做法,即在类实例化时用一个变量存储对当前对象的引用,在后面的方法中直接使用此变量代替this的使用。注意:这种方法并没有真正改变this的指向。
function classIm()
{
var self = this;
this.host = '192.168.1.28';
this.port = '8080';
this.connect = function(data)
{
socket.connect(self.host, self.port);
};
}4、使用apply加闭包
实现真正改变this的指向。
这种方法是很多JavaScript框架的做法。
Function.prototype.Proxy = function(thisObj)
{
var _method = this;
return function(data)
{
return _method.apply(thisObj,[data]);
//或者
return function()
{ret _fn.apply(thisObj,arguments);};
};
}
//调用:
var IM = new classIm();
$.get('CheckWebLogin.aspx', IM.connect.Proxy(IM));5、添加函数包装器
在匿名回调函数中再调用实际的回调处理函数。不建议使用。
$.get('page.html', function(data){
IM.connect(data)
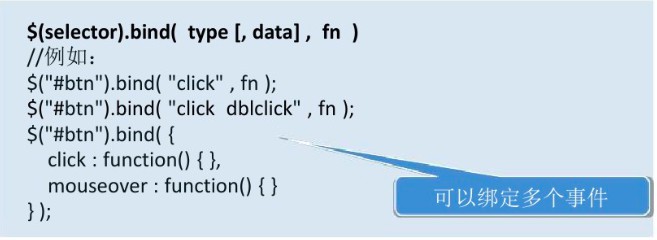
});二、jQuery事件绑定回调函数中的this
指向event.currentTarget,即附着这个函数的DOM对象。
1、可以在函数绑定时传递参数:
$('#a').bind('click'{self:this},this.onClick);
function onClick(event){
var self=event.data.self;
}2、可以使用上面的2、3、4、5中方法改变this的指向。
$("#a").click($.proxy(myFun,this));
//或
$("#a").click(myFun.Proxy(this));到此这篇关于JQuery中this指向的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持好代码网。