引言
最近老大在cr我代码时,我就静静坐在他旁边看他装逼。他一顿断点+抓包+各种骚操作给我看楞了,我没忍住就让他手把手教我,他就和我在一个小屋子里xxxx了几个小时,他手法太快了俺看一遍就忘了,于是乎就靠回忆和资料查找整理了哈高频的js调试技巧,希望能帮助到各位。
一:console.dir
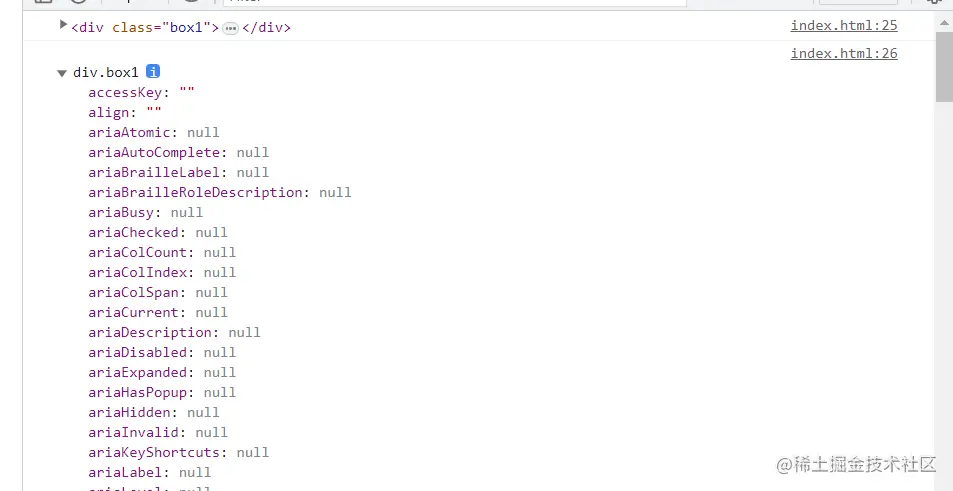
在打印dom节点时,普通的console.log是纯文本格式,而dir的打印是以对象的方式。因此在输出dom节点时,务必使用dir打印
<div id="main">
<div class="box1">
<p>p1</p>
</div>
</div> let oD = document.querySelector('.box1')
console.log(oD)//普通的log输出
console.dir(oD)//dir输出方式
二:二次发起请求
在调试接口时,通常我们会刷新页面然后观察network的接口信息,如果项目加载时间过长,刷新页面查看接口的效率是十分低的。
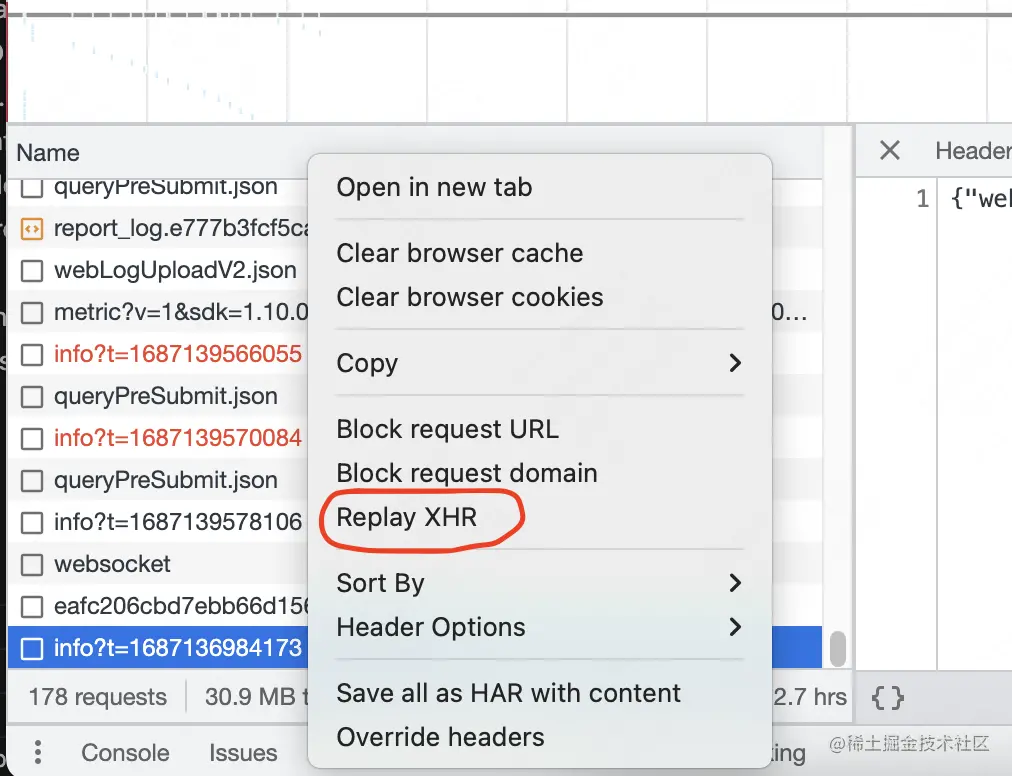
- 对接口请求右键
- 选择Relpy xhr发送请求

