8.3 RegExp对象
JavaScript提供了一个RegExp对象来完成有关正则表达式的操作和功能,每一条正则表达式模式对应一个RegExp实例。有两种方式可以创建RegExp对象的实例。
![]() 使用RegExp的显式构造函数,语法为:new RegExp("pattern"[,"flags"])。
使用RegExp的显式构造函数,语法为:new RegExp("pattern"[,"flags"])。
![]() 使用RegExp的隐式构造函数,采用纯文本格式:/pattern/[flags]。
使用RegExp的隐式构造函数,采用纯文本格式:/pattern/[flags]。
pattern部分为要使用的正则表达式模式文本,是必须的。在第一种方式中,pattern部分以JavaScript字符串的形式存在,需要使用双引号或单引号括起来;在第二种方式中,pattern部分嵌套在两个“/”之间,不能使用引号。
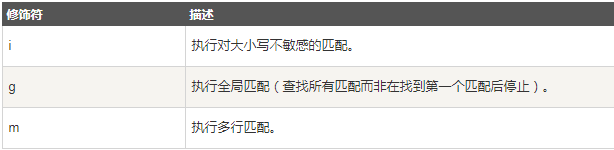
flags部分设置正则表达式的标志信息,是可选项。如果设置flags部分,在第一种方式中,以字符串的形式存在;在第二种方式中,以文本的形式紧接在最后一个“/”字符之后。flags可以是以下标志字符的组合。
![]() g是全局标志。如果设置了这个标志,对某个文本执行搜索和替换操作时,将对文本中所有匹配的部分起作用。如果不设置这个标志,则仅搜索和替换最早匹配的内容。
g是全局标志。如果设置了这个标志,对某个文本执行搜索和替换操作时,将对文本中所有匹配的部分起作用。如果不设置这个标志,则仅搜索和替换最早匹配的内容。
![]() i是忽略大小写标志。如果设置了这个标志,进行匹配比较时,将忽略大小写。
i是忽略大小写标志。如果设置了这个标志,进行匹配比较时,将忽略大小写。
![]() m是多行标志。如果不设置这个标志,那么元字符“^”只与整个被搜索字符串的开始位置相匹配,而元字符“$”只与被搜索字符串的结束位置相匹配。如果设置了这个标志,“^”还可以与被搜索字符串中的“"n”或“"r”之后的位置(即下一行的行首)相匹配,而“$”还可以与被搜索字符串中的“"n”或“"r”之后的位置(即下一行的行尾)相匹配。
m是多行标志。如果不设置这个标志,那么元字符“^”只与整个被搜索字符串的开始位置相匹配,而元字符“$”只与被搜索字符串的结束位置相匹配。如果设置了这个标志,“^”还可以与被搜索字符串中的“"n”或“"r”之后的位置(即下一行的行首)相匹配,而“$”还可以与被搜索字符串中的“"n”或“"r”之后的位置(即下一行的行尾)相匹配。
代码8.1是一个创建正则表达式的例子。
代码8.1 创建正则表达式:8.1.htm
<html>
<head>
<title>创建正则表达式 </title>
<script language = "JavaScript">
var myString="这是第一个正则表达式的例子";
var myregex = new RegExp("一个"); // 创建正则表达式
if (myregex.test(myString)){
document.write("找到了指定的模式!");
}
else{
document.write("未找到指定的模式。");
}
</script>
</head><body></body>
</html>
上面代码的运行结果如图8.1所示。
由于JavaScript字符串中的“"”是一个转义字符,因此,使用显式构造函数创建RegExp实例对象时,应将原始正则表达式中的“"”用“""”替换。例如,在代码8.2中的两条语句是等价的。
代码8.2 转义字符中的“"”:8.2.htm
<script language="javascript">
var re1 = new RegExp("""d{5}");
var re2 = /"d{5}/;
alert("re1="+re1+""nre2="+re2);
</script>
程序显示结果如图8.2所示。可以看出,两者结果相同。


图8.1 运行结果 图8.2 显示结果
由于正则表达式模式文本中的转义字符也是“"”,如果正则表达式中要匹配原义字符“"”,在正则表达式模式文本中要以“""”来表示,当使用显式构造函数的方式创建RegExp实例对象的时候,就需要使用“""""”来表示原义字符“"”。
var re = new RegExp("""""")。