正则表达式(regular expression)是一个描述字符模式的对象,JavaScript使用 RegExp类来表示正则表达式
可以使用 RegExp()构造函数来创建对象:
var a=newRegExp('s$')
但是通常直接量语法来创建 RegExp对象:
var a=/s$/ //两个斜杠包裹
正则的三种模式:
g 默认情况下,第一次匹配成功后,正则对象就停止向下匹配了。g修饰符表示全局匹配(global),加上它以后,正则对象将匹配全部符合条件的结果,主要用于搜索和替换。
i 默认情况下,正则对象区分字母的大小写,加上i修饰符以后表示忽略大小写(ignorecase)。
m 有时,字符串的头部或尾部可能会有换行符。默认情况下,正则对象会将换行符算入字符串的开头或结尾。m修饰符表示多行模式(multiline),加上它以后,正则对象会忽略字符串头部或尾部的换行符,即^和$会忽略换行符

|
属性 |
描述 |
|
ignoreCase |
返回一个布尔值 表示是否设置了i修饰符,该属性只读。 |
|
global: |
返回一个布尔值 表示是否设置了g修饰符,该属性只读。 |
|
multiline |
返回一个布尔值 表示是否设置了m修饰符,该属性只读。 |
|
source |
返回正则表达式的字符串形式(不包括反斜杠),该属性只读。 |
|
lastIndex |
返回下一次开始搜索的位置。该属性可读写,但是只在设置了g修饰符时有意义。 |

如下:
test()
test() 方法检索字符串中的指定值。返回值是 true 或 false。
语法:Objectname.test(str)
exec()
exec() 方法检索字符串中的指定值。返回值是被找到的值。如果没有发现匹配,则返回 null。
语法:Objectname.exec(str)
compile()
compile() 方法用于改变 RegExp。
compile() 既可以改变检索模式,也可以添加或删除第二个参数。
语法:Objectname.compile(str)5
正则和字符串函数的协同使用
match();
match其实和exec挺像的,返回值很类似
区别:match如果需要匹配的正则表达式使用了g模式, 则会一次性把所有的匹配结果都放在数组里
而exec()则不会, exec会依照g模式, 把lastIndex往后推至下一次匹配开始的下标;
search();
能匹配到就返回第一次匹配到的下标;无匹配值返回-1
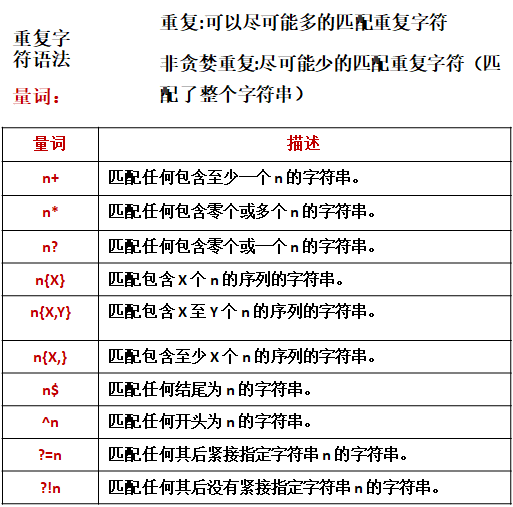
直接量字符、字符类
在正则表达式中许多标点符号都具有特殊含义它们是:
^ $ . * + ? = ! : | \ / ( ) [ ] { } 这些自己百度 也没啥...




多百度!多看多学!多用就差不多了...





