在javascritp中,我们可以通过style属性可以控制元素的样式,从而实现行为层通过DOM的style属性去干预显示层显示的目标,但是这种方法是不好的,而且为了实现通过DOM脚本设置的样式,你不得不花时间去研究javascrip函数,去寻找对应修改和设置样式的有关语句。而且每次修改和添加JS脚本的工作量远远大于我们修改CSS属性的量。
与其使用DOM修改元素样式,不如使用函数去更新他的CLASS属性来的实在一些。
ClassName属性
ClassName属性可以获取或写入指定元素的Class属性。

语法:
element.className
例
获取一指定元素的class属性,并写入一个新值
HTML代码:
<!DOCTYPE html> <head> </head> <body> <div id=“mochu” class="m"> ........ </div> </body> </html>
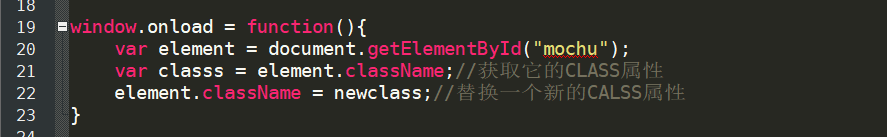
javascript代码
var element = document.getElementById("mochu");
var classs = element.className;//获取它的CLASS属性
element.className = newclass;//替换一个新的CALSS属性例:
还有上面的HTML代码,向元素内加入一个新的CLASS属性

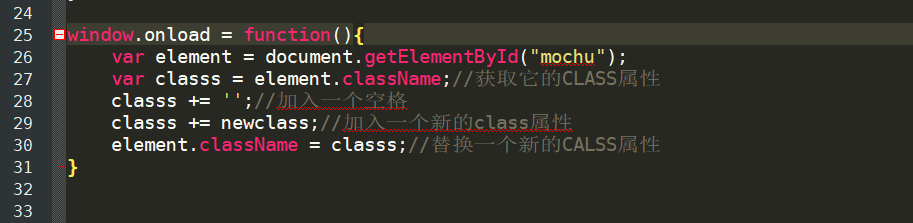
javascript代码
var element = document.getElementById("mochu");
var classs = element.className;//获取它的CLASS属性
classs += '';//加入一个空格
classs += newclass;//加入一个新的class属性
element.className = classs;//替换一个新的CALSS属性这里需要注意的时,className属性,不能以新增加的方法写入class属性,必须获取老属性,然后合成字符串形式再写入!
setAttribute属性
我们也可以利用javascript中提供的setAttribute属性,写入class属性,以及其属性值
这里不再多说,可以参考我以前的文章。
以上就是javascript中ClassName属性的详解与实例。在位要受控,升迁要竞争,届满要轮换,末位要淘汰。更多关于javascript中ClassName属性的详解与实例请关注haodaima.com其它相关文章!





