javascript 中的 alert() 函数,可以在浏览器中以弹出框的形式提示用户一些信息,但如果提示的信息过多,会造成用户的阅读困难,这篇博文飞鸟慕鱼就来说一说关于 alert() 中信息换行的问题。
alert() 中的信息换行,可以使用回车符( \n),换行符(\r),\n\r,以及unicode编码的回车符(\u000a) 和 换行符(\u000d) 。
alert() 没有换行的示例
js代码:
<script>
alert('http://www.feiniaomy.com');
</script>弹出信息如下:

alert() 回车符\n或\u000a换行
js代码:
<script>
alert(' \n http://www.feiniaomy.com');
// 这两段代码的作用是一样的
alert(' \u000a http://www.feiniaomy.com');
</script>弹出信息如下:

alert() 换行符\r或\u000d换行
js代码:
<script>
alert('百度 \r http://www.baidu.com');
// 这两段代码的作用是等价的
alert('百度 \u000d http://www.baidu.com');
</script>弹出信息如下图:

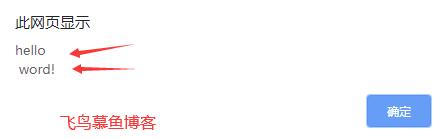
alert() \r\n 换行
js代码:
<script>
alert('hello \r\n word!');
alert('你好 \r\n 世界!');
</script>弹出信息如下图:

ps:网上有资料说,在 chrome 浏览器,使用 \r\n ,会出现两次换行的情况,不过博主本人在测试时未发现,可能只在 chrome 浏览器的低版本中出现。
以上就是javascript 中 alert() 的换行的方法。信者不疑人,人亦信之。自疑者不信人,人亦疑之。更多关于javascript 中 alert() 的换行的方法请关注haodaima.com其它相关文章!