一. 作用
如果没有表单验证,错误的数据就会发往服务端,会造成服务端压力过大;
所以在前端对数据进行过滤,以减轻服务端压力;
二. 需求
1. 当输入框失去焦点时,验证输入内容是否符合要求-----onblur
当用户名符合要求后,要隐藏提示信息!(display=”none”)
2. 点击注册按钮时,判断所有输入框的内容是否符合要求,如果不符合则阻住表单提交–onsubmit
三. 实现
需求一:

HTML:
action=# 即提交到当前页面,表单提交的方式是 get;
style="display:none" 会隐藏提示信息,所以当用户名密码不符合要求时,只需要修改 display属性即可让提示信息分情况显示;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<!-- css添加背景图片-->
<style>
body{
background-image: url("3.jpg");
background-repeat:no-repeat;
}
</style>
<body>
<h2>
欢迎注册!
</h2>
<!--表单-->
<form id="reg-from" action="#" method="get">
<table>
<tr>
<td class="inputs">用户名:</td>
<td>
<input name="username" type="text" id="username">
<br>
<!-- 错误提示信息 -->
<span id="username_err" class="err_msg" style="display:none">用户名不合法</span>
<!-- 未来通过更改span的display属性来控制提示信息 -->
</td>
</tr>
<tr>
<td>密码:</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<!-- 错误提示信息 -->
<span id="password_err" class="err_msg" style="display:none">密码不合法</span>
</td>
</tr>
</table>
<br>
<input type="submit" name="submit" value="提交注册">
</form>
<!-- 外连script! -->
<script src="testing.js"></script>
</body>
</html>
注意:
外连script 要放在后面,否则无法提前获取到Element对象,就无法更改display属性;
JavaScript:
1.主要思路就是根据id 获取到Element对象,
2.然后使用对象的 onblur 事件 绑定 函数,
3.在函数内进行判断,并更改Element对象的display属性;
// 1.验证用户名是否合理
// 1.1 根据id 获取用户名的输入框的Element对象
var username=document.getElementById("username");
// 1.2 绑定Element对象的onblur属性! 设置鼠标失去焦点时 要发生的事件
username.onblur=function(){
// 1.3 获取用户的输入名(Element对象的value属性)
let usernameInput=username.value.trim(); //去掉空格
// 1.4 判断用户名是否是6~12位
if(usernameInput.length>=6 && usernameInput.length<=12){
// 用户更改username后,符合规则时将display属性置为null
document.getElementById("username_err").style.display="none";
}else{
//不符合则修改 span标签中的style="display"属性为空字符串即可显示提示信息!
document.getElementById("username_err").style.display='';
}
}
// 使用 Ctrl+r 替换username为password
// 2.验证密码是否合理
//2.1 根据id 获取密码的输入框对象
var passwordObj=document.getElementById("password");
// 2.2 绑定对象的onblur属性! 设置鼠标失去焦点时 要发生的事件
passwordObj.onblur=function(){
// 2.3 获取用户的输入密码
var passwordInput=passwordObj.value.trim();// input中value就是用户的输入,trim()去掉空格
// 2.4 判断密码是否是6~12位
if(passwordInput.length>=6 && passwordInput.length<=12){
//password,符合规则时将display属性置为null
document.getElementById("password_err").style.display="none";
}else{
//不符合,则修改 span标签中的style="display"属性为空字符串即可显示 !
document.getElementById("password_err").style.display="";
}
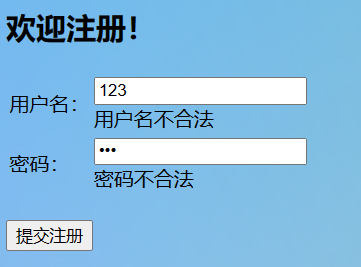
运行效果:


需求二:

