本文实例为大家分享了jquery实现轮播图的具体代码,供大家参考,具体内容如下
一、实现功能:
1、通过定时实现图片自我轮播
2、当图片轮播到最后一张时,会从第一张开始继续轮播
3、点击小圈圈图标能自动切换到对应图片
4、鼠标悬浮图片上停止图片轮播,当鼠标移开图片,会继续轮播
5、鼠标悬浮图片上会显示左右键图标,鼠标离开,会隐藏左右键图标
6、点击左键图标会切换到上一张图片,当切换到第一张图片时,再次点击左键图标会切换到最后一张图片;点击右键图标会显示到下一张图片,当切换到最后一张图片时,再次点击右键图标会切换达到第一张图片。
二、实现代码:
1、css代码:
<style>
/*设置body*/
body{
margin:0;
padding:0;
font:16px "微软雅黑",sans-serif;
}
/*设置轮播图的边框相对定位*/
.play-box{
position:relative;
width:500px;
height:313px;
margin:100px auto;
border:1px solid #ccc;
}
/*设置边框下的图片*/
.play-box img{
width:500px;
height:313px;
border:0;
}
/*设置超链接下的所有图片不显示*/
.play-box a{
display:block; /*现在是文本状态,要修改为块状*/
overflow:hidden; /*隐藏超过边框高度的图片*/
opacity:0; /*默认图片为全透明*/
height:0; /*默认高度为0*/
transition:opacity .5s; /*默认透明度过渡时间为0.5s*/
}
/*设置当前图片显示*/
#imgList a.current{
opacity:1; /*默认图片显示*/
height:auto; /*默认高度为自动*/
}
/*设置列表ul*/
ul{
margin:0;
padding:0;
list-style:none;
}
/*设置列表ul下的li*/
ul li{
width:10px;
height:10px;
margin:0 4px;
font-size:0;
border-radius:50%;
background-color:#fff;
cursor:pointer;
float:left;
}
/*当图片变化时,图标也跟着变化*/
ul li.current{
background-color:red;
}
/*设置图标绝对定位*/
.iconList{
position:absolute;
bottom:10px;
left:50%;
margin-left:-45px;
}
/*设置向左向右图标*/
.sliderbar{
position:absolute;
top:50%;
margin-top:-25px;
width:30px;
height:50px;
font-family:simsun;
color:#fff;
text-align:center;
line-height:50px;
background-color:#000;
opacity:.6;
display:none;
cursor:pointer;
}
/*设置向左图标*/
.slidebar-left{
left:0;
}
/*设置向右图标*/
.slidebar-right{
right:0;
}
</style>
2、body代码
<!--轮播图边框--> <div id="playBox" class="play-box"> <!--图片列表--> <div id="imgList"> <a href="#" target="_blank" class="current"> <img src="image/5.jpg"/> </a> <a href="#" target="_blank"> <img src="image/6.jpg"/> </a> <a href="#" target="_blank"> <img src="image/7.jpg"/> </a> <a href="#" target="_blank"> <img src="image/8.jpg"/> </a> <a href="#" target="_blank"> <img src="image/9.jpg"/> </a> </div> <!--图标列表--> <div class="iconList"> <ul> <li class="current">1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </div> <!--左箭头--> <div class="sliderbar slidebar-left"><</div> <!--右箭头--> <div class="sliderbar slidebar-right">></div> </div>
3、jquery代码:
<script src="js/jquery-3.4.1.min.js"></script>
<script>
$(document).ready(function(){
//设置变量速度为3秒
var speed = 3000;
//循环变量为1,是避免定时器再等第一章图片
var m = 1;
//设置定时器的函数和时间
var playTimer = setInterval(runPlay,speed);
//定时函数
function runPlay(){
//判读如果m大于4,就设置m=0
if(m>4){
m=0;
}
//调用controlPlay函数来控制图片变化
controlPlay(m);
m++;
}
//通过参数控制图片的变化,图标变化
function controlPlay(n){
$("#imgList a").removeClass("current").eq(n).addClass("current");
$("ul li").removeClass("current").eq(n).addClass("current");
}
//给整个轮播图绑定鼠标事件,当鼠标放到轮播图上停止轮播图,当鼠标离开轮播图继续滚动
$("#playBox").mouseenter(function(){
//停止定时
clearInterval(playTimer);
//左右控制按钮显示
$(".sliderbar").fadeIn(300);
}).mouseleave(function(){
//重新开始定时
playTimer =setInterval(runPlay,speed);
//左右控制按钮隐藏
$(".sliderbar").fadeOut(300);
});
//给li绑定控制图标绑定单击事件
$("ul li").click(function(){
controlPlay($(this).index());
//鼠标点击过后修改m的值
m =$(this).index()+1;
}).hover(function(){
//给li取消鼠标悬停的冒泡
return false;
})
//给左右的控制图标取消 鼠标悬停的冒泡
$(".sliderbar").hover(function(){
return false;
})
//下一张图片
$(".slidebar-right").click(function(){
//判断m的值
if(m>4){
m=0;
}
//显示下一站图片
controlPlay(m);
m ++;
})
//上一张图片
$(".slidebar-left").click(function(){
//m默认显示下一张,所以为了显示上一张,m必须减2
m -= 2;
if(m<0){
m=4;
}
//显示上一张图片
controlPlay(m);
//保证m要显示下一张
m ++;
})
});
</script>
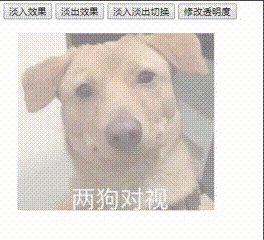
三、实现效果图
1、默认显示效果

2、鼠标悬浮效果

精彩专题分享:jQuery图片轮播 JavaScript图片轮播 Bootstrap图片轮播
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好代码网。