一. 正则表达式的介绍
正则表达式是对字符串操作的一种规则, 利用正则表达式我们可以实现搜索,替换,匹配等操作. 具体例子有页面的数据搜索, 文本编辑工具的文字替换, 正确邮箱格式和手机号码格式等匹配.
二. 正则表达式的基础语法
^ 开始
$ 结束
* 没有或更多
+ 一次或更多
? 没有或一次
{} 重复次数
| 或
[ ] 其中一个字符
\d 匹配数字
\w 匹配字母,数字,下划线
\s 匹配空格
三. JavaScript 使用正则表达式匹配
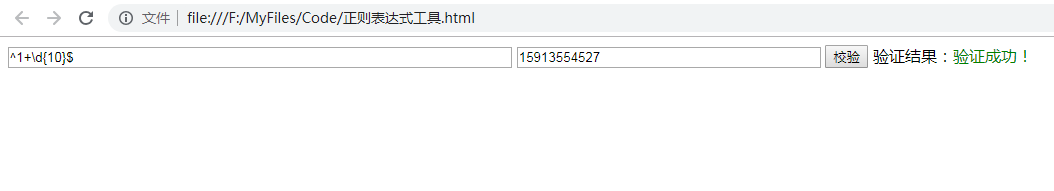
1.假如我们要实现这样的功能, 用户填入的手机格式错误时, 我们给予提醒. 我们知道, 手机号码为以1开头的11位数字, 因此我们编写这样一条正则表达式: ^1+\d{10}$
2.在js中匹配的时候,首先定义一个变量正则表达式变量 var reg = ^1+\d{10}$
2.使用该变量的test方法与字符串匹配 reg.test('15915551611') 为true则匹配成功
四. 完整代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function validation() {
var val = document.getElementById("txtNumber").value;
var regu = new RegExp(document.getElementById("regInput").value);
if (val != "") {
if (!regu.test(val)) {
document.getElementById("labResult").style.color = "red";
document.getElementById("labResult").innerHTML = "验证失败!";
} else {
document.getElementById("labResult").style.color = "green";
document.getElementById("labResult").innerHTML = "验证成功!";
}
}
}
</script>
</head>
<body>
<input id="regInput" name="regInput" type="text" style="width:500px" />
<input id="txtNumber" name="txtNumber" type="text" style="width:300px" />
<input id="btnValidation" name="btnValidation" type="button" value="校验" onclick="validation()" />
验证结果:<label id="labResult" ></label>
</body>
</html>
运行效果如下: