一、项目简述
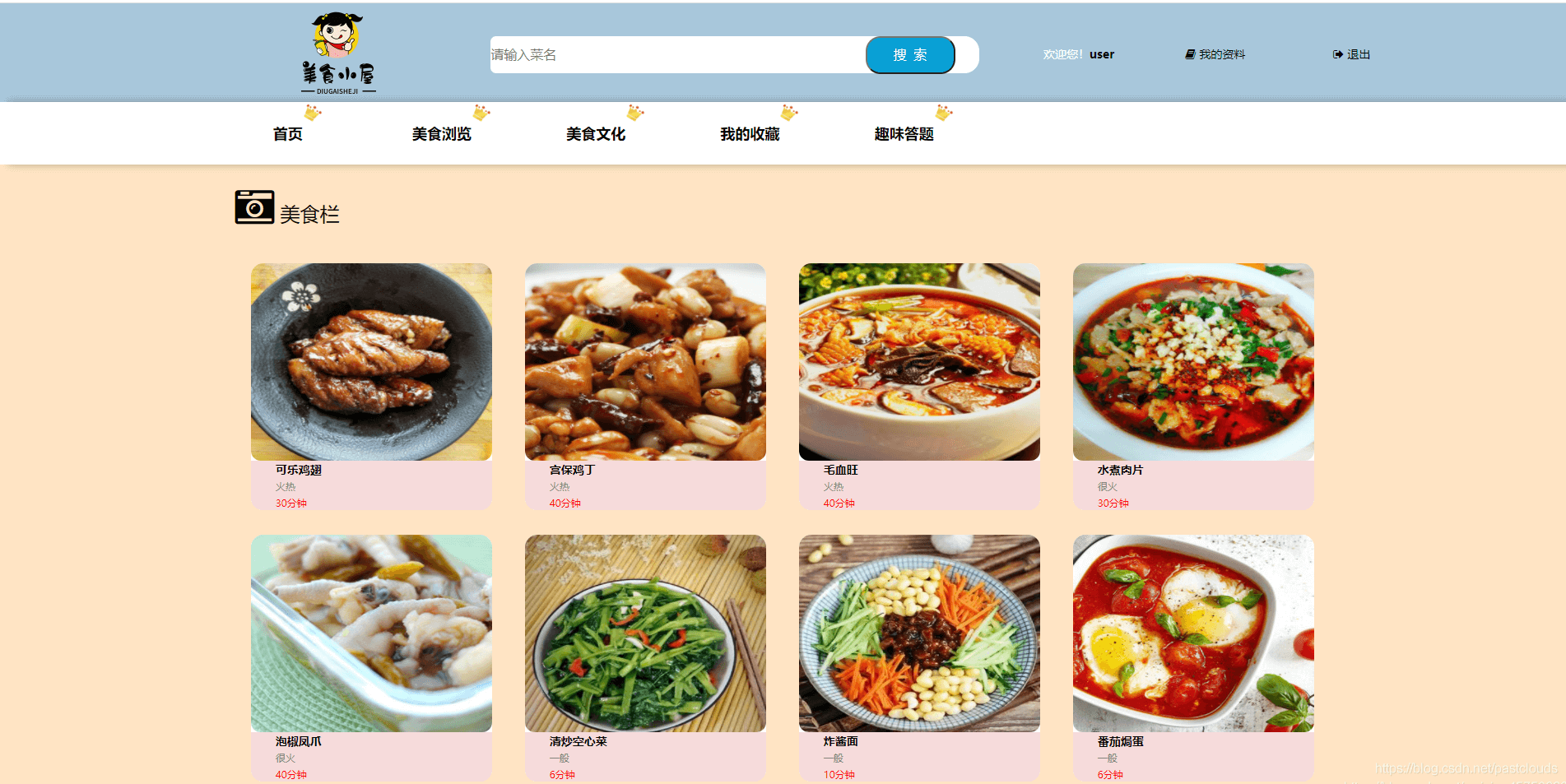
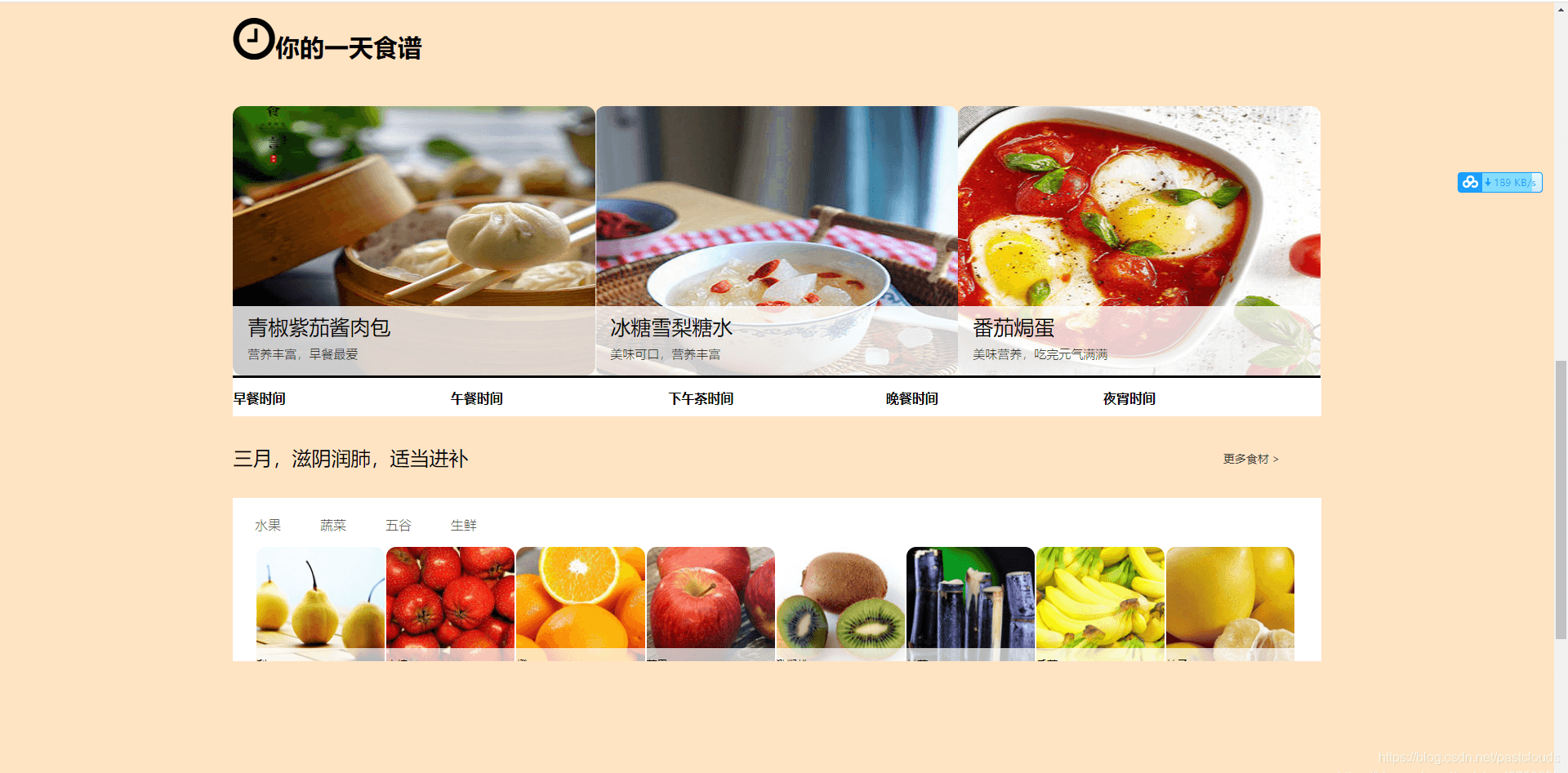
