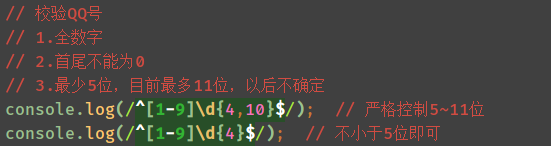
1.校验QQ号

console.log(/^[1-9]\d{4,10}$/); // 严格控制5~11位
console.log(/^[1-9]\d{4}$/); // 不小于5位即可
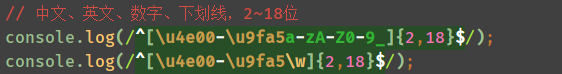
2.用户名

console.log(/^[\u4e00-\u9fa5a-zA-Z0-9_]{2,18}$/);
console.log(/^[\u4e00-\u9fa5\w]{2,18}$/);
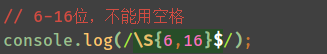
3.密码

console.log(/\S{6,16}$/);
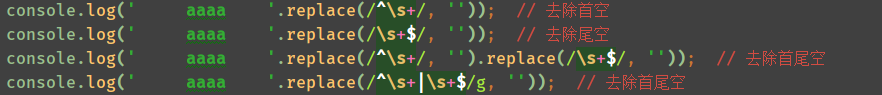
4.去除字符串首尾的空白字符


console.log(' aaaa '.replace(/^\s+/, '')); // 去除首空
console.log(' aaaa '.replace(/\s+$/, '')); // 去除尾空
console.log(' aaaa '.replace(/^\s+/, '').replace(/\s+$/, '')); // 去除首尾空
console.log(' aaaa '.replace(/^\s+|\s+$/g, '')); // 去除首尾空
5.转驼峰


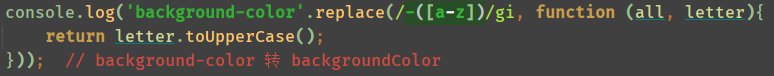
// background-color 转 backgroundColor
console.log('background-color'.replace(/-([a-z])/gi, function (all, letter){
return letter.toUpperCase();
}));
6.匹配HTML标签


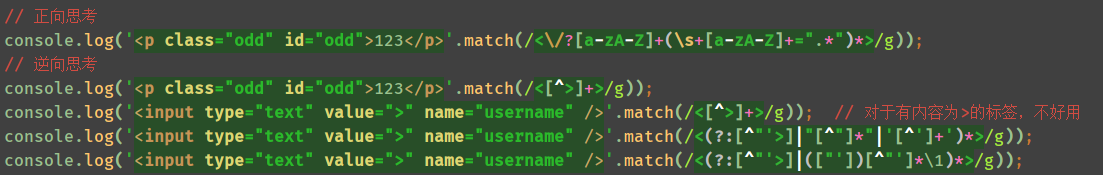
// 正向思考
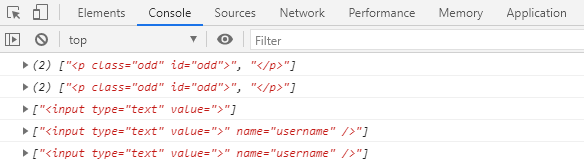
console.log('<p class="odd" id="odd">123</p>'.match(/<\/?[a-zA-Z]+(\s+[a-zA-Z]+=".*")*>/g));
// 逆向思考
console.log('<p class="odd" id="odd">123</p>'.match(/<[^>]+>/g));
console.log('<input type="text" value=">" name="username" />'.match(/<[^>]+>/g)); // 对于有内容为>的标签,不好用
console.log('<input type="text" value=">" name="username" />'.match(/<(?:[^"'>]|"[^"]*"|'[^']+')*>/g));
console.log('<input type="text" value=">" name="username" />'.match(/<(?:[^"'>]|(["'])[^"']*\1)*>/g));
7.email邮箱


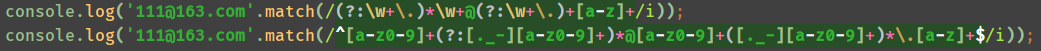
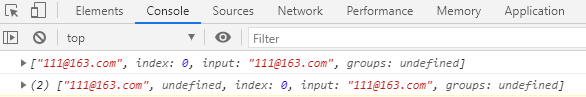
console.log('111@163.com'.match(/(?:\w+\.)*\w+@(?:\w+\.)+[a-z]+/i));
console.log('111@163.com'.match(/^[a-z0-9]+(?:[._-][a-z0-9]+)*@[a-z0-9]+([._-][a-z0-9]+)*\.[a-z]+$/i));
8.url


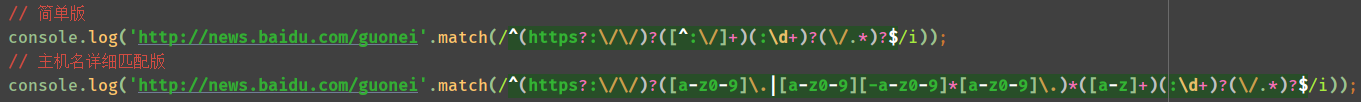
// 简单版
console.log('http://news.baidu.com/guonei'.match(/^(https?:\/\/)?([^:\/]+)(:\d+)?(\/.*)?$/i));
// 主机名详细匹配版
console.log('http://news.baidu.com/guonei'.match(/^(https?:\/\/)?([a-z0-9]\.|[a-z0-9][-a-z0-9]*[a-z0-9]\.)*([a-z]+)(:\d+)?(\/.*)?$/i));