三:接口请求参数修改
借助浏览器控制台可以不用修改代码就可以发送不同参数的新请求了。具体操作如下
- 对接口请求右键
- 选择copy。
- 再选择copy as fetch。
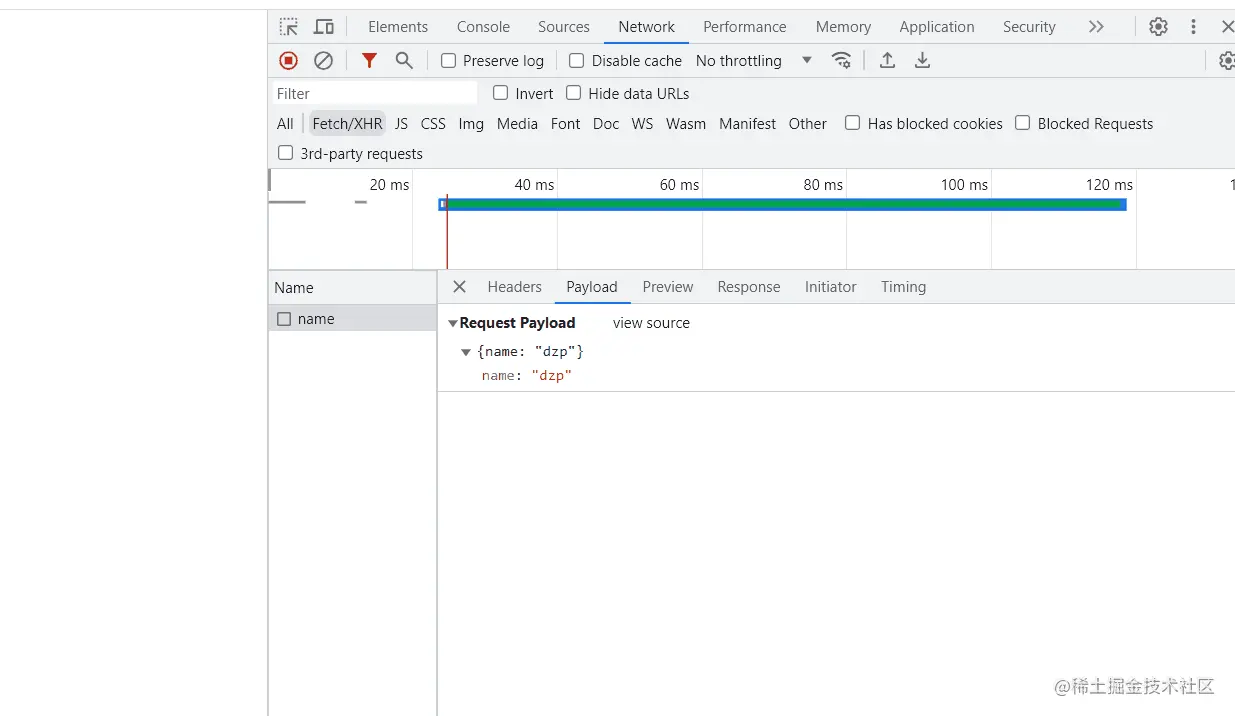
- 在console区域粘贴上面的请求信息,然后修改请求体参数。
- 然后切换到networkl查看最新请求的结果
效果展示

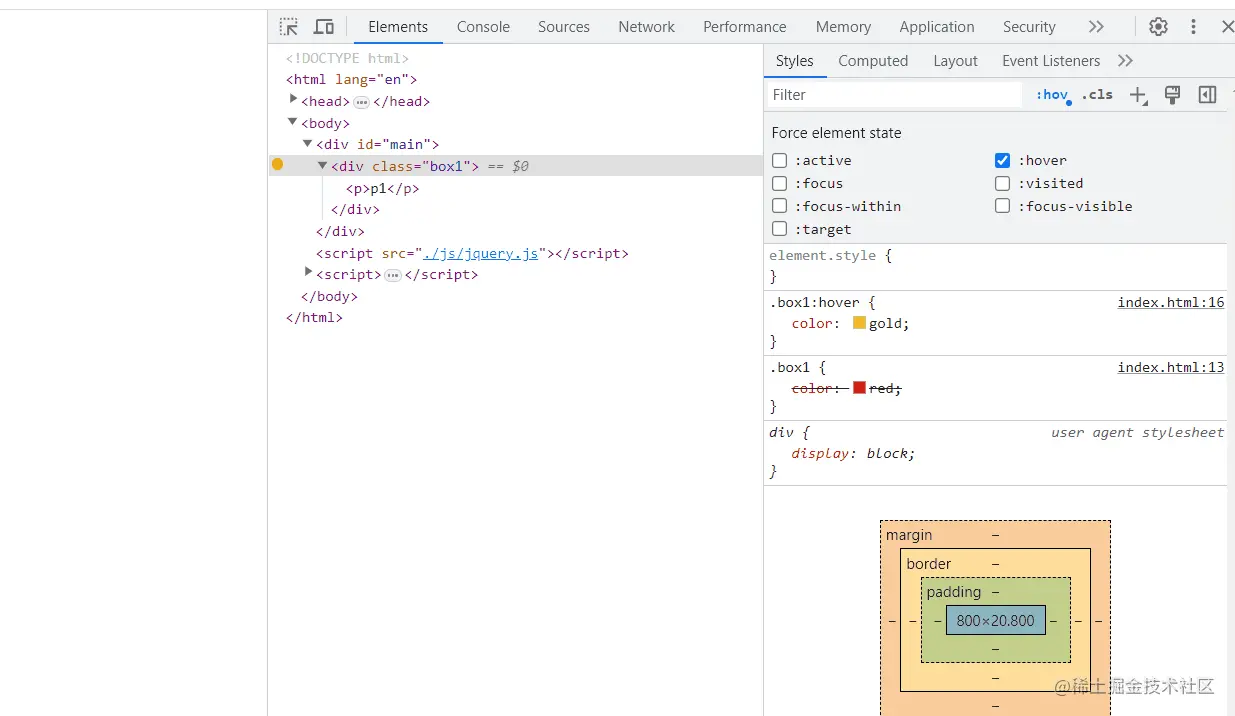
四:css查看伪类hover,active样式
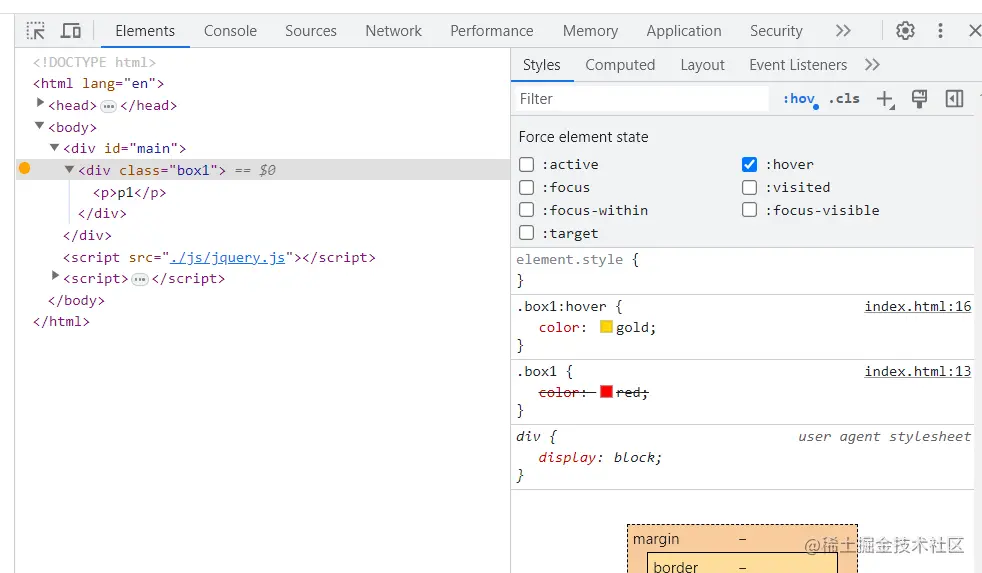
在控制台右侧选择:hov可以选择对应dom各种伪类状态下的css样式,十分的便捷

