01 JavaScript (简称:js)
js分三个部分:
- ECMAScript 标准----js的基本的语法
- DOM------Document Object Model 文档对象模型
- BOM------Browser Object Model 浏览器对象模
JavaScript是什么?
- 是一门脚本语言(不需要编译,直接执行,常见的脚本语言:t-sql,cmd)
- 是一门解释性语言
- 是一门动态类型的语言
- 是一门基于对象的语言
注意:
1.编译语言是需要把代码翻译成计算机所认知的二进制语言,才能够执行
2.前端基础是HTML(标记语言,展示数据的)
CSS(美化页面)
JavaScript(用户和浏览器交互)这三大块
js原名不是JavaScript,而是LiveScript
js的作用?
解决用户和浏览器之间的交互的问题
js的代码可以分三个地方写:
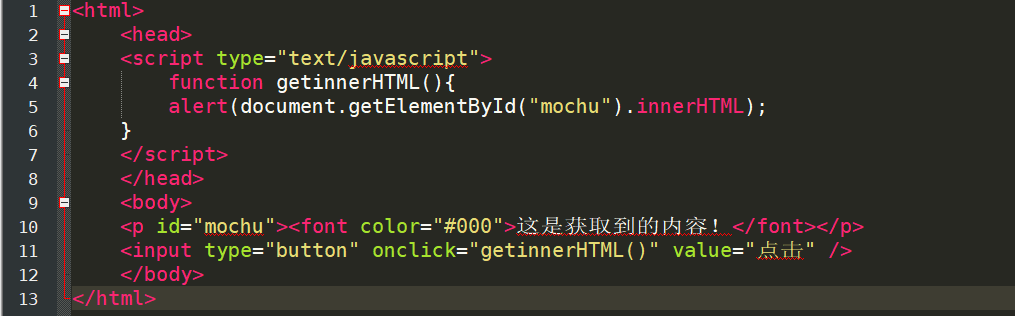
1.在html的文件中,script的标签中写js代码
2.js代码可以在html的标签中写
<script>
//js代码
alert("好好学习,天天向上"); //在页面中弹出对话框
</script>
<input type="button" value="按钮" onclick="alert('被点了');"/>
3.在js文件中可以写js代码,但是需要在html的页面中引入 script的标签中的src="js的路径"
02 操作符
操作符:一些符号-----用来计算
- 算数运算符: + - * / %
- 算数运算表达式:由算数运算符连接起来的表达式
- 一元运算符: 这个操作符只需要一个操作数就可以运算的符号 ++ –
- 二元运算符: 这个操作符需要两个操作数就可以运算,
- 三元运算符: 条件表达式?表达式1:表达式2
- 复合运算符: += -= *= /= %=
- 复合运算表达式:由复合运算符连接起来的表达式
var num=10; num+=10;------>就是:num=num+10; console.log(num);20
- 赋值运算符: =
关系运算符:
> < >= <=
==不严格的
===严格的
!=不严格的不等
!==严格的不等
关系运算表达式:
由关系运算符连接起来的表达式
关系运算表达式的结果是布尔类型
逻辑运算符:
&&—逻辑与–并且
||—逻辑或—或者
!—逻辑非—取反–取非
逻辑运算表达式:
由逻辑运算符连接起来的表达式
- 表达式1&&表达式2
如果有一个为false,整个的结果就是false
- 表达式1||表达式2
如果有一个为true,整个的结果为true
- !表达式1
表达式1的结果是true,整个结果为false
表达式1的结果是false,整个结果为true
var num1=10;
var num2=20;
console.log(num1==num2&&5>6 )
var num=20;
console.log(num>10||5<0 )
var flag=false;
console.log(!flag )
var num=10;
var sum=(num+10)*5;
console.log(sum
var result = (4 >= 6 || '人' != '狗' && !(12 * 2 == 144) && true) ;
console.log(result);
var num = 10;
var result2 =( 5 == num / 2 && (2 + 2 * num).toString() === '22') ;
console.log(result2);
var num=20;
var result=num/3;//num变量与3取余--->10/3的余数
console.log(parseInt(result)
var num=20;
var result=num%3;//num变量与3取余--->10/3的余数
console.log(result )
var num=10;
var sum=(num+10)+1
var num = 20;
num %= 5;
// num=num-5;
console.log(num )
var str="5";
var num=5;
console.log(str===num )
console.log(5>10);//false
console.log(5>=5);//true
console.log(5>3);//true
console.log(5==10);//false
03 JS变量
变量名的注意问题—变量名的命名:
1.要遵循驼峰命名法(第一个单词的首字母是小写的,后面的所有的单词的首字母都是大写的)
