假如你从来未曾害怕受窘受伤害,好就是你从来没有冒过险。无论你去向何方,不管天气如何,永远带上自己的阳光。
讲到WEB暴力破解通过大家都会用小榕的溯雪,但并不是所有WEB破解溯雪都是应付自如的(不要说我说小榕他老人家的坏话),最近因为工作的关系,碰到一个网管型设备的WEBPORTAL需要做WEB破解,看看HTML的源码:
…
function login_send()
{
var f, p, page, url, option;
f = document.form_login.forced_in.value;
u = document.form_login.username.value;
p = document.form_login.passwd.value;
pg = document.form_login.page.value;
url = "atm_login?username=" u "&passwd=" p "&forced_in=" f "&page=" pg;
option = "toolbar=no,location=no,directories=no,status=no,menubar=no,scrollbars=no,favorites=no,resizable=no,left=230,width=520,top=120,height=300";
window.open(url, ’_blank’, option);
}
…
Username:
Password:
…
这里form的action是交给一个本地的javascript自定义函数– login_send来完成的,用溯雪的话:

看来是因为调用了javascript的关系吧…
怎么办?就这样放弃吗?这也大可不必,调出wvs(Acunetix Web Vulnerability Scanner,相信都不少同志都用过它吧?我用的是4.0,目前最新的版本是5.x),选择它的HTTP fuzzer功能:

然后怎么使用它呢?我整理了一下流程(其实和溯雪的原理差不多,不过可能需要更深入的了解HTTP的相关知识):
定义HTTP请求(Request)-》定义暴破运算参数(Add generator)-》插入暴破运算参数(Insert into request)-》定义成功触发特征(Fuzzer Filters)-》扫描(Start)
下面讲将具体实操,首先我们从目标的HTML代码可以看到,其实登陆过程是通过POST的四个参数[–两个隐藏参数(forced_in与page)与两个提交参数(username与passwd)]至本页的login_send函数,然后再通过GET atm_login这个页面提交认证数据。因此在使用wvs fuzzer前我们首先需要定义提交HTTP请求的内容,具体如:
GET http://xxx.xxx.xxx.xxx/ atm_login?username=alex&passwd=demon&forced_in=false&page= HTTP/1.1
User-Agent: WVS/4.0
Accept: */*
下面是加入暴破运算参数至HTTP请求内容中,基于我们本次的目标是帐号(username字段)与密码(passwd字段),因此需要定义两个运算参数,本例中我打算让username进行暴力破解,而passwd则进行字典破解。
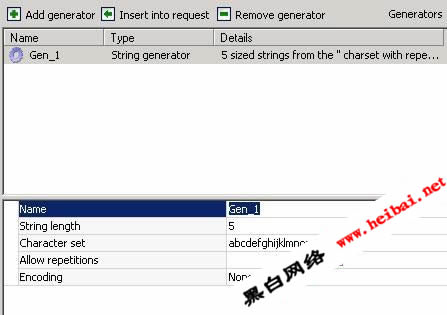
废话少说,先建立一个基于暴力破解的username运算参数:点击“Add generator”-》“Random string generator”后得到:

在“String length”中填入值的长度,我这里选择5;“Character set”中输入可能需要用到的字符,我这里选择26个小写字母;选择“Allow repetitions”—允许重复使用各字符。
到此这篇关于Web暴力破解 就介绍到这了。生活苦不苦,大都清楚;活着难不难,上帝确认难。酸甜苦辣穷五味俱全,追随我们的每天每月与每年。没有,只有二季,努力是旺季,不拚搏是淡季。旺季腰酸背痛,淡季头痛眼花!认真思考,都是钱惹的不好事!更多相关Web暴力破解 内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!