别总是抱怨生活不够幸运,是你欠生活一份努力。未来美不美,取决于你现在拼不拼!
在jquery脚本中,可以通过 removeClass() 与 addClass() 方法来对元素中指定的 class 属性值来进行移除和添加,下面就是几个示例,可以参考一下。
jq 添加class的方法
jq中对元素中的 class 值进行添加,要用到 addClass 方法。
例:
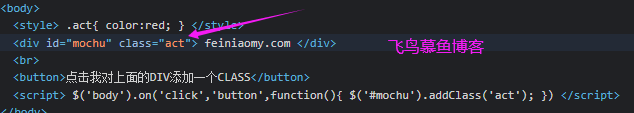
<style>
.act{
color:red;
}
</style>
<div id="mochu">
feiniaomy.com
</div>
<br>
<button>点击我对上面的DIV添加一个CLASS</button>
<script>
$('body').on('click','button',function(){
$('#mochu').addClass('act');
})
</script>
运行结果:

jq 移除class的方法
jq中对元素中指定的 class 值进行移除,可以使用 removeClass 方法。
例:
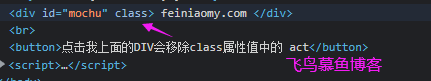
<div id="mochu" class="act">
feiniaomy.com
</div>
<br>
<button>点击我上面的DIV会移除class属性值中的 act</button>
<script>
$('body').on('click','button',function(){
$('#mochu').removeClass('act');
})
</script>
运行结果:

以上就是jq添加和删除class的方法。每一个眼神,都透着默契;每一下心跳,都牵动彼此;每一段回忆,都藏着美好;每一段旅途,都载着情谊;每一句问候,都含着深情。朋友,惟愿你天天开心,幸福永远!更多关于jq添加和删除class的方法请关注haodaima.com其它相关文章!