因为要做一个使用 js 代码来调用电脑摄像头,并进行一次拍照的功能,就花费了点时间研究了一下 WEB API的媒体输入接口,并写了点调试代码,大家可以参考一下。
WEB API 的 MediaDevices 接口,可以提供访问连接媒体输入的设备,如照相机和麦克风,以及屏幕共享等,他可以使你取得任何硬件资源的媒体数据。不过下面只针对获取摄像头的信息在谷歌浏览器的最新(87.0)版本上进行测试,其它品牌的浏览器没有测试!
测试注意:
1、只在 chrome 87.0 版本上测试过
2、测试时,浏览器会询问是否开启摄像头,必须允许后才能使用(个别情况下浏览器会屏蔽摄像头)
3、如果使用在线测试,网址必须为 HTTPS 协议,否则浏览器会屏蔽摄像头
4、本地测试时,虽然浏览器询问是否开启摄像头,但没有调用成功,不知道怎么回事
更多的功能可以参考下面两个链接的内容:
https://developer.mozilla.org/zh-CN/docs/Web/API/MediaDevices https://developer.mozilla.org/zh-CN/docs/Web/API/MediaDevices/getUserMedia
js调用打开摄像头的测试代码:
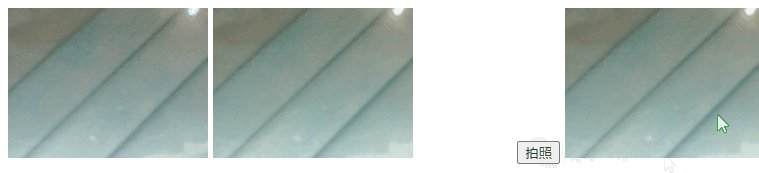
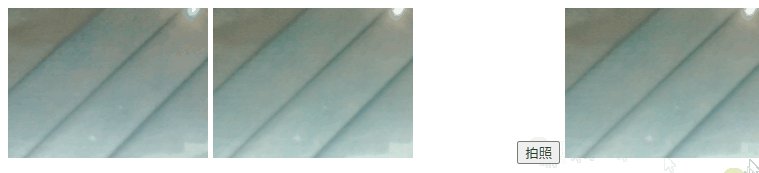
先上测试效果图:

测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script>
<title>JS调用摄像头的示例-</title>
</head>
<body>
<video src=""></video>
<canvas id="canvas"></canvas>
<button>拍照</button>
<img src="">
<script type="text/javascript">
var video = document.querySelector('video');
navigator.mediaDevices.getUserMedia({
audio: true,
video: { width: 200, height: 150 }
})
.then(function (stream) {
try {
video.src = window.URL.createObjectURL(stream);
} catch (e) {
video.srcObject = stream;
video.onloadedmetadata = function(e){
video.play();
}
}
})
.catch(function (err) {
console.log(err); //如果无法调用摄像头,这里会提示错误
});
$('button').on('click',function(){
var canvas = document.getElementById('canvas');
canvas.getContext('2d').drawImage(video,0,0,200,150); // canvas 拍照
var image = new Image(); //必须使用 Image ,不然 canvas 的 toDataURL 方法会报错,可不是闲着蛋疼
image.src = canvas.toDataURL("image/png"); //base64 类型的图片
$('img').attr('src', image.src);
})
</script>
</body>
</html> 本文javascript调用摄像头以及拍照的方法到此结束。欲望得不到满足痛苦;欲望一旦满足就无聊,生命就是在痛苦和无聊之间摇摆。小编再次感谢大家对我们的支持!