在div元素中自定义一些属性可以很方便传递一些数据,那么这篇文章就说一说,利用 js 来获取DIV元素的属性值,以及如何动态的设置div的属性以及属性值。
js 获取DIV的属性值
原生 javascript 可以通过 HTML DOM 的 getAttribute() 方法获取DIV元素属性的值,
代码:
<div id="mochu" title=""></div>
<script>
var title = document.getElementById('mochu').getAttribute('title');
console.log(title);
</script>打印结果:
JS 删除DIV元中的指定属性
JS 中可以使用 removeAttribute() 方法来删除DIV元素中的属性
代码:
<div id="mochu" title="hello word!"></div>
<script>
document.getElementById('mochu').removeAttribute('title');
</script>结果如图下图:

js 改变DIV元素指定属性的值
利用 javascript 来修改DIV元素中的指定属性的值,可以使用 setAttribute() 方法
代码:
<div id="mochu" title="这里的值会被改变成网址"></div>
<script>
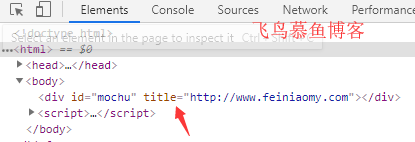
document.getElementById('mochu').setAttribute('title','http://www.feiniaomy.com');
</script>审核元素,如下图所示

jquey 设置属性及属性值
相对于原生的 javascript 来说,使用 jquery 可以更加方便的获取,以及修改 DIV 元素的属性值.
jquey 中的 attr() 方法可以设置div元素的值,而且可以同时设置多个。
代码:
<div id="mochu" title=""></div>
<script>
//设置单个属性
$('#mochu').attr('data-id','1');
//同时设置多个属性
$('#mochu').attr({"data-host":"http://www.feiniaomy.com", "data-time": "20190808" });
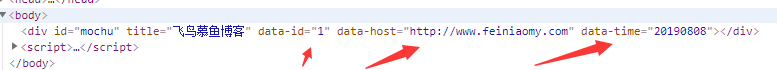
</script>结果如下图所示:

jquey 获取DIV元素中的属性的属性值
jquey 中的 attr() 方法不仅可以设置div元素的属性以及属性值,还可获取div元素属性的属性值
代码:
<div id="div" title="http://www.feiniaomy.com"></div>
<script>
var title = $('#div').attr('title');
console.log(title);
</script>打印结果:
http://www.feiniaomy.com
以上就是JS获取和设置元素的属性以及属性值。寒风冻死我,明天就垒窝。更多关于JS获取和设置元素的属性以及属性值请关注haodaima.com其它相关文章!