2.变量名要有意义
3.变量名要规范
4.不能使用关键字(系统自带的一些单词,不能使用)
声明变量并初始化—变量的初始化----声明变量赋值
声明了一个num的变量存储了一个数字100
var num=110;
输出这个变量的值
alert(num);//弹框
浏览器的控制台在浏览器中的开发人员工具中(快捷键:F12)的console的选项中
console.log(num);//把内容输出在浏览器的控制台中
声明多个变量然后一个一个的赋值
var num1,num2,num3;//声明 //依次的赋值 num1=10; num2=20; num3=30;
声明多个变量并且赋值
var num1=10,num2=20,num3=30; var num=10; var $break=10; var shuZi=10;
注意:操作的数据都是在内存中操作
- js中存储数据使用变量的方式(名字,值—>数据)
- js中声明变量都用var---->存储数据,数据应该有对应的数据类型
- js中的字符串类型的值都用双引号或者单引号
04 JS变量作用
变量的作用是存储数据的或者是操作数据
变量声明(有var 有变量名字,没有值)
变量初始化(有var 有变量名字,有值)
变量声明的方式:
var 变量名字;
var number;//变量的声明,此时是没有赋值的,
//一次性声明多个变量
var x,y,z,k,j;//都是声明,没有赋值
//变量的初始化(变量声明的同时并且赋值了)
// = 的意义:赋值的含义
//存储一个数字10
var number = 10;
//存储一个5
var number2 = 5;
//存储一个人的名字
var name = "小黑";
//存储真(true)
var flag = true;
//存储一个null--->相当于是空
var nll = null;
//存储一个对象
var obj = new Object();
05 JS变量的交换
使用第三方的变量进行交换
var num1=10; var num2=20; // 把num1这个变量的值取出来放在temp变量中 var temp=num1; // 把num2这个变量的值取出来放在num1变量中 num1=num2; // 把temp变量的值取出来放在num2变量中 num2=temp; console.log(num1);//20 console.log(num2);//10
第二种方式交换:一般适用于数字的交换
var num1 = 10;
var num2 = 20;
// 把num1的变量中的值和num2变量中的值,取出来相加,重新赋值给num1这个变量
num1 = num1 + num2;//30
// num1变量的值和num2变量的值取出来,相减的结果重新赋值给num2
num2 = num1 - num2;//10
// num1变量的值和num2变量的值取出来,相减的结果重新赋值给num1
num1 = num1 - num2;//20
console.log(num1, num2);
注意;变量的名字是不能重名,因为后面的会覆盖 前面的
var num1=10; var num1=20; console.log(num1);

扩展的变量的交换:只需要看代码,不需要理解(位运算)
var num1 = 10; var num2 = 20; num1 = num1 ^ num2; num2 = num1 ^ num2; num1 = num1 ^ num2; console.log(num1, num2);
06 注释
注释的方式:
- 1.单行注释 //
- 2.多行注释 /**/
//单行注释:一般用在一行代码的上面
/多行注释:一般是用在函数或者是一段代码的上面/
//注释后的代码不执行了
//console.log("哈哈,我又变漂亮了");
//console.log("第二行");
//声明变量并初始化
// var num=10;
07 JS的数据类型
值类型(基本类型):
字符串(String)
数字-整数和小数(Number)
布尔(Boolean)
对空(Null)
未定义(Undefined)
Symbol
引用数据类型:
对象(Object)
数组(Array)
函数(Function)
var num;
console.log(num+10);//NaN-----not an number---->不是一个数字
var num;
console.log(num);
如何获取这个变量的数据类型是什么? 使用typeof 来获取
//typeof 的使用的语法
* 都可以获取这个变量的数据类型是什么!
