你的心应该保持这种模样,略带发力的紧张,不松懈,对待不定有坦然。损伤是承载,沉默是扩展。终结是新的开始。如此,我会为你的心产生敬意。
最近在学习bootstrap,正好今天看到了bootstrapTable隐藏列,留着以后参考。
主要代码:
<script type="text/javascript">
$(function () {
LoadingDataListOrderRealItems();
$('#tableOrderRealItems').bootstrapTable('showColumn', 'ShopName');
$('#tableOrderRealItems').bootstrapTable('hideColumn', 'GoodsId');
});
</script>
全部代码:
<!--订单中商品列表 模块 开始-->
<script type="text/javascript">
function LoadingDataListOrderRealItems() {
$('#tableOrderRealItems').bootstrapTable({
url: '/Handler/Handler_Orders/AllOrder_Real_Virtuall_Handler.ashx?func=Get_Orders_Real_SelectGoodsListByOrderId',
method: 'get', //默认是post,不允许对静态文件访问
cache: false,
striped: true, // 隔行加亮
pagination: true, // 开启分页功能
pageSize: 20, // 设置默认分页为 20
pageNumber: 1,
pageList: [10, 25, 50, 100, 200], // 自定义分页列表
//contentType: "application/x-www-form-urlencoded",//如果想用request.form 方式,设置 contentType: "application/x-www-form-urlencoded",
search: false,//开启搜索功能
sidePagination: 'server',//设置为服务器端分页
queryParams: queryParams,//参数
showColumns: true, // 开启自定义列显示功能
showRefresh: false, // 开启刷新功能
minimumCountColumns: 2,// 设置最少显示列个数
clickToSelect: true,
smartDisplay: true,
clickToSelect: true, // 单击行即可以选中
sortName: 'OrderRealItemsId', // 设置默认排序为 name
sortOrder: 'desc', // 设置排序为反序 desc
smartDisplay: true, // 智能显示 pagination 和 cardview 等
dataType: "json",
columns: [{
field: 'OrderId',
title: '#',
align: 'center',
}, {
field: 'OrderItemId',
title: 'OrderItemId',
align: 'left',
}, {
field: 'GoodsId',
title: 'GoodsId',
align: 'left',
}, {
field: 'OrderCode',
title: '订单编号',
align: 'left',
}, {
field: 'GoodsName',
title: '商品名称',
align: 'left',
}, {
field: 'GoodsMainPic',
title: '图片',
align: 'left',
formatter: function (value, row, index) {
if (value != "") {
return '<img style="width:150px;height:100px" src="' + ServiceJsonServiceClient_CommonLib + value + '" />';
}
else
return '<img style="width:150px;height:100px" src="' + Client_NoPicture + '" />';
}
}, {
field: 'Consignor',
title: '收货人',
align: 'left',
}, {
field: 'ReceiveAddress',
title: '收货地址',
align: 'left',
}, {
field: 'ReceiveTel',
title: '联系电话',
align: 'left',
},{
field: 'SellerName',
title: '卖家姓名',
align: 'left',
}, {
field: 'ShopName',
title: '店铺名称',
align: 'left',
}, {
field: 'ModelName',
title: '商品类型',
align: 'left',
}, {
field: 'FinalPrice',
title: '最终价格',
align: 'left',
}, {
field: 'GoodsCount',
title: '数量',
align: 'left',
}, {
field: 'AppriseStatus',
title: '物流状态',
align: 'left',
}, {
title: '操作',
field: 'Id11',
align: 'center',
width: '100px',
formatter: function (value, row, index) {
}
}]
});
}
//获取URL参数
function GetQueryString(name) {
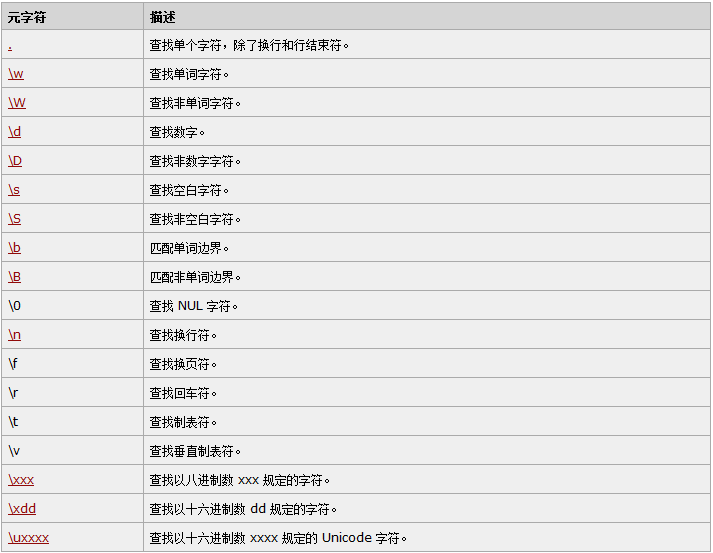
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式对象
var r = decodeURI(window.location.search).substr(1).match(reg); //匹配目标参数
if (r != null) return unescape(r[2]); return null; //返回参数值
}
//设置传入参数
function queryParams(params) {
var OrderId = GetQueryString("OrderId");
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
OrderId: OrderId
};
return temp;
}
</script>
<script type="text/javascript">
$(function () {
LoadingDataListOrderRealItems();
$('#tableOrderRealItems').bootstrapTable('showColumn', 'ShopName');
$('#tableOrderRealItems').bootstrapTable('hideColumn', 'GoodsId');
$('#tableOrderRealItems').bootstrapTable('hideColumn', 'OrderItemId');
$('#tableOrderRealItems').bootstrapTable('hideColumn', 'ShopName');
$('#tableOrderRealItems').bootstrapTable('hideColumn', 'SellerName');
});
</script>
<!--订单中商品列表 模块 开始-->
本文bootstrap——bootstrapTable实现隐藏列的示例到此结束。真正的爱,应当超越生命的长度心灵的宽度灵魂的深度。小编再次感谢大家对我们的支持!