五:css样式跳转到对应文件查看
选择css样式,按住alt点击就可以跳到对应文件查看具体代码

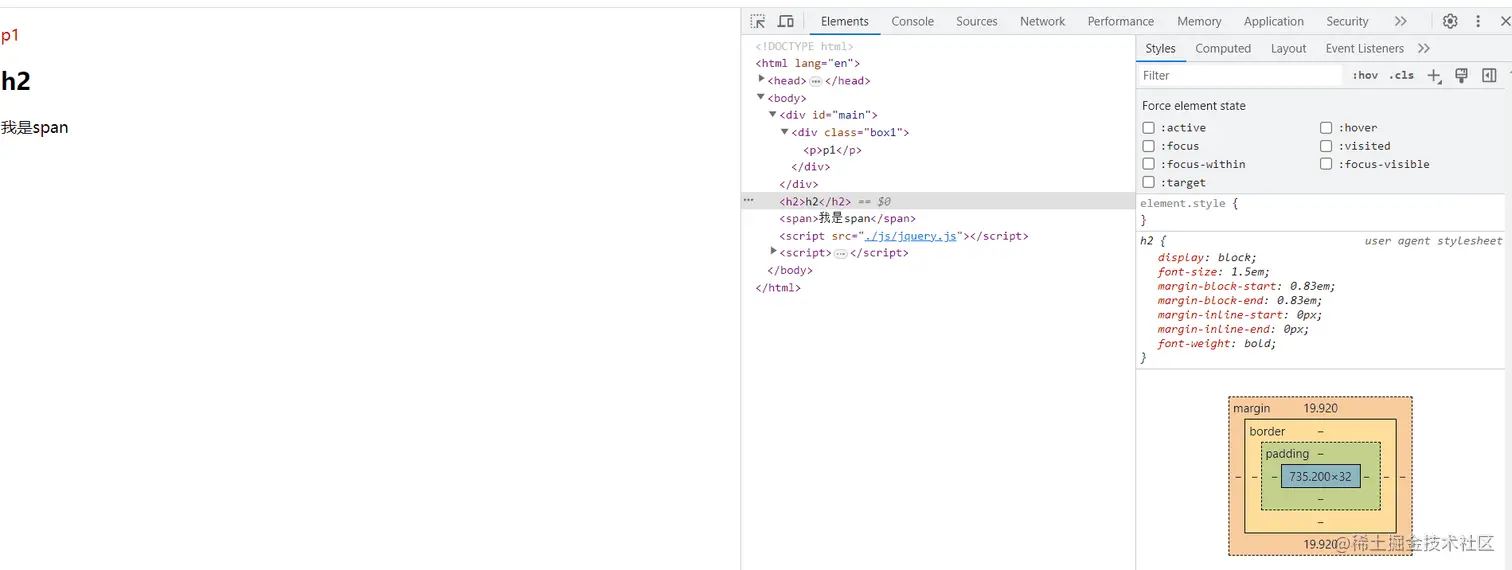
六:控制台输出选择的dom
首先在页面选择指定的位置dom,然后在在控制台使用$0就表示当前选中的dom了

