这篇文章主要为大家介绍了HTML DOM nodeType 属性,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
JavaScript中给出这样一个操作HTML或XML的一个属性:nodeType,px 它可以返回以数字值返回指定节点的节点类型!
如果节点是元素节点,则 nodeType 属性将返回 1。
如果节点是属性节点,则 nodeType 属性将返回 2。
示例代码:
<!DOCTYPE html>
<html>
<body><p id="demo">请点击按钮来获得 body 元素子节点的节点类型。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction()
{
var txt="";
var c=document.body.childNodes;
for (i=0; i<c.length; i++)
{
txt=txt + c[i].nodeType + "<br>";
};
var x=document.getElementById("demo");
x.innerHTML=txt;
}
</script>
</body>
</html>返回的结果为:1 3 1 3 1 3 1 3
注意:元素中的空格被视作文本,而文本被视作文本节点。
Node Types
文档、元素、属性以及 HTML 或 XML 文档的其他方面拥有不同的节点类型。
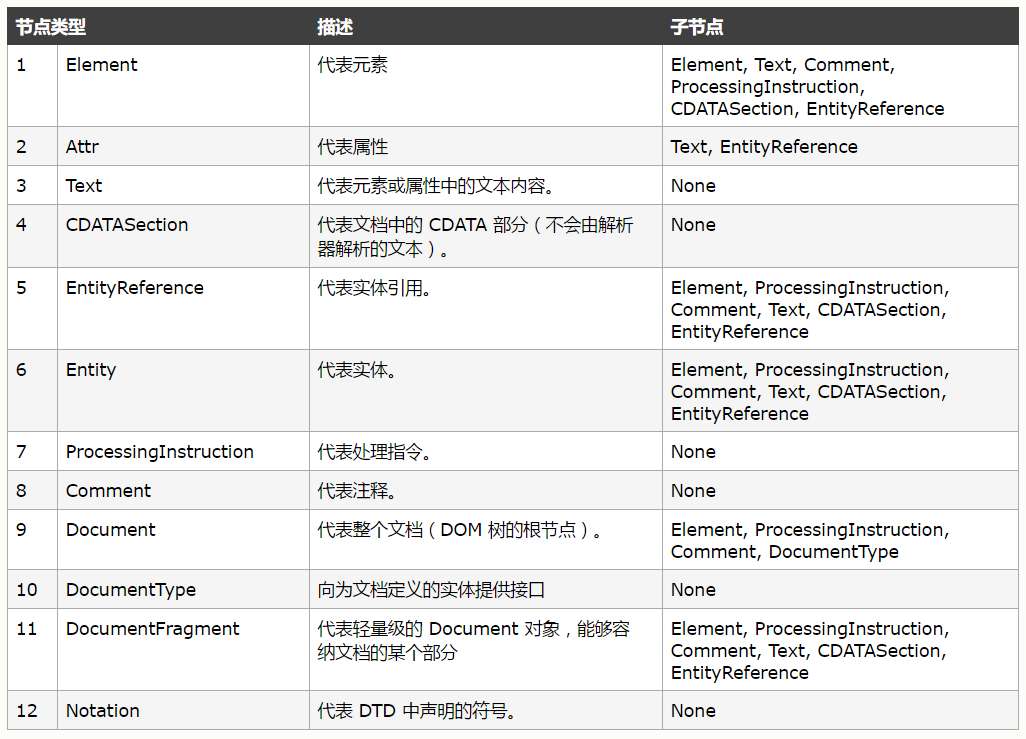
存在 12 种不同的节点类型,其中可能会有不同节点类型的子节点:

图片点击放大
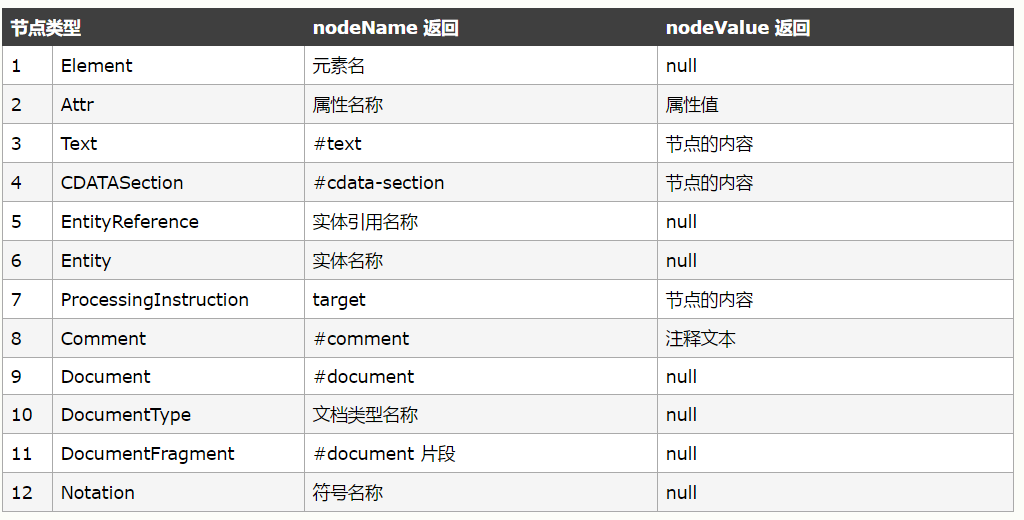
节点类型 - 返回值
对于每种节点类型,nodeName 和 nodeValue 属性的返回值:

图片点击放大
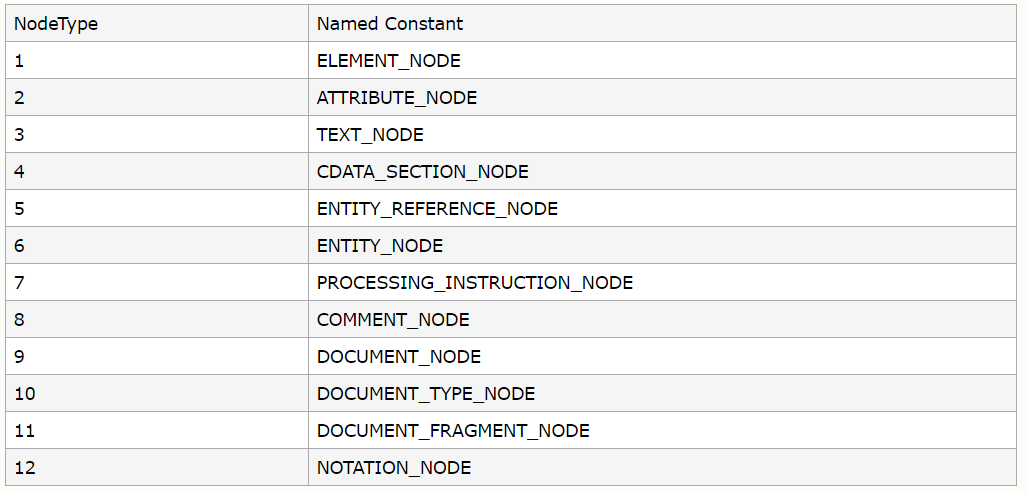
NodeTypes - Named Constants

图片点击放大
以上内容来源W3C,如有错误请指出!
本文HTML DOM nodeType 属性到此结束。人生目标确定容易实现难,但是如果不行动,那连实现的可能也不会有。小编再次感谢大家对我们的支持!