前言
最近对前端一些函数的用法还不是很熟悉,有一些函数容易混淆,在此总结一下,同时分享给各位小伙伴:
1. join() 函数
join() 将数组中元素 组成字符串 ,需要传个参数作为连接符,不传的话默认就是逗号。

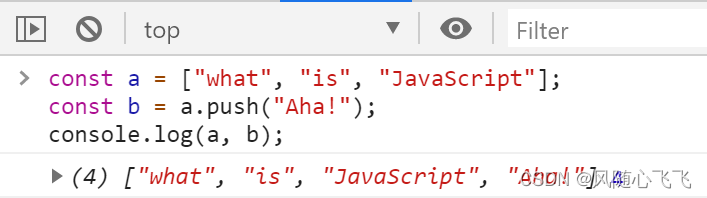
2.push() 函数
在数组 尾部逐个添加 元素,返回结果数组的长度,能接收任意数量参数,push() 修改了原数组。

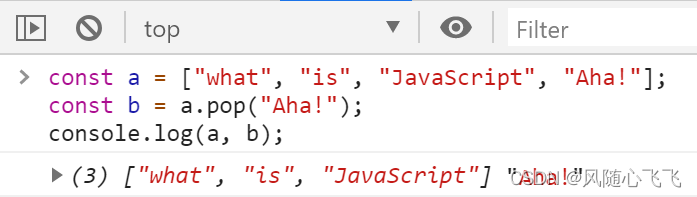
3. pop() 函数
pop() 移除数组最后一项,返回的是被移除项。修改原数组

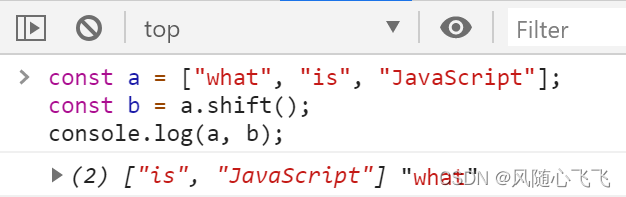
4.shift() 函数
shift() 删除数组的第一项元素,返回被删除的元素, 修改原数组

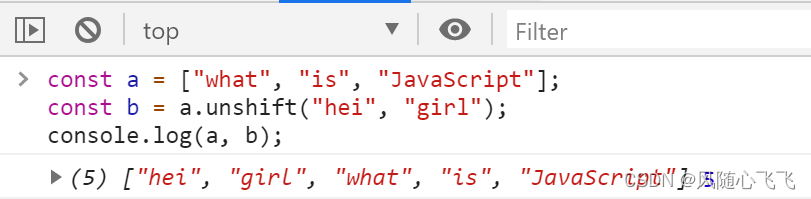
5.unshift() 函数
向数组的头部添加元素,返回的是结果数组的长度,修改原数组

