在jq插件中,可以使用attr()方法很方便的设置与获取指定元素节点的属性值,当然在原生的js脚本中也有类似的方法来设置和获取元素节点的属性值,这篇博文就来说一下。
原生JS获取与设置元素的属性值
1、使用 setAttribute() 方法设置属性性
语法:
elementNode.setAttribute('属性','值');注:elementNode 为使用 getElementById()、getElementsByTagName() 获取的属性节点!
示列代码:
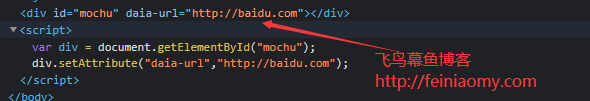
<div id="mochu"></div>
<script>
var div = document.getElementById("mochu");
div.setAttribute("daia-url","http://baidu.com");
</script>浏览器 F12 打开控制台查看源码

2、使用 getAttribute() 方法获取属性值
语法:
elementNode.getAttribute('属性');示例代码:
<div id="mochu" data-src="img/img.png"></div>
<script>
var div = document.getElementById("mochu");
var src = div.getAttribute('data-src');
console.log(src);
// 打印结果:img/img.png
</script>3、使用 attributes 属性获取元素节点的属性值
注:attributes() 属性返回节点的所有属性集合,即 NamedNodeMap。
语法:
elementNode[0].attributes
示例代码:
<div id="mochu" data-src="img/img.png" data-url="http://b.com"></div>
<script>
var div = document.getElementById("mochu");
var src = div.attributes['data-src'].nodeValue;
var url = div.attributes['data-url'].nodeValue;
console.log(src);
console.log(url);
</script>打印结果:
img/img.png http://b.com
以上就是原生javascript代码设置和获取元素节点属性值的方法。生活的真谛在于创新,生活的理想在于远大,生活的艺术在于选择,生活的步履在于踏实,生活的乐趣在于追求,生活的安乐在于平淡,人生有时就是一场戏,有高潮,有低谷,每个人在这场戏中的角色是不同的,有的人是主角,有的人是配角,并不是主角就一定有好戏,配角也有出彩的时候,与人相处,追求和谐,就如水一样,无形却能演变五彩缤纷,无味却能演绎万味俱佳。更多关于原生javascript代码设置和获取元素节点属性值的方法请关注haodaima.com其它相关文章!