1、Undefined
Undefined 类型只有一个值,即特殊的undefined。根据工作中总结,只要有这几种情况下会出现undefined。
1.定义变量,但是没有初始化时,如var a;
2.调用某个函数时,实参个数小于形参个数时,未实参化的形参在函数调用过程中的值是undefined;
3.调用某个对象还没有添加的属性时,也会返回undefined;
var obj={}
console.log(obj.name);//undefined
4.调用某个没有返回值的函数,也会返回undefined;
function Person(name,age){
this.name=name;
this.age=age;
}
var p=Person("李四",23);//此时的p=undefined;
5.对 未初始化的变量 执行 typeof 操作符会返回 undefined 值;
6.对 未声明的变量 执行 typeof 操作符同样也会返回 undefined 值。
var message; // 这个变量声明之后默认取得了 undefined 值 //未初始化的变量 alert(typeof message); // "undefined" //未申明的变量 alert(typeof age); // "undefined"
2、Null 类型
是第二个只有一个值的数据类型,这个特殊的值是 null。从逻辑角度来看,null值表示一个空对象指针,要意在保存对象的变量还没有真正保存对象。而这也正是使用 typeof 操作符检测 null值时会返回"object"的原因。这几种情况下会出现null的情况
1、手动设置变量的值或者对象某一个属性值为null(在初始化对象时,手动设置对象为null。在作用域中不再需要使用某个对象时,把null赋值给那个变量解除引用,以释放内存)
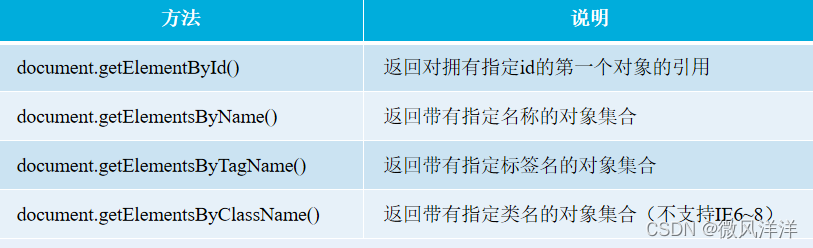
2、在javascript的DOM元素获取中,如果没有获取到指定的元素对象,结果一般是null。
var d=document.getElementById("d");
console.log(d);//当没有id为"d"的标签时返回null
3、Object.prototype._proto_的值也是null。(每一个对象都有__proto__属性,指向对应的构造函数的prototype属性,但是因为Object是所有类的基类,其没有对应的构造函数,所有Object.prototype._proto_值为空);
console.log("a".__proto__);
//指向的是String的prototype属性
//String {"", length: 0, constructor: ƒ, anchor: ƒ, big: ƒ, blink: ƒ, …}
4、在正则捕获的时候,如果没有捕获到结果,默认也是null。
以上就是javascrit中undefined和null的区别详解。我想做一个贪财好色的小女子,以后不用谁喜欢谁不喜欢了,余生我只想拥有美貌,做个俗人,肤浅又快乐。更多关于javascrit中undefined和null的区别详解请关注haodaima.com其它相关文章!