一、正则表达式是什么:
处理字符串时,经常需要处理复杂规则的字符串。正则表达式就是用于描述这些规则的工具。换句话说,就是记录文本规则的代码。
二、正则表达式能做什么:
数据有效性验证(测试字符串匹配)如邮箱,电话号码等
替换文本
提取子字符串
三、特点:
灵活性、逻辑性、功能性非常强
可以迅速的用极简单的方法达到字符串的复杂控制
刚接触的人比较晦涩难懂
四、规则
1.普通字符
作用:匹配与之相同的一个字符。
字母,数字,汉字,下划线。
2.非打印字符
\f:匹配一个换页符。等价于 \x0c 和 \cL。
\n:匹配一个换行符。等价于 \x0a 和 \cJ。
\r:匹配一个回车符。等价于 \x0d 和 \cM。
\t:匹配一个制表符。等价于 \x09 和 \cI。
\v:匹配一个垂直制表符。等价于 \x0b 和 \cK。
\s:匹配任何空白字符,包括空格、制表符、换页符等等。等价于 [ \f\n\r\t\v]。
\S:匹配任何非空白字符。等价于 [^ \f\n\r\t\v]。
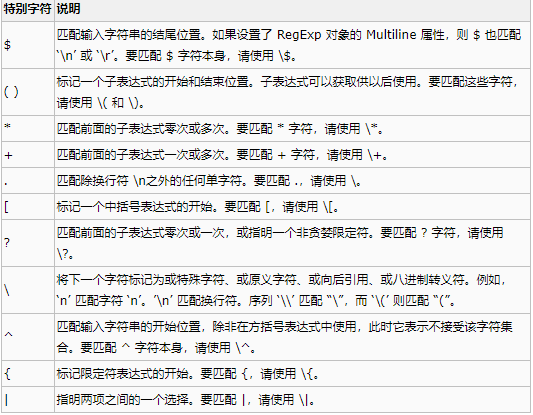
3.特殊字符
作用:在正则表达式处理中,有特殊意义的字符。
. (点):匹配除换行符以外的任意字符
\w:匹配字符数字,等同于[A-Za-z0-9]
\d:数字,等同于[0-9]
\b:单词开始或结尾。例如:“er\b”匹配"nerver"的第二个结尾处的"er",不匹配"verb"的“er”,因为不是以"er"结尾
^:开始标识。例如“^a\d”只能匹配“a1”以字母“a”开头的字符串
$:结束标识。例如"\da$"只能匹配"1a"以字母"a"结尾的字符串
*:匹配字符零次或多次,等同于{0,}。例如"ab*c"可以匹配"ac","abc","abbc"等在字母"a"与"c"之间包含零个或多个"b"。但不能匹配"abdc"。
+:匹配一次或多次,等同于{1,}。
?:匹配零次或一次。等同于{0,1}。
4.转义字符
作用:查找元字符时使用。
例如:查找 “.” 需要用“\.”表示。“*” → “\*”。“\” → “\\”。
5.重复
作用:表示同一个字符重复的次数。
“*”,“+”,“?”(见元字符解释)
{n}:重复n次。例如“ab{3}c”只能匹配“abbbc”。
{n,}:重复n次或更多次。例如{1,}等同于"+"表示重复一次或更多次。
{n,m}:重复n到m次。
6.分支条件
“|”两边任一表达式均生效。
例如:匹配电话号码,区号为3位或4位,号码为7位或8位。“0\d{2}-\d{8}|0\d{3}-\d{7}”
7.分组
用小括号制定子表达式
例如:匹配IP地址,(\d{1,3}\.){3}\d{1,3}。但是此方法缺点是可以匹配不符合IP地址规则的字符串如300.500.123.900。
改进以后能够正确匹配IP地址的表达式为“((2[0-4]\d|25[0-5]|[01]?\d\d?)\.){3}(2[0-4]\d|25[0-5]|[01]?\d\d?)”
8.后向引用
作用:使用小括号置顶一个子表达式后,匹配这个子表达式的字符串被储存,可以在表达式或其他程序中进一步处理。
规则:从左向右,以分组的左括号为标识,第一个出现的分组为1(使用“\1”表示),依次类推,最大到99。
例如:“(\w)\1”将匹配两个重复的字母或数字。“aabbc22344”将得到“aa”“bb”“22”“44”而不会匹配“c”与“3”。
8.1.辅助匹配组(零宽断言)
作用:作为匹配条件,但不包含在匹配结果中。
1、正声明(?=) :括号中的模式必须出现在声明右侧,但不作为匹配的一部分。
例如:"[\w\#]+(?=\.net)"匹配“文字.net”形式的字符串。"C#.net,VB.net,PHP,Java,JScript.net"的结果为“C# VB JScript”。
2、负声明(?!):括号中的模式必须不出现在声明右侧
例如:“\b\w*q(?!u)\w*\b”匹配带q后面不是跟随u的单词。“remember aqa bqu ’abc‘”的结果为“aqa”。
3、反向正声明(?<=):括号中的模式必须出现在声明左侧,但不作为匹配的一部分 。
例如:“(?<=\bre)\w+\b”匹配以re开头的单词,但re不作为返回。“public remember string ’abc‘”的结果为“member”。
4、反向负声明(?<!):括号中的模式必须不出现在声明左侧。
例如:“\b\w*q(?!u)\w*\b”匹配带q后面不是跟随u的单词。“remember aqa bqu ’abc‘”的结果为“aqa”。
五、JS正则函数match,exec,test,search,replace,split
由于match与exec很相近容易混淆,所以先说明一下区别
1.exec是正则表达式的方法,而不是字符串的方法,所以参数是字符串。
例如:var reg = new RegExp("abc");
var str = "3abc4,5abc6";
reg.exec(str);
结果为:“abc”。
2.match是字符串执行匹配正则表达式,所以参数为正则表达式。
例如:var reg = new RegExp("abc");
var str = "3abc4,5abc6";
str.match(reg);
结果为:“abc”。
暂时写这么多,有时间继续更新。