夏天,他把手中的魔法棒轻轻一挥,带给咱们一片充满活力的蓝色。你瞧,蓝蓝的天空飘着朵朵白云,远处,蔚蓝的大海在夏风的吹拂下,卷起层层浪花。
写了两个关于 checkbox 选择框在JS脚本下的选中与未选中事件,大家做个参考吧!
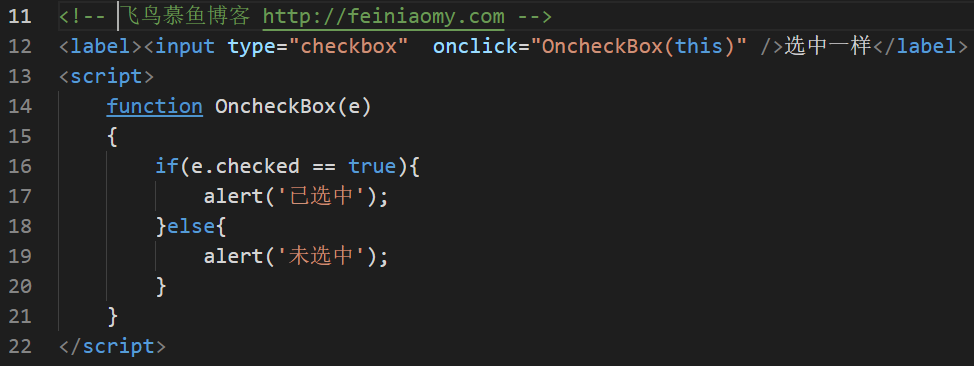
js下 checkbox 选中与未选中事件
示例代码:
<label><input type="checkbox" onclick="OncheckBox(this)" /></label>
<script>
function OncheckBox(e)
{
if(e.checked == true){
alert('已选中');
}else{
alert('未选中');
}
}
</script>
代码示例:

jquery 下 checkbox 选中与未选中事件
示例代码:
<!-- http://feiniaomy.com -->
<label><input type="checkbox" name="host" /></label>
<script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script>
<script>
$('input[name="host"]').on('click',function(){
if ($(this).checked == true){
alert("选中");
}else{
alert("不选中");
}
});
</script> 以上就是javascript下 checkbox 选中与未选中事件。学有所用,践有所长,努力实现农业现代化。更多关于javascript下 checkbox 选中与未选中事件请关注haodaima.com其它相关文章!