很多时候,不快乐不是因为幸福的条件不完整,而是因为生活不容易。一个人只拥有此生此世是不够的,他还应当拥有着诗意的世界。
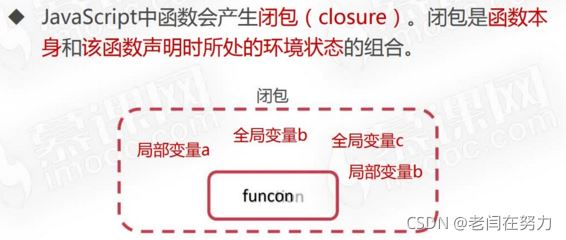
promise化的原因
微信小程序的api用的是对象参数回调模式,很容易造成回调地狱,代码难以阅读,判断,修改 和调试.
微信小程序api示例
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
}
})
}
}
})
可以看出两层的时候,代码就很别扭了
promise化小程序
编写一个可以promise小程序api的公用函数
function promisify (method, options = {}) {
return new Promise((resolve, reject) => {
// 将options对象赋值 然后再传给下面调用的方法中
options.success = resolve
options.fail = err => {
reject(err)
}
wx[method](options)
})
}
使用示例
传递的额外参数通过对象解构方式传递
promisify('getUserInfo')
.then((res) => console.log(res))
.catch((err) => {console.error(err)})
promisify('navigateTo', { url })
到此这篇关于JS中promise化微信小程序api就介绍到这了。这个年代说No比说Yes更重要。更多相关JS中promise化微信小程序api内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!