此篇文章带领大家熟练掌握 jQuery 的属性方面的操作,包括固有属性的获取与设置,自定义属性的获取与设置等等,走进 jQuery 的更深层次阶段
一:固有属性的设置与获取 prop
什么是固有属性?固有属性即标签本身具有的属性,例如 a 标签的 href 属性,input 标签的 type 属性,这些就叫做元素的固有属性,此版块我们要学会获取与设置其固有属性。
1.1 固有属性的获取
element.prop('属性名')
<body>
<input type="text">
<script>
console.log($('input').prop('type'));
</script>
</body>
1.2 固有属性的设置
element.prop('属性名','属性值')
<body>
<input type="text">
<script>
$('input').prop('type','password');
</script>
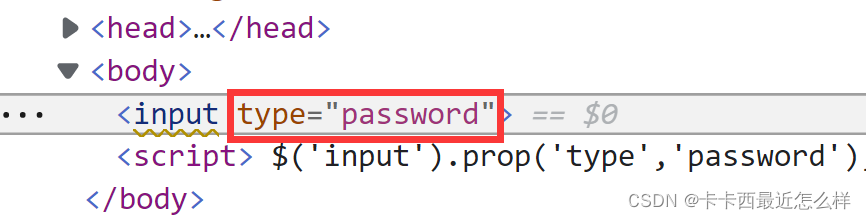
</body>input 标签的固有属性 type 的值设置为了 password
<head>...</ head>
<body>
<inputtype="password"> == $0
<script>
$('input').prop('type','password');
</script>
</body>
二:自定义属性的设置与获取 attr
在原生 JS 版块我们使用过自定义属性,在点击导航切换页面时我们给排列的五个 div 依次设置了自定义属性 index,我们使用的是 setAttribute 设置定义属性,和 getAttribute 获取设置好的自定义属性值,在 jQuery 领域,我们也有同样效果的获取和设置自定义属性的方法。
2.1 自定义属性的设置
element.attr('属性名','属性值')
<body>
<div></div>
<script>
$('div').attr('index','100')
</script>
</body>设置了自定义属性 index 值为100,如果元素本身就有自定义属性,那么更改自定义属性值也用此方法,将第二个参数改为想要设置的值即可

2.2 自定义属性的获取
element.attr('属性名')
<body>
<div index="1"></div>
<script>
console.log($('div').attr('index'));
</script>
</body>
三:数据缓存 data
还有一个获取设置属性值的办法为数据缓存 data,这个里面的数据即属性值,不会显示在控制台的元素标签里(不会改变 DOM 结构),而是存放在元素的内存中,但是当页面刷新,元素内存中的数据将被删除
3.1 数据缓存的形式设置属性 和 获取性值
设置属性:element.data('属性名','属性值')
获取属性值:element.data('属性名')
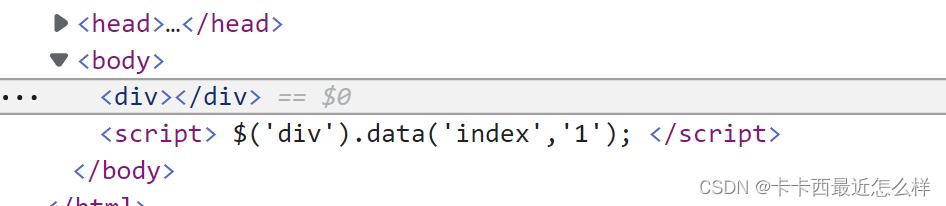
<body>
<div></div>
<script>
$('div').data('index','1');
</script>
</body>可以发现我们虽然添加了自定义的属性 index,但是结构中并没有显示,这就是因为数据存放在了元素内存中,没有改变 DOM 结构

但是如果我们获取是可以得到这个属性值的
<body>
<div></div>
<script>
$('div').data('index','1');
console.log($('div').data('index'));
</script>
</body>
3.2 数据缓存获取 H5 标准的自定义书属性
我们知道 H5 标准下的自定义属性前面有个 data- ,在这里使用data获取H5标准的自定义属性时不需要加 data-,并且得到的是一个 数字型 的值
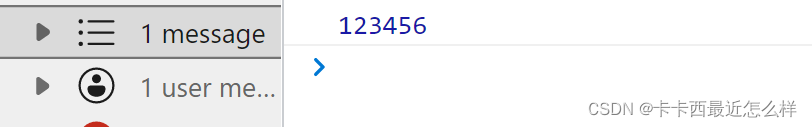
<body>
<div data-index="123456"></div>
<script>
console.log($('div').data('index'));
</script>
</body>
【注意!!不需要加 data- 前缀,并且此处获取的值为数字型】
JavaScript 自定义属性 data-*
定义和用法
data-* 属性用于存储页面或应用程序的私有自定义数据。
data-* 属性赋予我们在所有 HTML 元素上嵌入自定义 data 属性的能力。
