今天在写一个主题时,需要让页面的侧栏在指定的DIV元素范围内跟随浏览器进行浮动,具体要实现的效果,可在pc端查看本页面的右则部份,在页面的不断上下滚动的情况下,右则的则栏则始终会在浏览器的可视范围内,并不会超出遮挡其它的DIV元素,而这个效果的实现,需要用到一个叫“theia-sticky-sidebar.js” js文件。
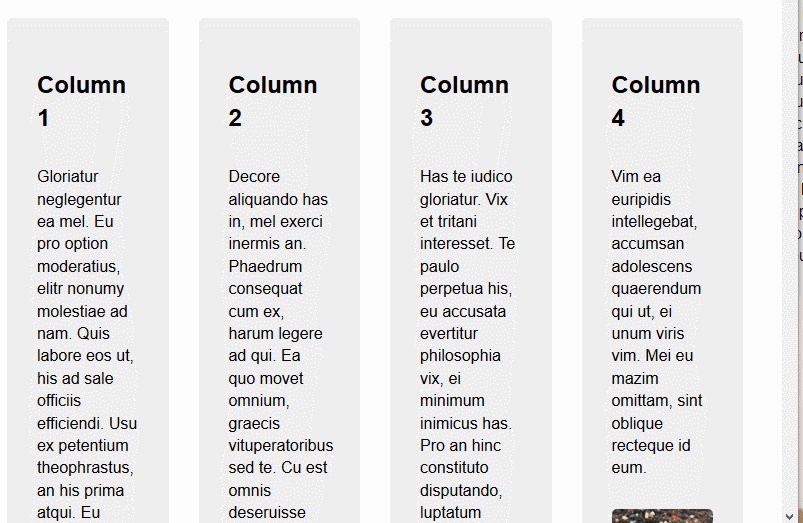
theia-sticky-sidebar.js 实现的效果如下

滑动展示效果(可以GITHUB下载包中查看源代码)
theia-sticky-sidebar.js 文件关于侧边栏跟随滚动的实现方法
html元素代码:
<div class="wrapper"> <div class="content"> 我是不动的元素,高度要大于要动的元素 </div> <div class="sidebar"> 我是我动的元素 </div> </div>
js代码:
<!--引入JQ文件-->
<script type="text/javascript" src="jquery.min.js"></script>
<!--引入所需要的JS文件-->
<script type="text/javascript" src="theia-sticky-sidebar.js"></script>
<script type="text/javascript">
//JS代码
jQuery(document).ready(function() {
//绑定要滑动固定的元素,可以是 class 或 id
jQuery('.sidebar').theiaStickySidebar({
additionalMarginTop: 30
});
});
</script>theia-sticky-sidebar.js 文件所要用到的参数
containerSelector:侧边栏的父容器元素。如果没有指定直接使用侧边栏的父元素。
additionalMarginTop:可选值。指定侧边栏的顶部margin值,单位像素,默认为0像素。
additionalMarginBottom:可选值。指定侧边栏的底部margin值,单位像素,默认为0像素。
updateSidebarHeight:是否更新侧边栏的高度。默认为true。
minWidth:如果侧边栏的宽度小于这个值,将恢复为正常尺寸。默认值为0。(该选项用于响应式设计)
defaultPosition:侧边栏必须是非static的定位方式。默认为relative定位方式。
namespace:绑定事件的命名空间。默认为TSS。
theia-sticky-sidebar.js 文件下载
[Downloads]下载内容[/Downloads]
以上就是javascript 如何实现侧边栏跟随固定范围内浮动的效果。人类因有梦想而伟大,行动是梦想的开端。更多关于javascript 如何实现侧边栏跟随固定范围内浮动的效果请关注haodaima.com其它相关文章!




