一、表单隐藏域
隐藏域是用来收集或发送信息的不可见元素,对于网页的访问者来说,隐藏域是看不见的。当表单被提交时,隐藏域就会将信息用你设置时定义的名称和值发送到服务器上。
代码格式:
<input type="hidden" name="..." value="...">
属性解释:
type=”hidden”定义隐藏域;
name属性定义隐藏域的名称,要保证数据的准确采集,必须定义一个独一无二的名称;
value属性定义隐藏域的值
例如:
<input type=”hidden” name=”ExPws” value=”dd”>
其实说白了就隐藏域不在前台显视的,跟表单的元素一样.有名字有数值,只是在提交数据是不可见的
二、隐藏域的使用
隐藏域的使用,就是从表中取值ID值,或者别的变量值,但在页面中不显示,然后经过的递交到新一页,通过request.form(“隐藏域名的name”)取出值。
举例说明:
1、<input type=hidden name=coun value=<%=cc%>这里的隐藏域名为coun,值为<%=cc%>,假设前面cc=100的话,即值为100;
2、递交表单到新页面xx.asp;
3、在xx.asp页中,使用request.write request.form(“coun”),则在页面中显示的值就是100
简单来说就是:想要提取上一页的某些信息,但在上一页又不能显示的这些东西就采用藏域
三、隐藏域的作用
1 隐藏域在页面中对于用户是不可见的,在表单中插入隐藏域的目的在于收集或发送信息,以利于被处理表单的程序所使用。浏览者单击发送按钮发送表单的时候,隐藏域的信息也被一起发送到服务器。
2 有些时候我们要给用户一信息,让他在提交表单时提交上来以确定用户身份,如sessionkey,等等.当然这些东西也能用cookie实现,但使用隐藏域就简单的多了.而且不会有浏览器不支持,用户禁用cookie的烦恼。
3 有些时候一个form里有多个提交按钮,怎样使程序能够分清楚到底用户是按那一个按钮提交上来的呢?我们就可以写一个隐藏域,然后在每一个按钮处加上onclick=”document.form.command.value=”xx”“然后我们接到数据后先检查command的值就会知道用户是按的那个按钮提交上来的。
4 有时候一个网页中有多个form,我们知道多个form是不能同时提交的,但有时这些form确实相互作用,我们就可以在form中添加隐藏域来使它们联系起来。
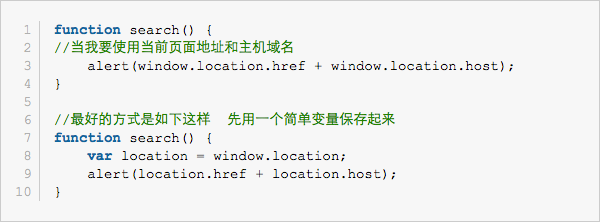
5 javascript不支持全局变量,但有时我们必须用全局变量,我们就可以把值先存在隐藏域里,它的值就不会丢失了。
6 还有个例子,比如按一个按钮弹出四个小窗口,当点击其中的一个小窗口时其他三个自动关闭.可是IE不支持小窗口相互调用,所以只有在父窗口写个隐藏域,当小窗口看到那个隐藏域的值是close时就自己关掉。
以上所述是小编给大家介绍的JS中input表单隐藏域及其使用方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
本文JS中input表单隐藏域及其使用方法到此结束。不要指望别人来帮你走路,不要指望谁能帮你挨疼。痛,要自己扛;伤,要自己愈。有些路不合脚,却必须走;有些选择不合心,却要知道适应。人只有经历过了不如意,才知道生活真的不容易。路是自己的,要走;心是自己的,要懂。所求越少,得到越多;心越简单,快乐越多。无谓于得,不计于失,才能真正体会到追求的快乐。小编再次感谢大家对我们的支持!