存储的(自定义)数据能够被页面的 JavaScript 中利用,以创建更好的用户体验(不进行 Ajax 调用或服务器端数据库查询)。
data-* 属性包括两部分:
- 属性名不应该包含任何大写字母,并且在前缀 "data-" 之后必须有至少一个字符
- 属性值可以是任意字符串
注释:用户代理会完全忽略前缀为 "data-" 的自定义属性。
HTML 4.01 与 HTML5 之间的差异
data-* 属性是 HTML5 中的新属性。
语法
<element data-*="somevalue">
属性值
| 值 | 描述 |
|---|---|
| somevalue | 规定属性的值(以字符串)。 |
实例
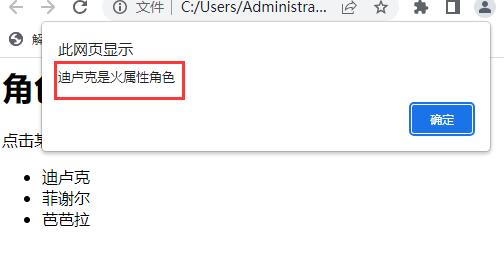
function showDetails(element) {
var elementType = element.getAttribute("data-type");
alert(element.innerHTML + "是" + elementType + "属性角色");
} <h1>角色</h1>
<p>点击某个角色来查看其属性:</p>
<ul>
<li onclick="showDetails(this)" id="fire" data-type="火">迪卢克</li>
<li onclick="showDetails(this)" id="thunder" data-type="雷">菲谢尔</li>
<li onclick="showDetails(this)" id="water" data-type="水">芭芭拉</li>
</ul>
使用dataset属性操作自定义属性
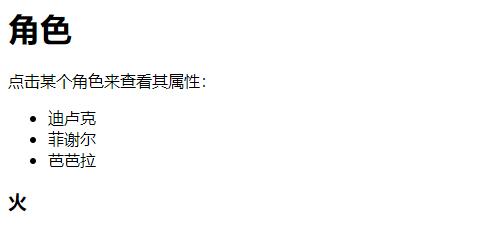
function showDetails(element) {
var elementType = element.getAttribute("data-type");
var h3 = document.getElementsByTagName('h3')[0]
alert(element.innerHTML + "是" + elementType + "属性角色");
h3.innerHTML = element.dataset.type
}<h1>角色</h1>
<p>点击某个角色来查看其属性:</p>
<ul>
<li onclick="showDetails(this)" id="fire" data-type="火">迪卢克</li>
<li onclick="showDetails(this)" id="thunder" data-type="雷">菲谢尔</li>
<li onclick="showDetails(this)" id="water" data-type="水">芭芭拉</li>
</ul>
<h3></h3>
在函数中alert语句前添加一行代码,对将被点击的元素的data-type赋值
element.dataset.type = '不知道啥属性'
<h1>角色</h1>
<p>点击某个角色来查看其属性:</p>
<ul>
<li onclick="showDetails(this)" id="fire" data-type="火">迪卢克</li>
<li onclick="showDetails(this)" id="thunder" data-type="雷">菲谢尔</li>
<li onclick="showDetails(this)" id="water" data-type="水">芭芭拉</li>
</ul>
<h3></h3>
<script>
function showDetails(element) {
var elementType = element.getAttribute("data-type");
var h3 = document.getElementsByTagName('h3')[0]
element.dataset.type = '不知道啥属性'
alert(element.innerHTML + "是" + elementType + "属性角色");
h3.innerHTML = element.dataset.type
}
</script> 
到此这篇关于jQuery 获取与设置元素属性的详细方法(看完这篇文章就搞明白了)的文章就介绍到这了,更多相关jQuery 获取与设置元素属性内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!