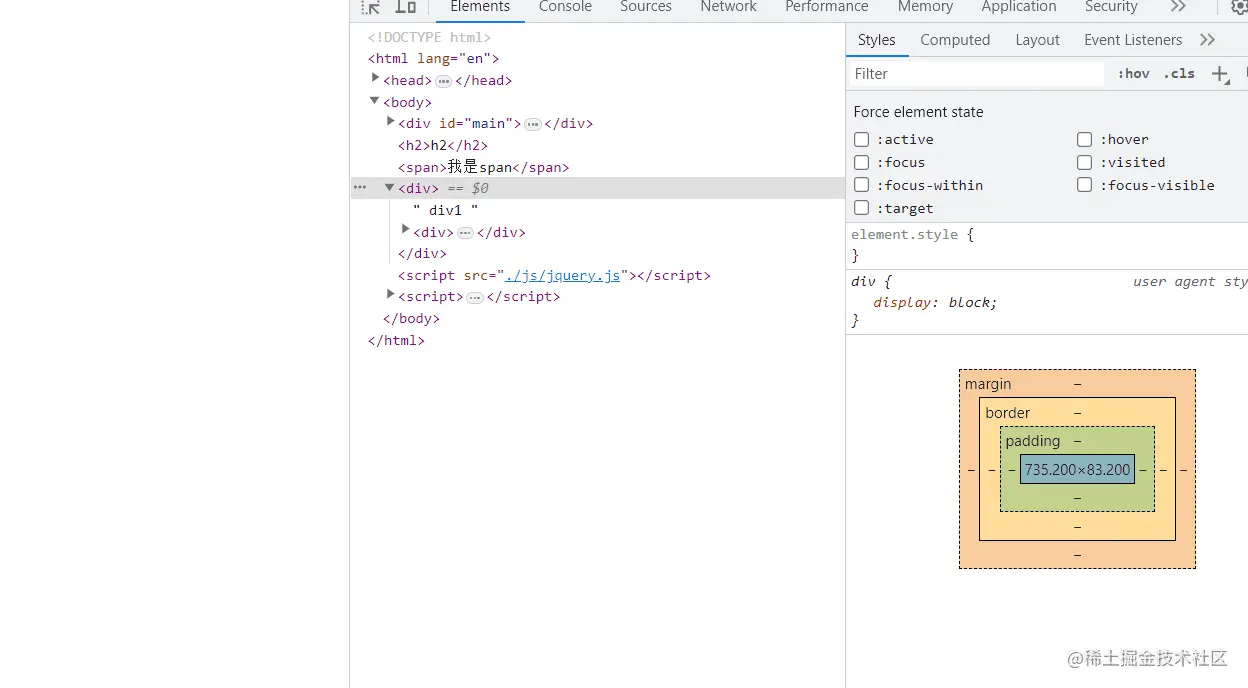
七:展开全部dom
有时候我们在页面查找一个dom时,它嵌套层级特别深。这巨他妈蛋疼一层层展开,这个时候我们就需要找到一键全部展开来帮助我们解决这个问题了。

右键选择expand就可以展开选择的dom了。
八:断点调试
断点调试是本节最后一个内容了,它也是最核心的内容了,玩的6的是真的6,老大说我搞懂断点调试和对应的堆栈上下文就可以毕业了。(毕业=辞退?还是。。。)下面我列举的仅仅是入门级别的断点调试,只是说明如何上手操作,里面许多东西还望大家多多探索。
1. 打断点方式
代码中:debugger
在需要断点的地方写入debugger,此时程序运行后代码就会卡在这里,等待主人的安排
let a = 10 debugger a++
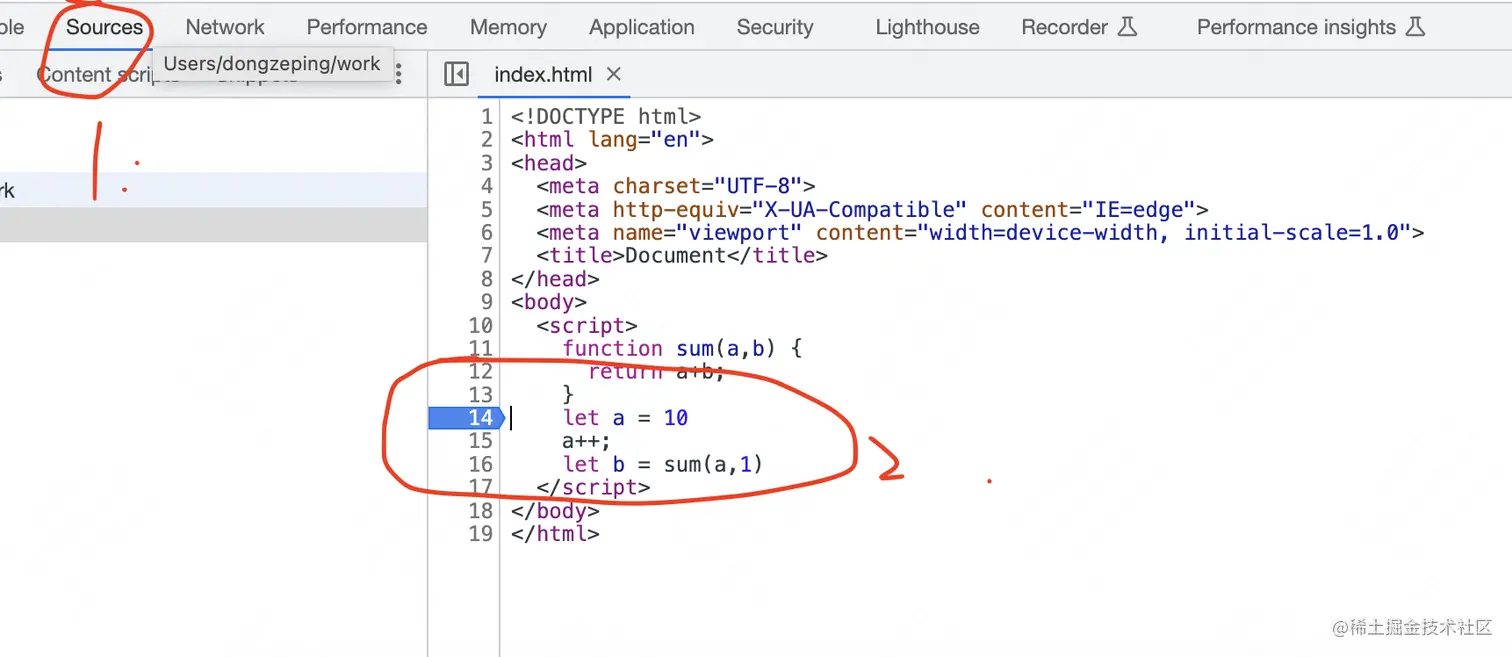
浏览器中:
- 选择sources
- 在指定代码行左侧单击

