在前几篇的博文中,我们说了利用appendChild方法可以在DOM文档流中指定的元素后追加利用createElement方法和createTextNode方法创建的新元素,但是appendChild追加的元素都是子元素,不可以现实我们需要下面说的在指定元素前或后插入新元素的方案。
insertBefore()方法
insertBefore()方法,可以实现把一个新元素插入到现在元素的前面,与现有元素形成兄弟关系。
前提条件
1、新元素,你想插入的新元素(newElement)
2、目标元素,你想把新元素插入到哪个元素的前面(targetELement)
3、父元素,目标元素的父元素(parentElement)
语法:
parentElement.insertBefore(newElement,targetElement);
注:
1、我们没有必要搞清楚或获取目标元素的父元素是谁,因为目标元素(targetElement)的父元素就是它本身的parentNode属性。
2、在DOM一个元素的父元素必须是另一个元素节点,属性节点或文本节点的子元素不允许是元素节点
例:

1、我们新建一个P标签元素
2、然后新建一个“你好,墨初”的文本节点
3、将这两个节点都插入到ID为mochu的元素的前面
HTML代码:
<!DOCTYPE html> <head> </head> <body> <div id=“mochu”> ........ </div> </body> </html>
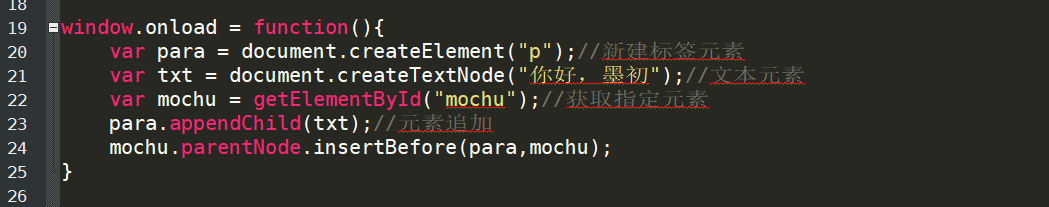
JavaScript代码
window.onload = function(){
var para = document.createElement("p");//新建标签元素
var txt = document.createTextNode("你好,墨初");//文本元素
var mochu = getElementById("mochu");//获取指定元素
para.appendChild(txt);//元素追加
mochu.parentNode.insertBefore(para,mochu);
}现在我们知道如何在一个目标元素前面加入新元素了,那在目标后面如何加入新元素呢?
insertAfter()自定义函数
javascript没有给我们提供,在目标元素后面加入新元素的函数,但是我们这里可以自己写
命名函数为 insertAfter

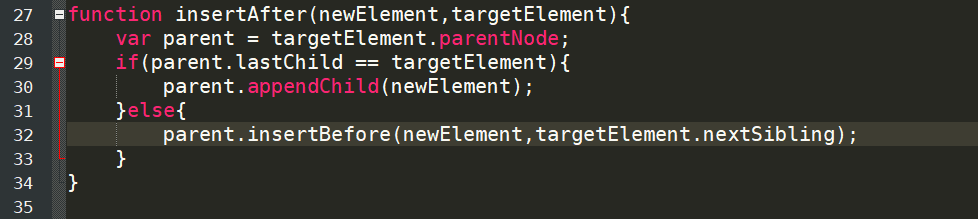
代码:
function insertAfter(newElement,targetElement){
var parent = targetElement.parentNode;
if(parent.lastChild == targetElement){
parent.appendChild(newElement);
}else{
parent.insertBefore(newElement,targetElement.nextSibling);
}
}通边上面的代码,我们新建了一个可以在指定元素后面追加元素的函数insertAfter(),当然上面的示例我们也可以这样修改!
例:

1、我们新建一个P标签元素
2、然后新建一个“你好,墨初”的文本节点
3、将这两个节点都插入ID为mochu元素的后面
HTML代码:
<!DOCTYPE html> <head> </head> <body> <div id=“mochu”> ........ </div> </body> </html>
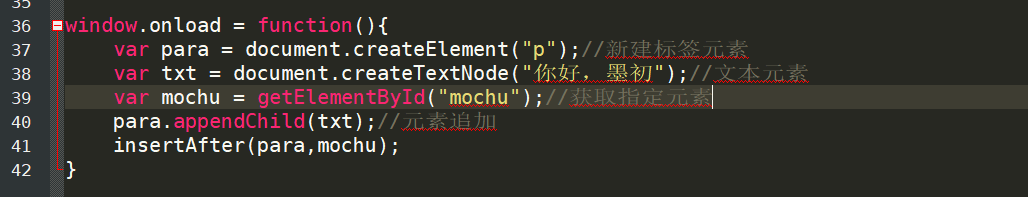
JavaScript代码
window.onload = function(){
var para = document.createElement("p");//新建标签元素
var txt = document.createTextNode("你好,墨初");//文本元素
var mochu = getElementById("mochu");//获取指定元素
para.appendChild(txt);//元素追加
insertAfter(para,mochu);
}说明一下:insertAfter()函数为自定义的函数,并不是Javascript自带的函数。不能直接调用,一定要先创建再调用!
本文javascript在指定的元素前或后插入新元素到此结束。既然已回不到过去、还不如想想自己的未来。小编再次感谢大家对我们的支持!





