1. 什么是模板字符串 ?
模板字符串:是允许嵌入表达式的字符串(可以使用多行字符串和字符串插值功能)
它的写法,以反引号 ` 开头,以反引号 ` 结尾
let str = `这是一个模板字符串`;
2. 模板字符串的用法
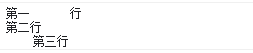
它与一般字符串不同,会保留空格,换行符和缩进
const str = `第一 行 第二行 第三行` console.log(str);

它还可以进行字符串插值,即将其它值插入到字符串中
字符串插值的写法:
一个美元符号,花括号 ${val},val写想插入的值
let name = 'XiXiHaHa', age = 18;
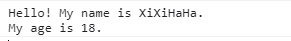
let sayHello = `Hello! My name is ${name}.
My age is ${age}.`
console.log(sayHello);

3. 模板字符串标签函数
通过标签函数可以自定义插值行为
(标签函数的第一个参数包含一个字符串值的数组。其余的参数与表达式相关)
例如:
let a = 1, b = 2;
//strings:字符串数组---以${}分分隔符分割得到的数组
//aVal:模板字符串中第一个${}的值
//bVal:模板字符串中第二个${}的值
//abSum:模板字符串中第三个${}的值
function addSum(strings, aVal, bVal, abSum) {
console.log(strings);
console.log(aVal);
console.log(bVal);
console.log(abSum);
}
let abSum = addSum`${a} + ${b} = ${a + b}`;

让我们通过一个例子来理解一下它的应用:
let a = 1, b = 2, c = 3;
// 由于参数不确定,可以使用剩余参数在这里
function addSum(strings, ...val) {
return strings[0] +
val.map((e, i) => `${e}${strings[i + 1]}`)
.join('');
}
let abSum = addSum`${a} + ${b} = ${a + b}`;
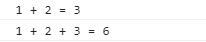
console.log(abSum);
let abcSum = addSum`${a} + ${b} + ${c} = ${a + b + c}`;
console.log(abcSum);

补充:JS模板字符串拼接
$oss是main.js中定义好的,主要用于图片URL的拼接
Vue.prototype.$oss = {
basicAddress: 'http://oss.bailimeijia.com'
}
1、在HTML中使用模板字符串拼接
<img class="img-circle" :src="$oss.basicAddress + '/' + businessorgData.idCardUrl1" style="width: 100px; height: 100px" />
2、在js中使用模板字符串拼接
data() {
return {
fileList: [{
url:`${this.$oss.basicAddress}/FrIkEw2UlgTxcmNKjt7FxywVT-W4`,
}]
}
},
3、其他模板字符串的使用
$('#list').html(`
<div id=sm_shop_tp>
<p>商家名字:<span>XXX</span></p>
<p>商家地址:<span>XXX</span></p>
<p>商家联系方式:<span>XXX</span></p>
</div>
`);
如果使用模板字符串表示多行字符串,则所有的空格、缩进和换行都会被保留在输出中。
如果想把行首和行尾的换行、空格等去掉,则使用trim方法即可。
$('#list').html(`
<div id=sm_shop_tp>
<p>商家名字:<span>XXX</span></p>
<p>商家地址:<span>XXX</span></p>
<p>商家联系方式:<span>XXX</span></p>
</div>
`.trim());
总结
到此这篇关于JavaScript模板字符串用法的文章就介绍到这了,更多相关JS模板字符串内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!