2. 断点间调试
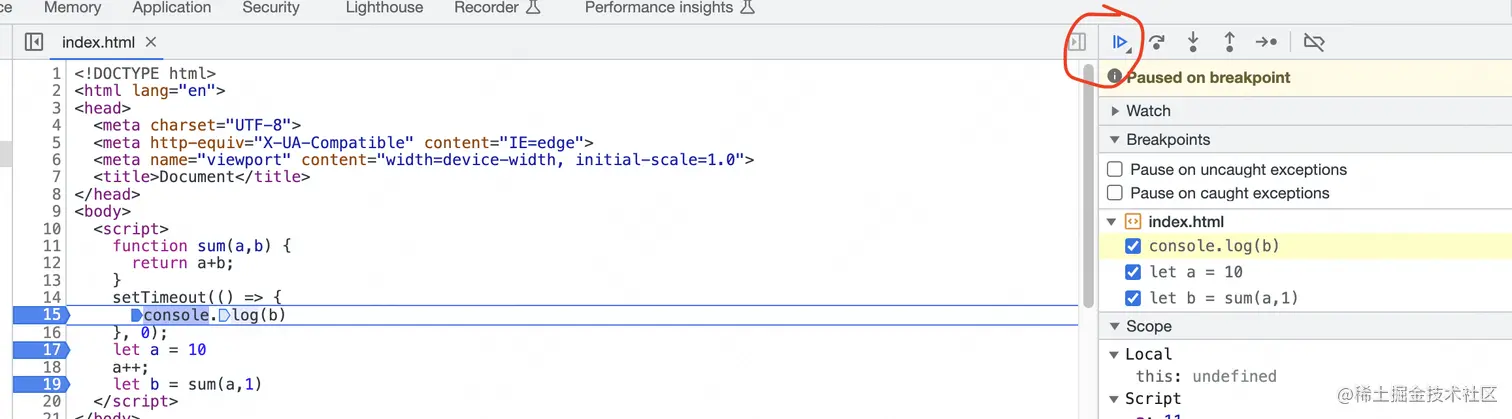
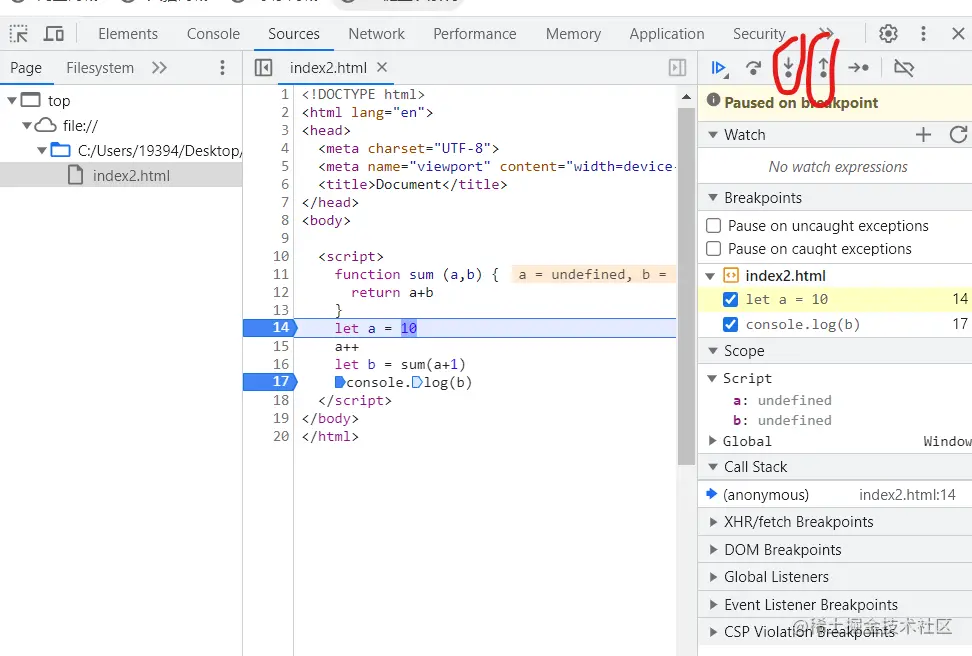
第一种断点调试是十分常用的方式,代码会从当前断点直接运行到下一个断点处执行,中间经过代码都默认被执行且跳过。如下图红色按钮就是断点间调试。

