前言
jQuery是一个用来代替JavaScript来快捷书写前端脚本语言的库,jQuery可以大大的简化复杂的js代码,使开发人员专注于实现页面的效果。
导入方式有两种
jQuery的导入方式有两种,一种是本地导入,一种是利用超链接导入。
方法一:本地导入
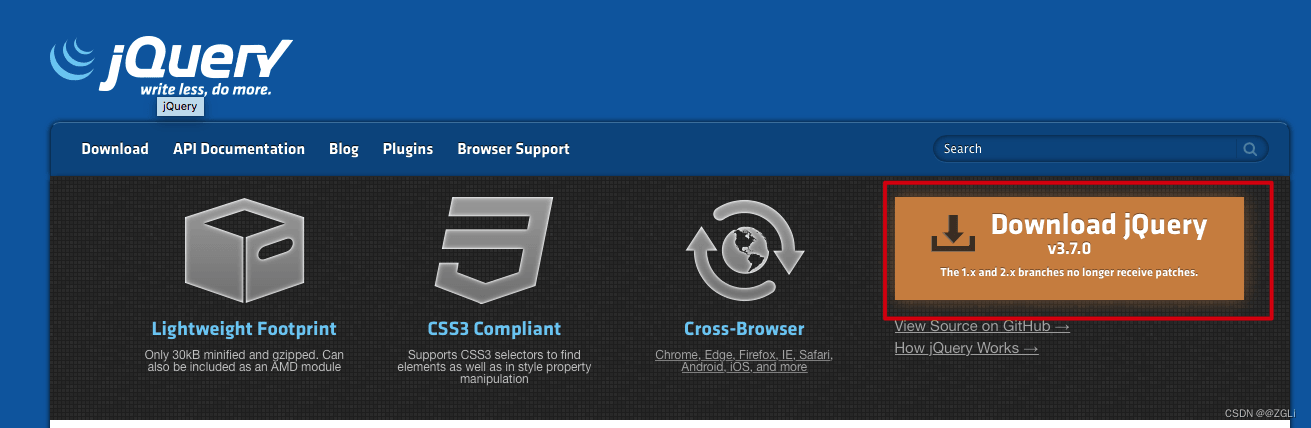
- 进入 jQuery 的官方网站:https://jquery.com
- 点击 Download jQuery

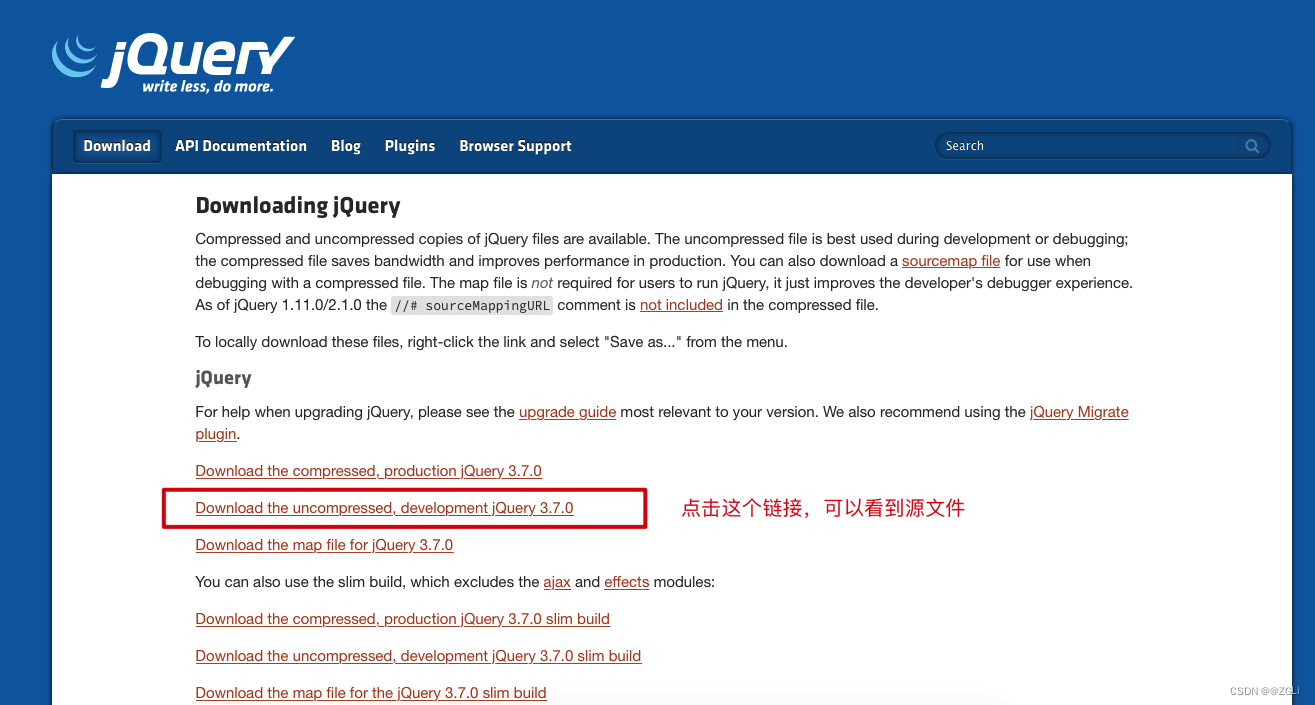
点下图链接

可以看到jquery的源码,如下:

直接ctrl+A,选中所有的 jQuery 的源码,在VScode新建一个txt文件,将源码拷贝到其中,然后修改后缀名为.js即可。

也可以点击这里快速下载
然后,在要使用jquery的页面引入这个.js文件,代码如下:
<script src="你的.js文件路径"></script>
在这里写 jquery 代码
<script> //在此书写你的jQuery代码 </script>
注意,一定要先引入 jQuery 源码,再引入自己写的 jQuery 代码,因为页面的加载顺序是从上到下加载,如果浏览器会先加载你的 jQuery 代码再加载 jQuery 库,造成你的 jQuery 代码会被认为是错误书写格式,无法实现效果。
方法二:在线上导入有两种方法
在使用jQuery库之前,需要先引入它。有两种方法可以在线引入 jQuery 库:从官方网站直接下载或从CDN下载。
1. 从官方网站下载:
在下载jQuery库之前,需要访问官方网站,并选择要下载的版本。然后在HTML代码中添加以下内容:
<script src="jquery-3.6.0.min.js"></script>
这将从文件系统中加载 jQuery 库,并将其添加到HTML页面中。
2. 从CDN下载:
许多大型互联网公司提供了CDN服务,其中包括谷歌,微软,jQuery和CDNJS等。
这里我们以谷歌CDN为例,在HTML代码中添加以下内容:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
这将从谷歌CDN服务器上下载jQuery库,并将其添加到HTML页面中。
补充
- 通过在 script 的 src 属性中写一个网址来导入在线的 jQuery 代码。
- 现在应用 jQuery 的网站非常非常多,可以在其他网站上扒一个 jQuery 代码链接
- 浏览器会在加载之前使用jQuery的网站时就预先下载过jquery,因此到了我们这里就不用再次下载了,就算我们的jQuery版本是一个新的没被浏览器加载过的版本,jQuery的代码下载也会进行的很快
- 但是,如果你还是担心影响加载速度,本地导入jQuery文件确实是最好的办法。
- 导入在线 jQuery:
<script src=""></script> <script> //在此书写你的jQuery代码 </script>
总结
到此这篇关于jquery两种导入方式之本地导入和线上导入的文章就介绍到这了,更多相关jquery本地导入和线上导入内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!