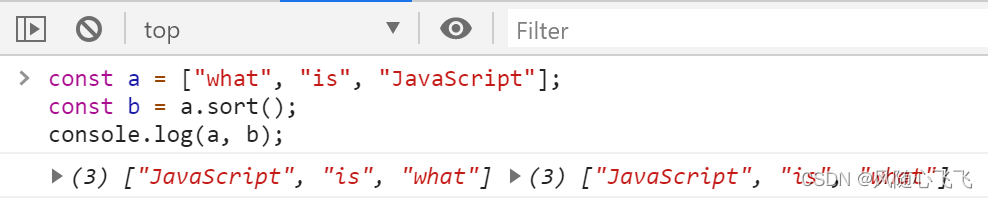
6.sort() 函数
将数组按照从小到大的顺序排列, 修改原数组 。

注意:
sort()方法是用于数组排序的,语法如下:array.sort(),
使用sort()方法后会改变原数组的顺序(而不是生成一个新数组,同时原数组保持不变)
示例一:对字符数组进行排序
var myarr1=["h","e","l","l","o"];
myarr1.sort();
console.log(myarr1);//(5) ['e', 'h', 'l', 'l', 'o']
1、sort中没有参数时,会按照数组元素对应的ASCII码进行比较和排序
示例二:对数字数组进行排序
var myarr2=[9,5,1,4,6];
myarr2.sort();
console.log(myarr2);//(5) [1, 4, 5, 6, 9]sort()无法对由两位数以上的数组元素构成的数组进行合理排序
示例
var myarr2=[10,25,3,8];
myarr2.sort();
console.log(myarr2);//10 25 3 8出现原因和解决方法
因为sort()方法会首先会调用每个数组数据项的toString()方法,
转换成字符串以后再进行比较,在字符串中"25"<“3”,
解决方法是需要用到sort的参数,此时这个参数叫做比较函数
2、sort()的参数——比较函数
示例:使用比较函数将数字数组进行正确排序
var myarr2=[10,25,3,8];
var mycompare=function (x,y){
if(x<y) return -1;
else if(x>y) return 1
else return 0;
};
myarr2.sort(mycompare);
console.log(myarr2);//(4) [3, 8, 10, 25]比较函数的参数
比较函数会接受两个参数,并对两者进行比较
- 若第一个参数应位于第二个参数之前,则返回一个负数
- 若第一个参数等于第二个参数,则返回0
- 若第一个参数应位于第二个参数之后,则返回一个正数
通过以上逻辑的比较函数,会使数组最后变为升序排列,
若要变为降序,只需返回一个负数变为返回一个正数即可(正数变负数,负数变正数)
比较函数不能对混搭(字符+数字)数组进行排序
var myarr3=["h",10];
myarr3.sort(mycompare);
console.log(myarr3);//(2) ['h', 10]
myarr3.sort();
console.log(myarr3);//(2) [10, 'h']不能将比较函数用于比较一个不能转化成数字的字符串和数组的排序,
这是因为比较函数会先将字符串转化成数字再比较,当字符串不能转换成数字时,就不能比较大小(不用比较函数,也就是sort不加参数时,比较的是ASCII值,此时可以比较)
正确用法:
// 对于不能转换成数字的字符串(字母型字符串),不使用比较参数,直接比较ASCII值
var myarr3=["h",10];
myarr3.sort();
console.log(myarr3);//(2) ['h', 10]
// 对于可以转换成数字的字符串(数字型字符串),使用比较函数转换成数字再比较
var myarr4=["23",37,"1",14];
myarr4.sort(mycompare);
console.log(myarr4);//(4) ['1', 14, '23', 37]总结:
1. 数组中既有字符串又有数字时,先看看其中的字符串是字母型字符串还是数字型字符串,
2. 若是字母型字符串,sort不用带参数,直接比较ASCII值
若是数字型字符串,sort带参数,让比较函数将字符串转换成数字再比较
3.对于由对象构成的数组,如何排序?
需求
数组项是对象,现在需要根据对象的某个属性,对数组进行排序
//要求根据对象属性age对数组进行排序
var arr=[
{age:10,name:'Tom'},
{age:8,name:'Jack'},
{age:20,name:'Michel'},
{age:12,name:'Daniel'},
];解决方法:使用比较函数
var compare = function (obj1, obj2) {
if (obj1.age < obj2.age) return -1;
else if (obj1.age > obj2.age) return 1;
else return 0;
}
console.log(arr.sort(compare));效果:
{age: 8, name: 'Jack'}
{age: 10, name: 'Tom'}
{age: 12, name: 'Daniel'}
{age: 20, name: 'Michel'}7. reverse() 函数
数组反转。
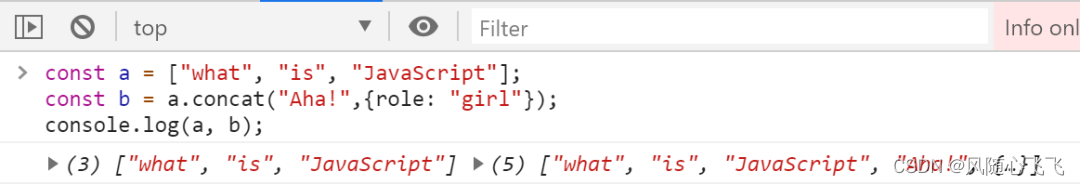
8. concat() 函数
在不影响原数组的情况下,复制了一个数组,将参数添加到副本的尾部,因此若没有传参,就相当于复制了原数组。