例子演示

我们在上图中打了3个断点,逐个点击,首先从断点15行直接跳到断点17行,最后跳到19行。由于异步最后执行,所以最后又跳到断点15行结束。断点经过的地方鼠标移动到变量上可以查看其内部数据。
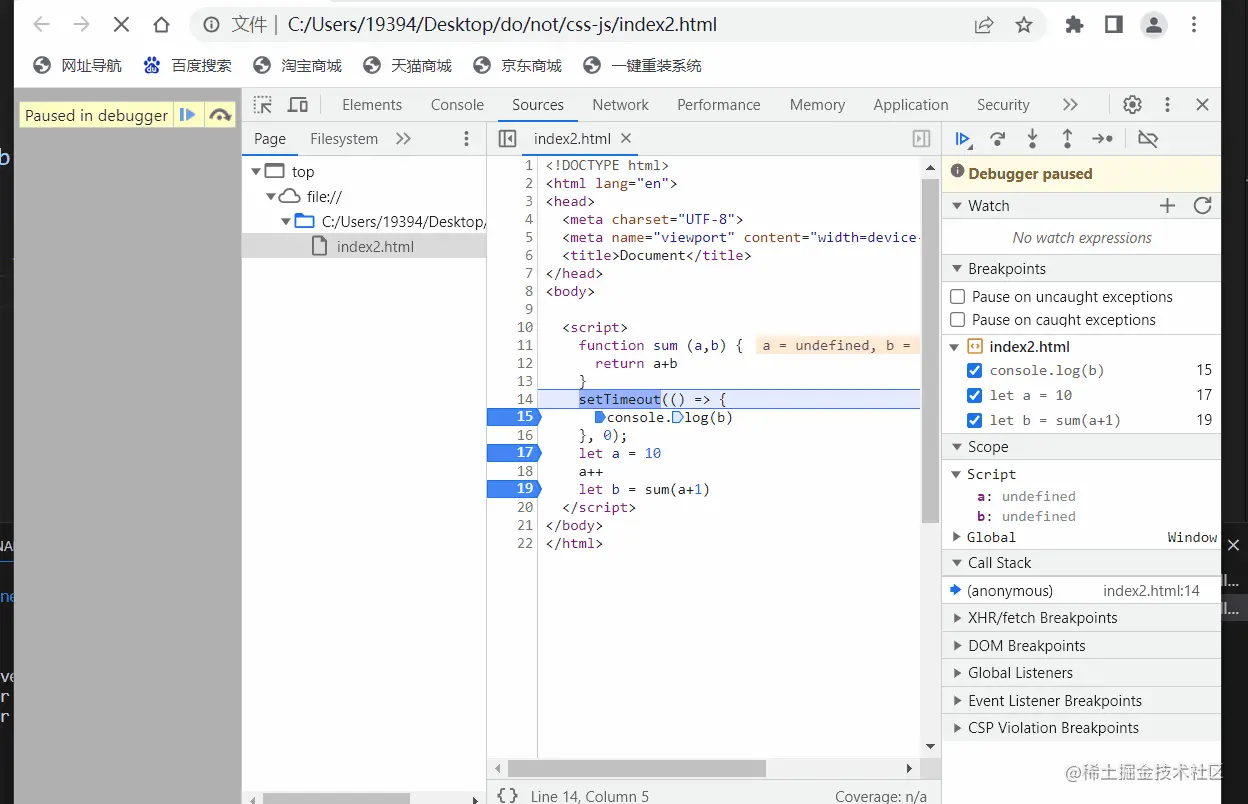
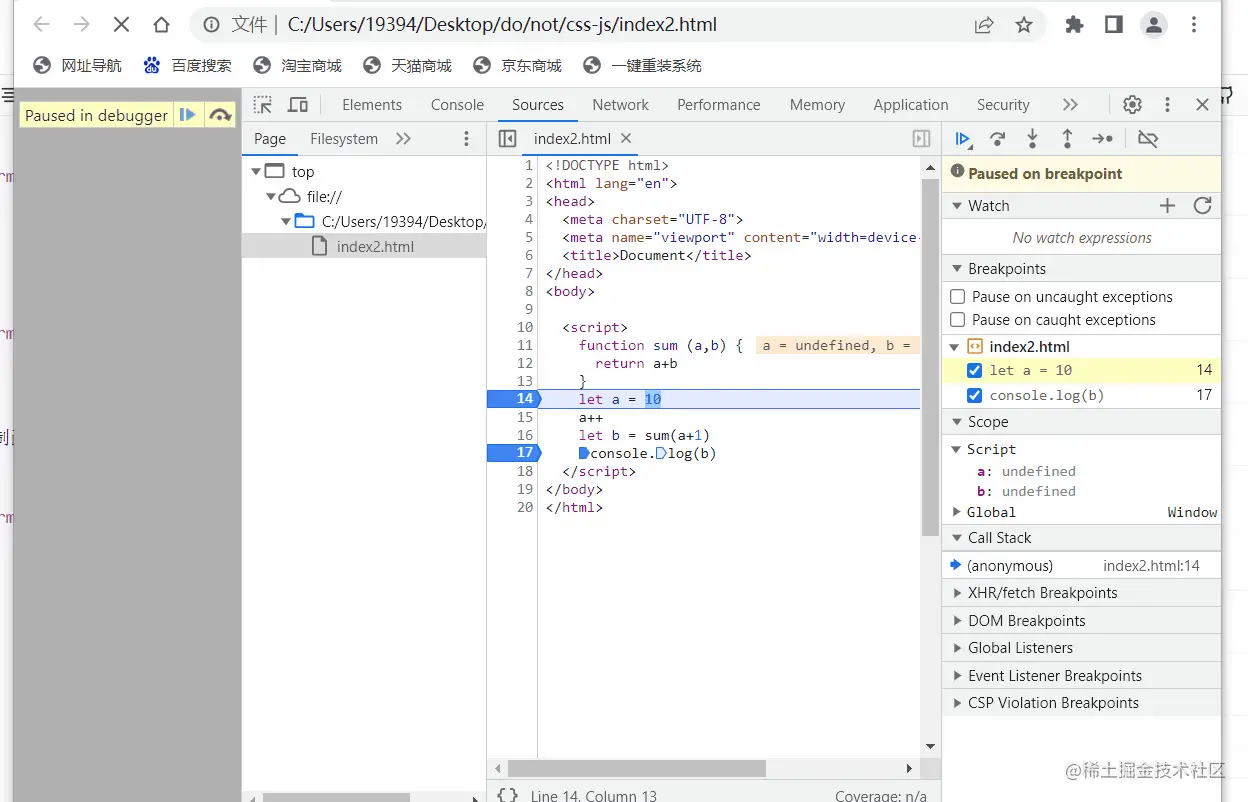
3. 逐步调试
逐步调试很明显就是字面意思,从当前断点位置开始一行一行的运行代码,稍微注意的是,遇到函数不进入函数的内部,而是直接执行完函数。

