表单事件
.blur()
为 "blur" 事件绑定一个处理函数,或者触发元素上的 "blur" 事件(注:此事件不支持冒泡)。
$('#other').click(function() {
$('#target').blur();
});.focus()
为 JavaScript 的 "focus" 事件绑定一个处理函数,或者触发元素上的 "focus" 事件。
$('#target').focus(function() {
alert('Handler for .focus() called.');
});.change()
为JavaScript 的 "change" 事件绑定一个处理函数,或者触发元素上的 "change" 事件。
$('.target').change(function() {
alert('Handler for .change() called.');
});.submit()
当用户试图提交表单时,就会在这个表单元素上触发submit事件。它只能绑定在<form>元素上。
$('#target').submit(function() {
alert('Handler for .submit() called.');
});遍历
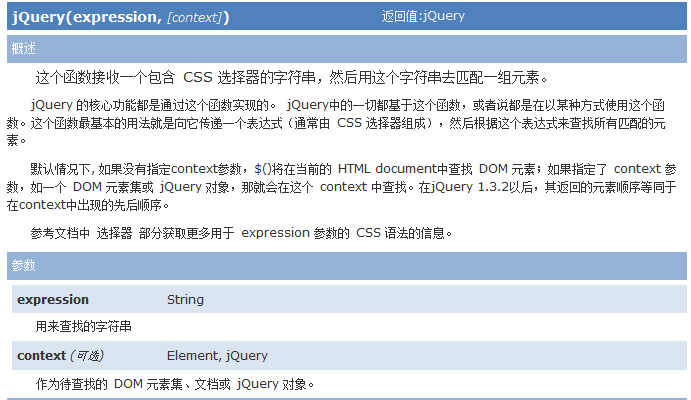
.map()
通过一个函数匹配当前集合中的每个元素,产生一个包含新的jQuery对象。
由于返回值是一个jQuery包裹的数组,所以通常会使用get()方法将其转换成普通的数组。
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script src="./jquery-3.6.0.min.js" charset="utf-8"></script>
</head>
<body>
<form method="post" action="">
<fieldset>
<div>
<label for="two">2</label>
<input type="checkbox" value="2" id="two" name="number[]">
</div>
<div>
<label for="four">4</label>
<input type="checkbox" value="4" id="four" name="number[]">
</div>
<div>
<label for="six">6</label>
<input type="checkbox" value="6" id="six" name="number[]">
</div>
<div>
<label for="eight">8</label>
<input type="checkbox" value="8" id="eight" name="number[]">
</div>
</fieldset>
</form>
<script type="text/javascript">
$('input').map(function(index) {
console.log(this.id);
})
</script>
</body>
</html>map()方法会返回一个新的数组。
.each()
遍历一个jQuery对象,为每个匹配元素执行一个函数。
<ul>
<li>foo</li>
<li>bar</li>
</ul>$( "li" ).each(function( index ) {
console.log( index + ":" + $(this).text());
});each()返回的是原来的数组,并不会新创建一个数组。
.get()
通过jQuery对象获取一个对应的DOM元素。
<ul> <li id="foo">foo</li> <li id="bar">bar</li> </ul>
console.log( $( "li" ).get( 0 ) );
到此这篇关于jQuery 表单事件与遍历详情的文章就介绍到这了,更多相关jQuery 表单事件内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!