函数的逻辑是:
用户名和密码同时满足则返回true 即可以提交,否则返回false 不能提交信息到服务端!
需要改造需求一中的方法,将匿名函数改为单独的函数,并在表单验证时调用;
JavaScript:
更改用户名和密码部分:
// 1.验证用户名是否合理
// 1.1 根据id 获取用户名的输入框对象
var usernameObj=document.getElementById("username");
// 1.2 绑定对象的onblur属性! 设置鼠标失去焦点时 要发生的事件
usernameObj.onblur=checkUsername;
// js函数名是一个引用,不加小括号相当于属性赋给引用,不会立即调用
function checkUsername(){
// 获取用户的输入名
let usernameInput=usernameObj.value.trim();// input中value就是用户的输入,trim()去掉空格
//判断 是否是6~12位
//提出判断的结果为一个变量flag
let flag=usernameInput.length>=6 && usernameInput.length<=12;
if(flag){
// 符合
// 如果后续更改为符合要求的用户名,则要隐藏提示信息!
document.getElementById("username_err").style.display="none";
}else{
//不符合,则修改 span标签中的style="display"属性为空字符串即可显示 !
document.getElementById("username_err").style.display="";
}
return flag; // 返回值便于给onsubmit使用
}
// 使用 Ctrl+r 替换username为password
// 2.验证密码是否合理
//2.1 根据id 获取密码的输入框对象
var passwordObj=document.getElementById("password");
// 2.2 绑定对象的onblur属性! 设置鼠标失去焦点时 要发生的事件
passwordObj.onblur=checkPassword;
function checkPassword(){
// 获取用户的输入密码
let passwordInput=passwordObj.value.trim();// input中value就是用户的输入,trim()去掉空格
//判断 是否是6~12位
let flag=passwordInput.length>=6 && passwordInput.length<=12;
if(flag){
// 符合
// 如果后续更改为符合要求的密码,则要隐藏提示信息!
document.getElementById("password_err").style.display="none";
}else{
//不符合,则修改 span标签中的style="display"属性为空字符串即可显示 !
document.getElementById("password_err").style.display="";
}
return flag;
}
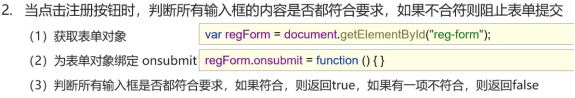
表单验证!
// 表单验证
// 1.获取form表单的对象,而不是 submit的对象!
var regFormObj=document.getElementById("reg-form");
// 2.绑定对象的onsubmit属性,返回false则阻止提交
regFormObj.onsubmit=function(){
// 逐个判断表单项是否符合要求,有一个不符合则返回false
// 让之前单独判断用户名/密码的 funtion可以被调用,且有返回值
let flag=checkUsername() && checkPassword();
if(!flag){
alert("无法提交,请修改");
}
// 都满足则返回给unsubmit为true; 有一个不满足就返回false
return flag;
}
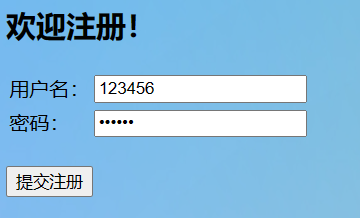
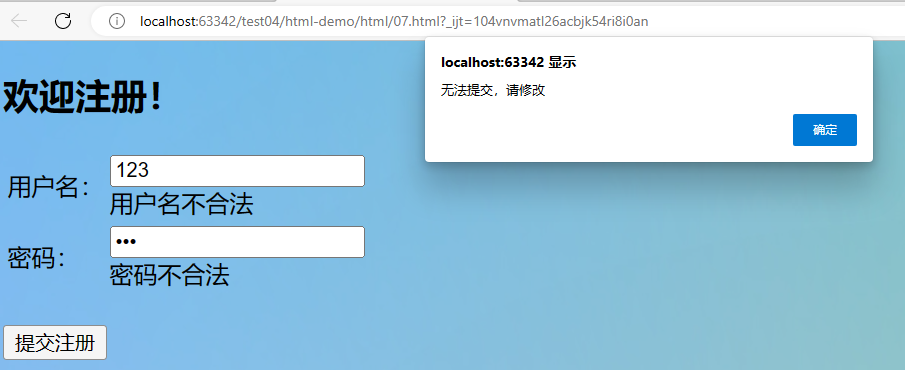
运行效果:
如果用户名和密码任一不满足要求将无法提交:

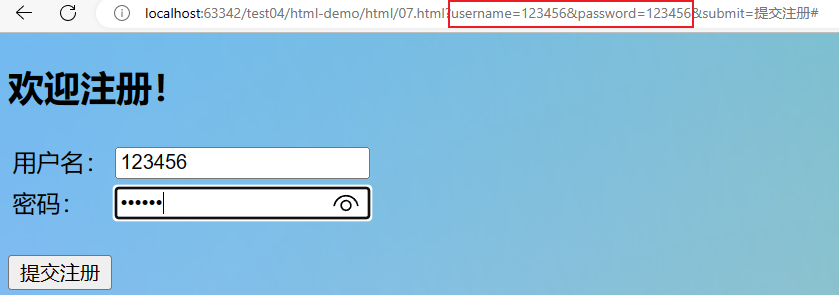
更改后,用户名密码随着url被提交(method=get):

注意:
- 要绑定onsubmit对象,要获取的是整个form 表单的Element对象,而不是 submit的对象!
- 方法后面不加括号 是函数对象,加()是函数结果!
到此这篇关于JavaScript表单验证实现过程详解的文章就介绍到这了,更多相关JS表单验证内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!