例子演示

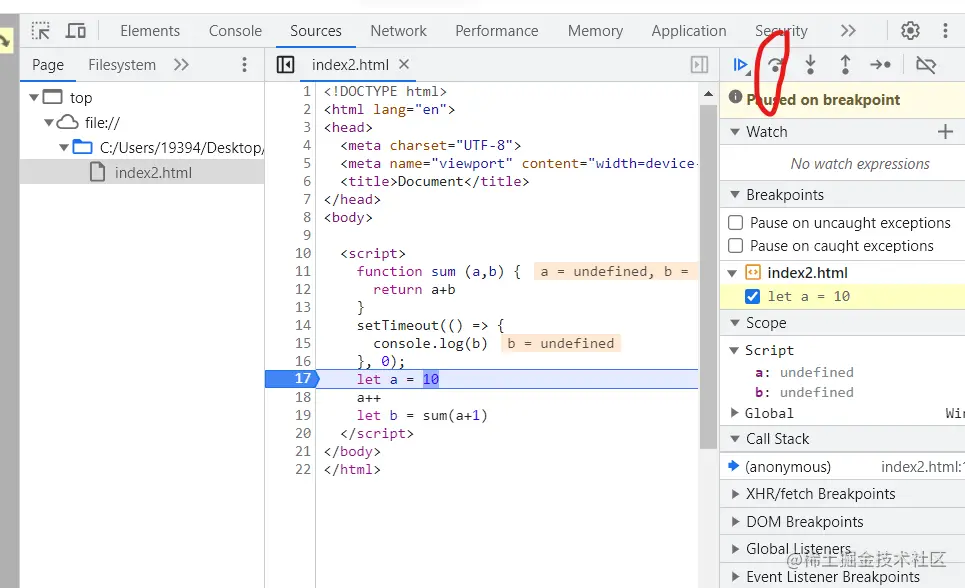
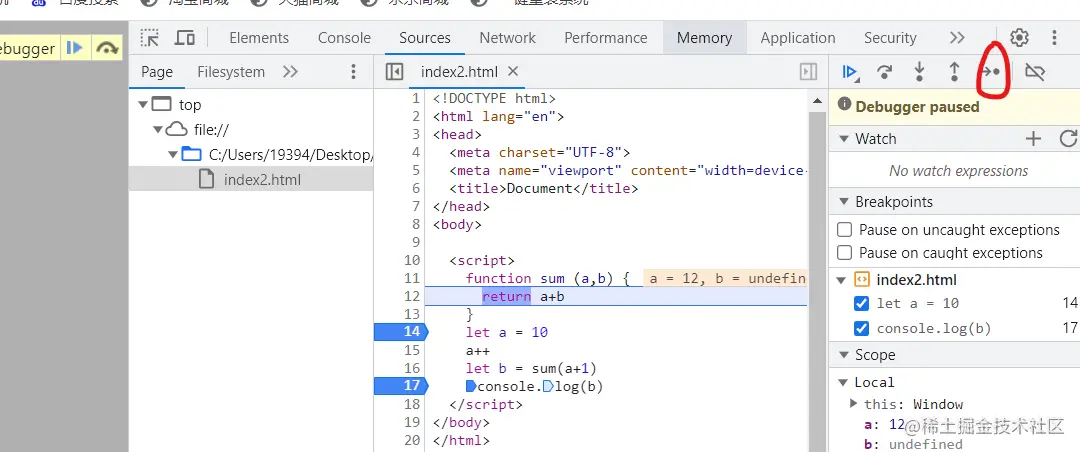
4. 进入与进出函数调试
逐步调试遇到函数是不进入函数内部的,因此需要借助进入和进出调试方式控制函数的访问

例子演示

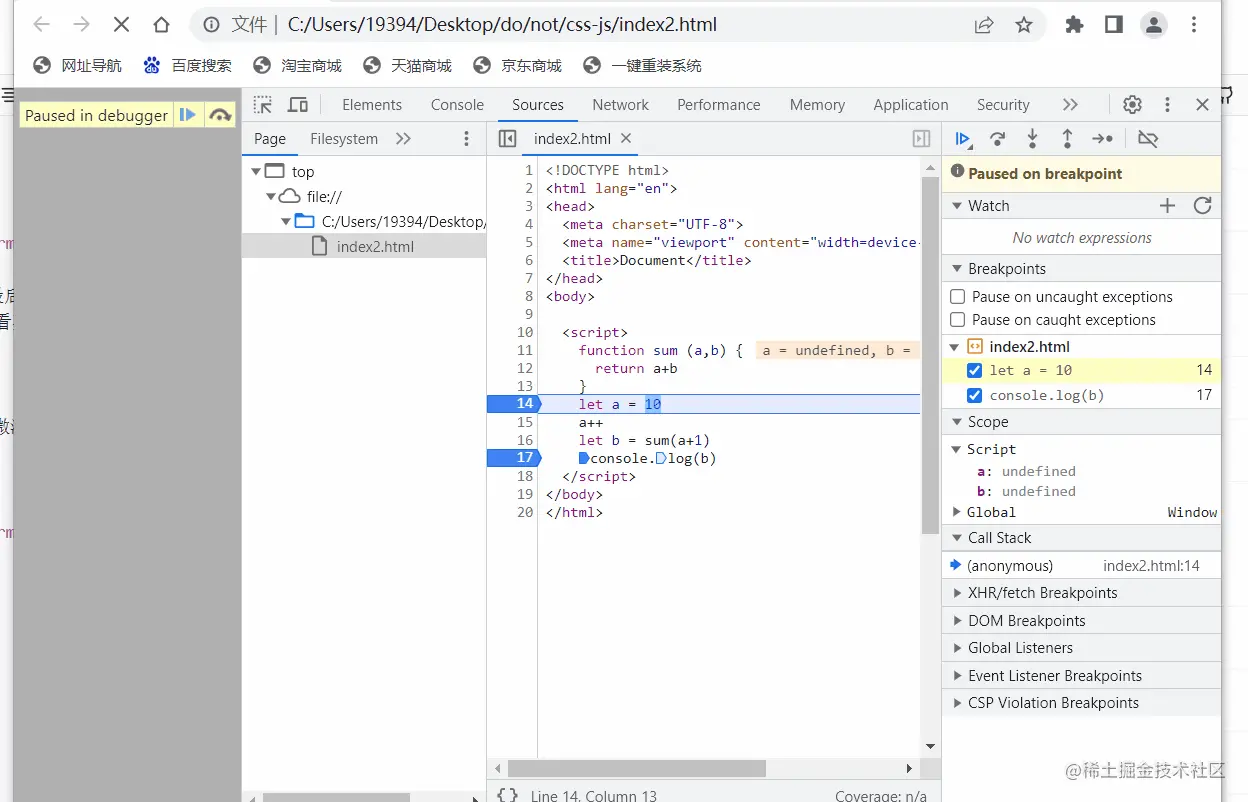
5. 逐步调试详细版
上面讲述了第一种逐步调试方式,其遇到函数是不进入函数内部的,而是直接执行函数。因此下面这种方式是逐步调试的详细版,它也是从断点位置逐步的调试运行,遇到函数也会进入函数的内部进行逐步执行。