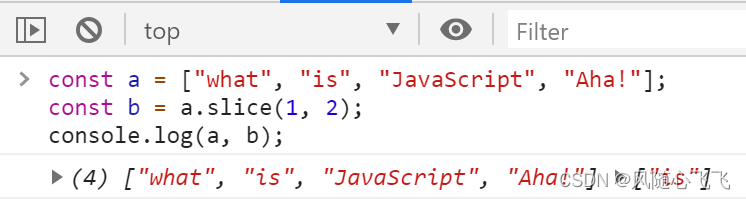
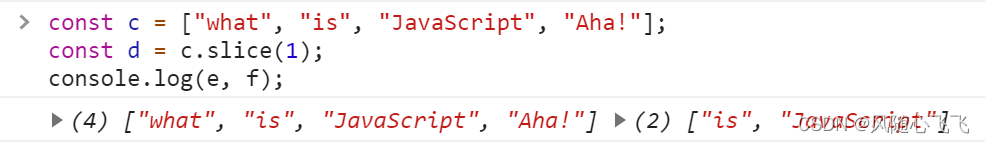
9.slice() 函数
slice() 不影响原数组 ,返回原数组指定开始位置 - 结束位置的新数组。 这个位置是数组的下标,当然是从0开始计算,如果只有一个参数,那就是默认第二个参数到尾部。

demo中可以看出,返回的新数组是 不包含 结束位置的那个元素。

如果不传第二个参数,默认返回到最后,也 不包含 最后一个的哦。 参数是 负数,相当于反着来,这时候就是包含了结束位置, 不包含 开始位置的元素。

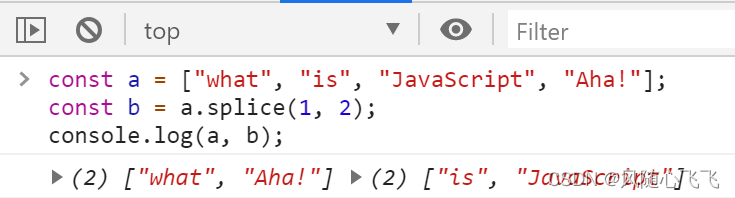
10. splice() 函数
删除任意项元素,需要两个参数:要删除的位置 和 要删除的数量。

demo中看出,splice()返回被删除的元素数组,原数组被修改了。
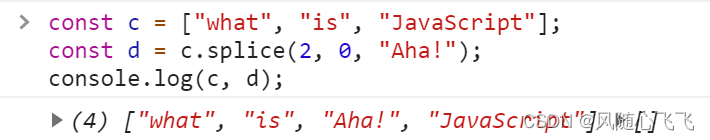
插入任意项元素,需要三个参数:要删除的位置,一个不删 和 要插入的元素。

事实证明,是在要插入位置 之前 插入的。
替换,其实就是在指定位置删除任意项元素,再插入任意项元素。

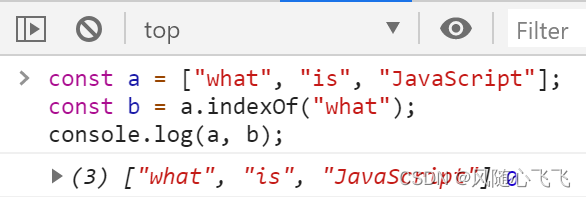
11. indexOf() & lastIndexOf() 函数
查找参数元素在数组中的 位置 ,找不到就返回 -1 。那必传参数一定是目标元素咯,还有个可选参数就是要开始查找的起点位置。 indexOf() 从头到尾找,lastIndexOf() 从尾到头找。

总结
到此这篇关于js常用函数push()、pop()、shift()、unshift()、slice()和splice()等详解的文章就介绍到这了,更多相关js常用函数内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!