今天在写一个js效果时,需要用到浏览器显示区域高度的值,所以就查了一下相关的js方法,发现里面的道道还真的不少。下面就来详细的说一下。
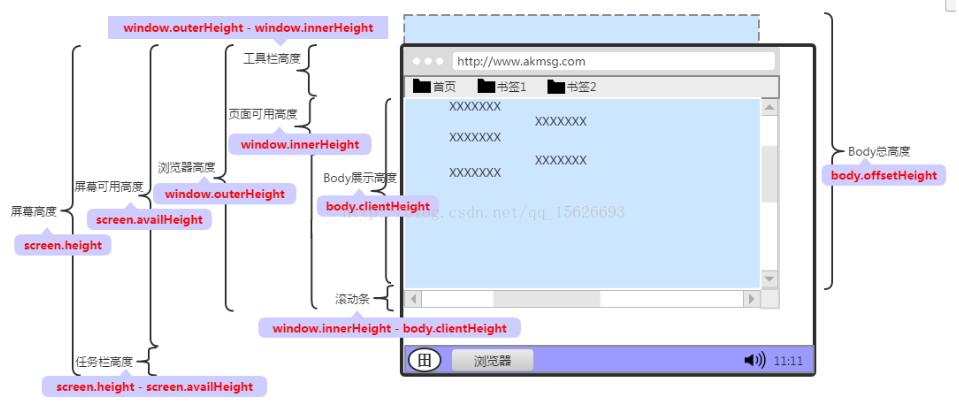
先上图,再看内容!

图片来自网络,侵删
js获取浏览器可视区域的高度和宽度的方法
1、获取没有声明 DOCTYPE IE浏览器显示窗口的大小
document.body.offsetWidth document.body.offsetHeight
2、获取声明 DOCTYPE 浏览器显示窗口的大小
document.documentElement.clientWidth //表示HTML文档所在窗口的当前宽度; document.documentElement.clientHeight //表示HTML文档所在窗口的当前高度;
其它获取浏览器高度与宽度的方法
网页可见区域宽: document.body.clientWidth; //表示HTML文档所在窗口的当前宽度;
网页可见区域高: document.body.clientHeight; //表示HTML文档所在窗口的当前高度;
网页可见区域高: document.body.offsetWidth; //包括边线的宽
网页可见区域高: document.body.offsetHeight; //包括边线的宽
网页正文全文宽: document.body.scrollWidth; //对象的滚动宽度
网页正文全文高: document.body.scrollHeight; //对象的滚动高度。
网页被卷去的高: document.body.scrollTop; //对象最顶端和窗口中可见内容的最顶端之间的距离
网页被卷去的左: document.body.scrollLeft; //对象左边界和窗口中目前可见内容的最左端之间的距离
网页正文部分上: window.screenTop;
网页正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
屏幕可用工作区宽度: window.screen.availWidth;
浏览器的高(浏览器窗口内部)window.innerHeight;
浏览器的宽(浏览器窗口内部)window.innerWidth;
offsetWidth 与 offsetHeight 注释
offsetWidth = scrollWidth + 左右滚动条 +左右边框;
offsetHeight = scrollHeight + 上下滚动条 + 上下边框;
常用的兼容代码
代码1:
var w = document.documentElement.offsetWidth || document.body.offsetWidth ; var h = document.documentElement.offsetHeight || document.body.offsetHeight ;
代码2:
var w = document.documentElement.clientWidth || document.body.clientWidth; var h = document.documentElement.clientHeight || document.body.clientHeight;
各个浏览器js获取高度与宽度的方法
IE中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
FireFox中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
Opera中:
document.body.clientWidth ==> 可见区域宽度
document.body.clientHeight ==> 可见区域高度
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
没有定义W3C的标准,则
IE为:
document.documentElement.clientWidth ==> 0
document.documentElement.clientHeight ==> 0
FireFox为:
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
Opera为:
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
本文javascript获取浏览器高度与宽度的方法到此结束。人生的游戏不在于拿了一副好牌,而在于怎样去打好坏牌,世上没有常胜将军,勇于超越自我者才能得到最后的奖杯。小编再次感谢大家对我们的支持!