九:React/Vue中尝试
有吊毛说react和vue咋调试?嗯,那个吊毛其实就是我,其实也很简单滴。
- 在需要调试的代码位置插入debugger
- 在浏览器控制台需要查看变量的地方插入断点
- 使用各种调试连招一顿操作就行。
代码例子
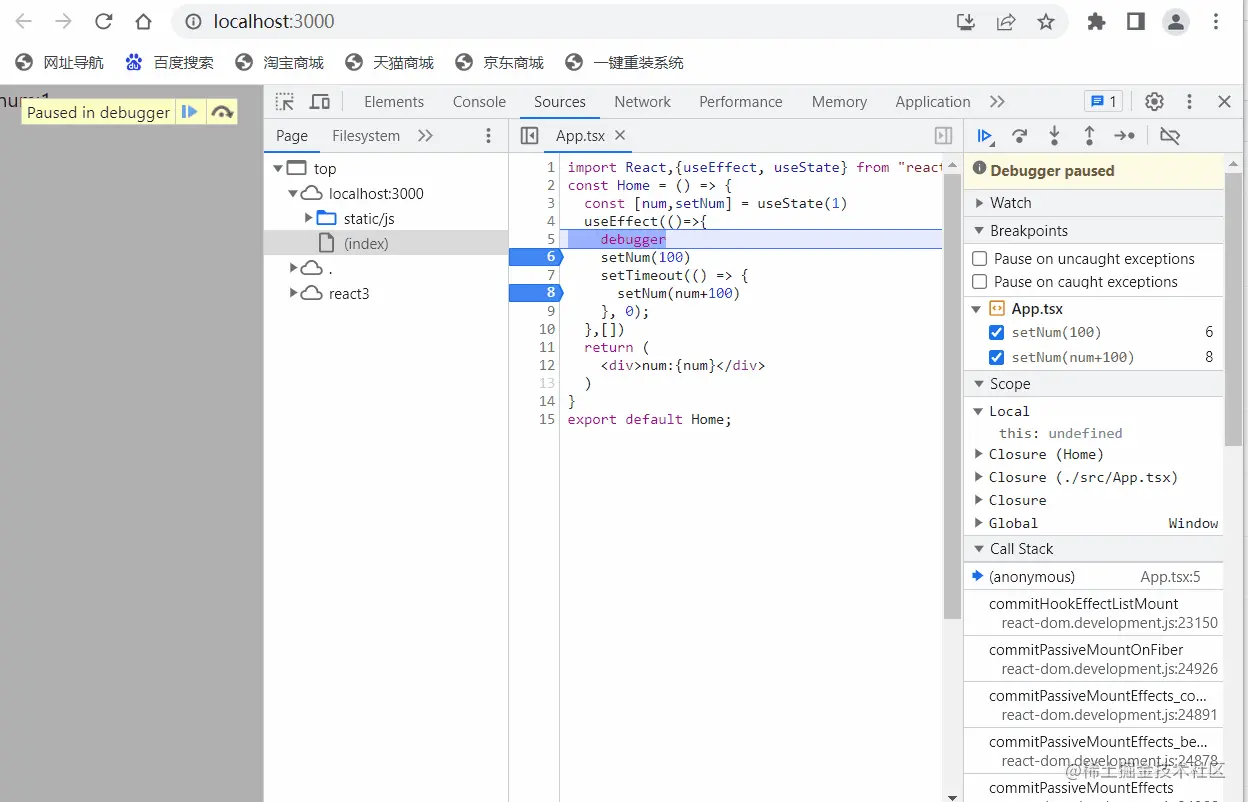
例如下面的例子,页面最后显示的num是多少?最后是101,不了解批量setState的开始肯定蒙,我们调试看看
import React,{useEffect, useState} from "react";
const Home = () => {
const [num,setNum] = useState(1)
useEffect(()=>{
debugger
setNum(100)
setTimeout(() => {
setNum(num+100)
}, 0);
},[])
return (
<div>num:{num}</div>
)
}
export default Home;调试演示 根据调试发现,进入定时器的时候num还未更新,还是1。

到此这篇关于值得学习的JavaScript调试技巧分享的文章就介绍到这了,更多相关JavaScript调试技巧内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!





