一、正则表达式
正则表达式Regular Expression,可以简写为regexp、regex或是RE。
正则表达式使用单个字符串来描述或是匹配一系列符合某个句法规则的字符串模型。
按照某种规则去匹配符合条件的字符串。
什么是正则表达式?
正则表达式是由一个字符序列形成的搜索模式(可以用搜索模式来描述想要查询的内容)。
正则表达式可以是一个简单的字符,或是更复杂的模式
正则表达式可以用于所有文本搜索和替换操作
通过一个例子来感受以下正则表达式:
.find./-name *.text;
//在当前目录下查找所有 .txt文件(*表示任意字符)
二、正则表达式的语法结构
(一)语法格式:
/ 正则表达式 / 控制符(或叫修饰符)
其中控制符是可选的。
var patt = /Byronper/g
实例解析:
- /Byronper/g 是一个正则表达式。
- Byronper 是一个正则表达式主体 (用于检索)。
- g 是一个控制符 (搜索不区分大小写)。
(二)JavaScript通过内置对象RegExp支持正则表达式
又两种方法可以实例化RegExp对象
- 字面量
- 构造函数
如何理解实例化?
人是一个类,小明(一个具体的·人)是类的实体。所谓实例化就是:小明从孕育到出生这样一个过程。
var reg=new RegExp( );这也是实例化,创建了名为reg的对象。
面向对象的编程中,用类创建对象的过程即为实例化。
实例:
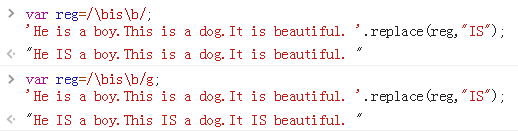
1、使用字面量
replace替换;replace(reg,"IS");搜索字符串中的is,将其替换为“IS”;
g表示全局(控制符);\b表示单词界限

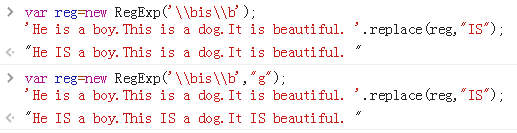
2、使用构造函数
"\\bis\\b"正则表达式的文本。使用两个\,因为JS中\本来就是特殊字符,如果想使用就需要转义符 \ 转义;
new控制符调用构造函数;
不使用"g"时,IS只替换检索到的第一个字符,第二个第三个都不替换。使用用"g"时,所有对应的字符都替换了;

三、修饰符(控制符)
- g:global 全文搜索。如果不添加,就搜索到第一个即匹配停止;
- i:ignore case 忽略大小写。默认大小写敏感,大小写不同;
- m:multiple lines 多行搜索;
实例:
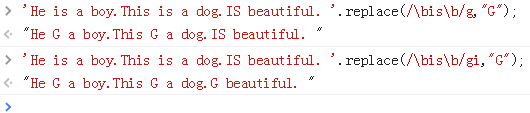
i用法,忽略大小写
使用了i 控制符后,无论是大写还是小写都替换为G。

四、元字符
正则表达式是由两种基本数字类型组成:
- 原义文本字符(类似abcd这样的普通字符)
- 元字符
元字符,又叫字符集,就是用一些特殊符号(非字母字符)表示特定种类的字符或位置。
常用的元字符

五、正则表达式的目的
给定一个正则表达式和另一个字符串,我们可以达到如下的目的:
- 1. 给定的字符串是否符合正则表达式的过滤逻辑(称作"匹配"):
- 2. 可以通过正则表达式,从字符串中获取我们想要的特定部分。





