js正则贪婪模式与非贪婪模式

类似于贪吃蛇游戏,越吃越长。而贪婪模式就是尽可能多的匹配。
默认是贪婪模式 (尽可能多的匹配)
例子: var str='12345678 ';
var reg=/\d{3,6}/g //最多一组6个
console.log(str.replace(reg,X)) //X78

非贪婪模式 (尽可能少的匹配)
例子:var str='12345678';
var reg=/\d{3,6}?/g //最少一组3个
var rea=/\d{3,5}?/g
console.log(str.replace(reg,X)) //XX78
console.log(str.match(rea)) // [ "123" , "456" ]
---------------------------------------------------------------------------------------------------------------------------------------
前瞻
//前瞻就是在正则表达式匹配到规则的时候,向前检查是否符合断言,后顾/后瞻方向相反
//js不支持后顾
//符合和不符合特定断言称为 肯定/正向匹配 和 否定/负向匹配
//(?=)断言

正向前瞻
例子:var str="a2*34v8"
var reg=/\w(?=\d)/g;
console.log(str.replace(reg,'X')) // X2*X4X8
反向前瞻
例子:var str="a2*34v8"
var reg=/\w(?!\d)/g;
console.log(str.replace(reg,'Y')) // aY*3YvY
---------------------------------------------------------------------------------------------------------------------------------------
对象属性(一般写在//后)
global :是否全文搜索,默认false 简写g
ignoreCase L是否大小写敏感,默认false 简写 i
multiline:多行搜索,默认值是false 简写m
latIndex:是当前表达式匹配内容的最后一个字符串的下一个位置
source:正则表达式的文本字符串
---------------------------------------------------------------------------------------------------------------------------------------
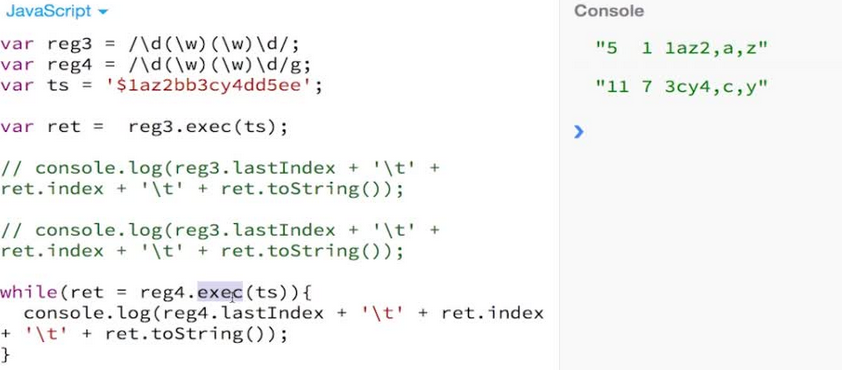
RegExp.prototype.test(str)
//用于测试字符串参数中是否存在匹配正则表达式模式的字符串,返回是boolean值
//调用非全局的RegExp对象的exec()时,返回数组
//第一个元素是与正则表达式相匹配的文本
//第二个元素是与RegExpObject的第一个子表达式相匹配的文本
//第三个元素是与RegExp对象的第二个子表达式相匹配的文本,以此类推
例子:var reg=/ \w /g
console.log(reg.test('a')) //多次会有影响判断 因为test()检测方法存在不稳定情况,通常第一次执行的时候,正确率是最高的
while(reg.test('ab')){
console.log(reg.lastIndex) //2 每执行一次会从当前位置向下一个位置查询
}
RegExp.prototype.exec(str)
//使用正则表达式模式对字符串执行搜索,并将更新全局RegExp对象的属性以反映匹配结果
//如果没有匹配的文本则返回null,否组返回一个结果数组:
// - index声明匹配文本的起始字符在字符串的位置
// - input存放杯检索的字符串string

---------------------------------------------------------------------------------------------------------------------------------------
//search()搜查 (具有懒惰性,找到之后就会停止向后查找)
例子:
var str='a1b2c3d4'
console.log(str.search('a1')); //0 返回对象位置
console.log(str.search('10')); //-1 搜索不到显示-1
//index声明匹配文本的起始字符在字符串的位置
//input声明对stringObject的引用
//match()搜查 (具有标准g则match()执行全局检索,找到字符串中的所有匹配字符串)
例子:
var str='a1b2c3d4a1';
var reg=/a1/g;
console.log(str.match(reg)); // ["a1", "a1"]
var str='a1b2c3d4a1'
var str=var str='a1b2c3d4a1';var reg=/a1/gconsole.log(str.match(reg));//["a1", "a1"]'a1b2c3d4a1'var str='a1b2c3d4a1'





