遇到了个使用jq监听 input 与 textarea 输入框内容时时变化的需求,虽然这个需求的实现很简单,但还是要记录下万一以后要用到呢。
jq 监听 input 与 textarea 内容时时变化的方法
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML editor</title>
<script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script>
<style>
textarea{
width:600px;
height: 450px;
}
</style>
</head>
<body>
<textarea name=""></textarea>
<input type="text" name="">
<br/>
<span id="mochu"></span>
<script>
$('body').on('input propertychange','.texts,.inputtext',function(){
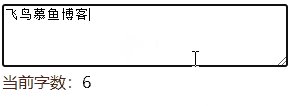
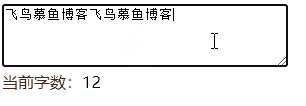
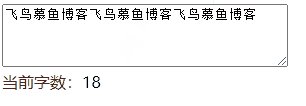
$('#mochu').html('当前字数:'+$(this).val().length);
});
</script>
</body>
</html>
原生JS代码时时检测 input textarea 输入框变化
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="text" oninput="OnInput(event)" onpropertychange="OnPropChanged(event)" value="Text field" />
<div id="mochu"></div>
</body>
<script type="text/javascript">
//feiniaomy.com
function OnInput (event) {
//打印内容的长度
console.log(event.target.value.length);
}
function OnPropChanged (event) {
//打印内容的长度
if (event.propertyName.toLowerCase () == "value") {
console.log(event.srcElement.value.length);
}
}
</script>
</html>PS:补充知识
1、onchange事件:
此事件会在元素内容发生改变,且失去焦点的时候触发。
浏览器支持度较好。
2、onpropertychange事件:
此事件会在元素内容发生改变时立即触发,即便是通过js改变的内容也会触发此事件。
元素的任何属性改变都会触发该事件,不止是value。
只有IE11以下浏览器支持此事件。
3、oninput事件:
此事件会在value属性值发生改变时触发,通过js改变value属性值不会触发此事件。
只有IE8以上或者谷歌火狐等标准浏览器支持。
本文jq 监听 input textarea 的内容时时变化的方法到此结束。别人可以替你开车,但不能替你走路;可以替你做事,但不能替你感受。人生的路要靠自己行走,成功要靠自己去争取。天助自助者,成功者自救。小编再次感谢大家对我们的支持!