* typeof 变量名
* typeof(变量 名)
*
var num = 10;
var str = "小白";
var flag = true;
var nll = null;
var undef;
var obj = new Object();
//是使用typeof 获取变量的类型
console.log(typeof num);//number
console.log(typeof str);//string
console.log(typeof flag);//boolean
console.log(String(nll));//是null
console.log(typeof nll);//不是null
console.log(typeof undef);//undefined
console.log(typeof obj);//object
console.log(typeof(num));
08 JS的数字类型
// 数字类型:整数和小数 var num = 12; num=20; // 整数 num=98.76; // 小数(其他的语言中,浮点型---单精度,双精度浮点) // 所有的数字都是属于number类型
09进制
js中可以表示哪些进制呢?
var num=10;//十进制
var num2=012;//八进制
var num3=0x123;//十六进制
var num=12;//十进制 console.log(num); var num2=012;//八进制 console.log(num2); var num3=0x1a;//十六进制 console.log(num3); var num=0x1f; console.log(num);
注意:
想要表示十进制:就是正常的数字
想要表示八进制:以0开头
想要表示十六进制:0x开头
10 NaN
不要用NaN验证是不是NaN
var num;
console.log(num+10==NaN);
console.log("您好"=="我好");
如何验证这个结果是不是NaN,应该使用isNaN()
var num;//-----变量声明了,没有赋值,结果是:undefined 是不是不是一个数字----->不是一个数字吗?NaN--->不是一个数字 console.log(isNaN(10));
判断结果不是一个数字可以使用isNaN(变量名)
var str="您好"; var num; var sum=num+10;//NaN console.log(sum); console.log(isNaN(sum));//不是数字为true,是数字结果为false
注意:不要使用NaN判断是不是NaN,应该使用isNaN(值或者是变量)
11 类型转换
1.parseInt();//转整数
console.log(parseInt("10"));//10
console.log(parseInt("10afrswfdsf"));//10
console.log(parseInt("g10"));//NaN
console.log(parseInt("1fds0"));//1
console.log(parseInt("10.98"));//10
console.log(parseInt("10.98fdsfd"));//10
2.parseFloat()//转小数
console.log(parseInt("10"));//10
console.log(parseInt("10afrswfdsf"));//10
console.log(parseInt("g10"));//NaN
console.log(parseInt("1fds0"));//1
console.log(parseInt("10.98"));//10
console.log(parseInt("10.98fdsfd"));//10
3.Number();//转数字
console.log(Number("10"));//10
console.log(Number("10afrswfdsf"));//NaN
console.log(Number("g10"));//NaN
console.log(Number("1fds0"));//NaN
console.log(Number("10.98"));//10.98
console.log(Number("10.98fdsfd"));//NaN
注意:想要转整数用parseInt(),想要转小数用parseFloat()
想要转数字:Number();要比上面的两种方式严格
其他类型转字符串类型
1 .toString()
// var num=10; // console.log(num.toString());//字符串类型 // //2 String(); // var num1=20; // console.log(String(num1));
如果变量有意义调用.toString()使用转换
如果变量没有意义使用String()转换
var num2;
console.log(num2.toString());
var num3=null;
console.log(num3.toString());
//这个可以
var num2;
console.log(String(num2));
var num3=null;
console.log(String(num3));
其他类型转布尔类型
console.log(Boolean(1));//true
console.log(Boolean(0));//false
console.log(Boolean(11));//true
console.log(Boolean(-10));//true
console.log(Boolean("哈哈"));//true
console.log(Boolean(""));//false
console.log(Boolean(null));//false
console.log(Boolean(undefined));//false
12 JS基本的代码规范
- js中声明变量用var
- js中的每一行代码结束都应该有分号;(写代码有分号的习惯)
- js中的大小写是区分的: var N=10; n
- js中的字符串可以使用单引号,也可以使用双引号,目前我们暂时使用双引号
以上就是超详细的JavaScript基本语法规则的详细内容,更多关于JavaScript语法规则的资料请关注好代码网其它相关文章!