JavaScript正则的声明与使用
JS的正则表达式的声明是通过RegExp对象来进行声明,声明是要创建RegExp对象,格式是 Var 变量名称=new RegExp(正则表达式)
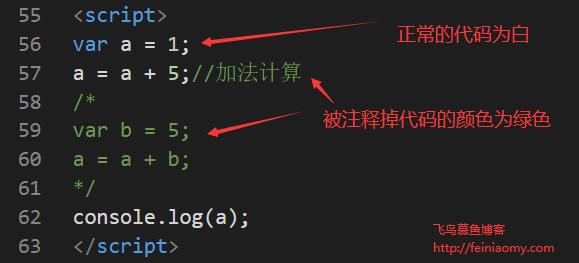
例子:var myRegsOne=new RegExp(“\\d”); 用于匹配数字的正则
也可以简写来声明 var 变量名称=\/d\g;
例子 var MyRegExpTwo=/\d/g; 用于匹配数字的正则,正则写在\\g的两个下划线里面,g是代表全局多次匹配。
正则表达式写好了,那就到使用它的时候了,例如我要让页面上的输入电话号码的输入框只能输入数字的需求就必须要用到真正则去判断输入的内容,因为我们不能让用户随便地输入数据,轻则会导致数据的异常,甚至会引起系统崩溃。
在js中可以使用正则的替换,分割,已经验证字符串这些方法,而让输入框只能输入数字,我们就也要用到替换的方法,我们写一个验证纯数字的正则,然后把除了把数字的数字忽略之后的所有字符都用空内容的来代替就可以实现这一效果。
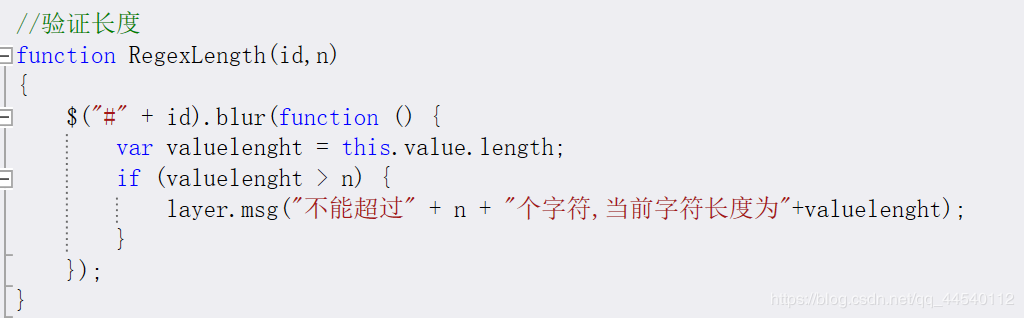
在我们输入框的弹起事件中,我们可以加入我们这一条规则,如图所示:

这个js是匹配不是数字的所有字符,然后让空来代替这些字符就可以达到只能输入数字的效果:

在输出除了数字以外的字符是会被强制替换掉,这样一样就可以达到效果了。
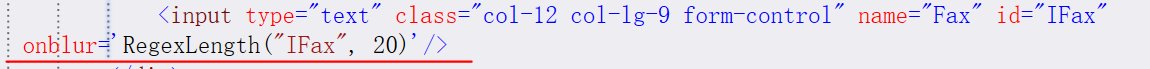
在我们想要用户输入完数据后去判断数据的正确性,我们可以使用输入框的失去焦点事件来触发获取ingput输入框里面的内容去跟正则表达式去匹配,然后能配对的我们就不会给出提示,当内容没有跟正则匹配得上的话,我们就要弹出相对应的提示,

页面上用Onblur方法来触发一下函数

要使用上面的方法就要有Jquery插件前置,并且要传递两个参数,这两个参数都是自定义的,上面调用的这个方法的作用是选择IFax这个选择框设置其内容长度如果超出设定的长度时会给出相对应的提示
RegExp 对象方法支持的方法有下面几种
1.
方法:compile 说明:编译正则表达式。
2.
方法:exec 说明: 检索字符串中指定的值。返回找到的值,并确定其位置。
3.
方法: test 说明: 检索字符串中指定的值。返回 true 或 false。
其中使用较多的是test方法,如同C#中的Regex方法中的ismatch方法一样,判断数据是否跟正则匹配,如果匹配就返回true不匹配就返回false,这样我们就可以根据返回的值来知道匹配的状态,并且设置返回具体的值是该执行那些指令,这样大大提高了数据的准确性,防止垃圾数据。更好地体现显出数据的完整性。
除了验证数据,我们也可以使用正则来对字符串进行,处理。
当我们要传输大量有规则的数据的时候,我们需要使用循环来进行累加,然后再用正则去规则地提取除了,例如我们经常用到的split方法,这方法能通过标识指定的分割符来进行对string字符串进行,分割,分割出来的数据以数组的形式存放,我们经常用它来对日期进行分割,然后拼接成自己需要的字符。
Replace方法,是替换与正则表达式匹配的子串。该方法是知道要替换那一部分的数据,然后
用自定义的字符进行替换的方法。该方法多用于去除string多余的数据的时候,一般都习惯用空值要代替,能够简单方便去除数据。
Search:用于找到符合条件的字符串,多用于获取标签网页内容。
原文:https://blog.csdn.net/qq_44540112/article/details/90633889