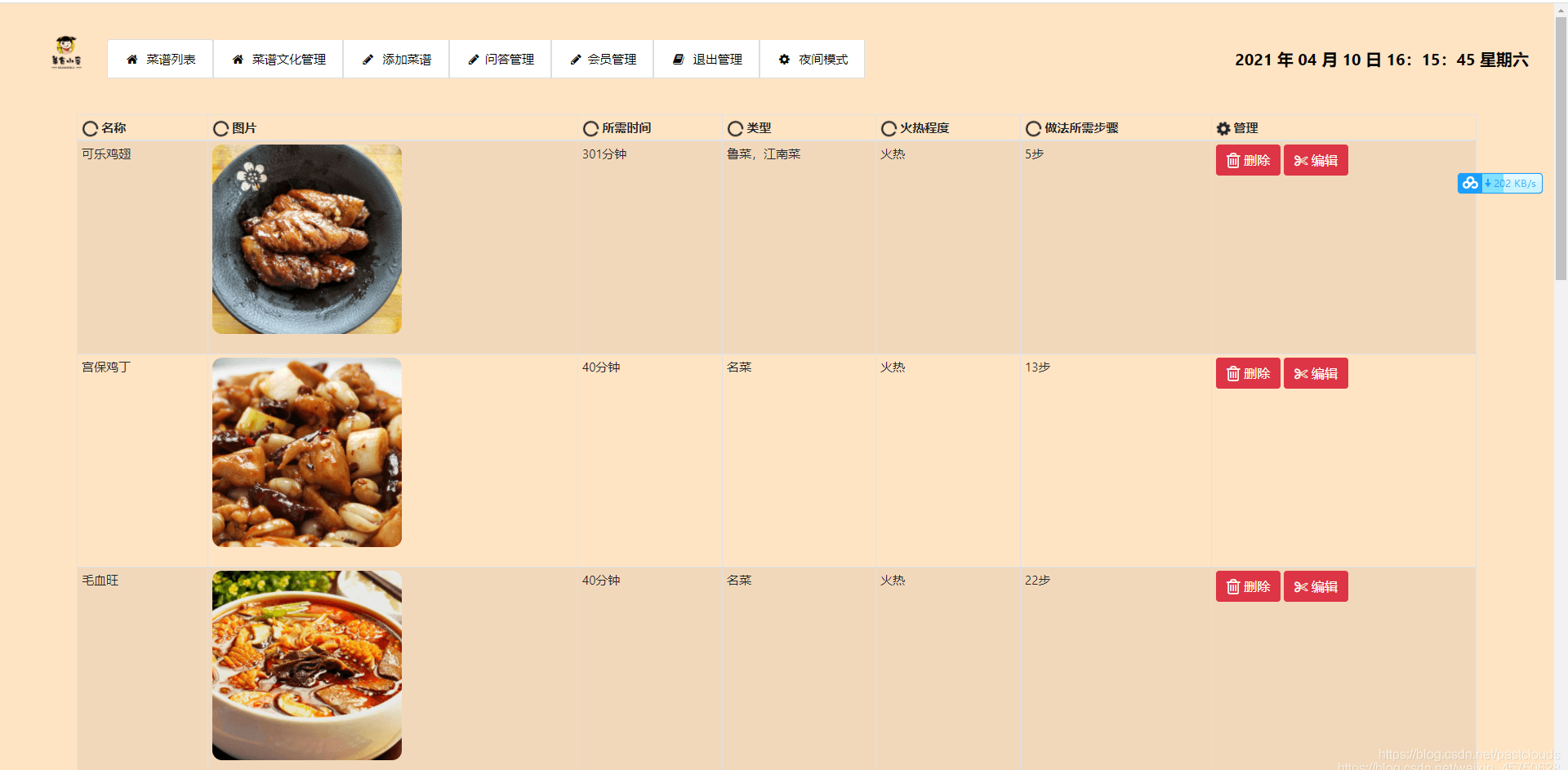
功能:用户的注册登录,美食浏览,美食文化,收藏百 科,趣味问答,食谱等等功能等等。
二、项目运行
环境配置: Jdk1.8 + Tomcat8.5 + mysql + Eclispe (IntelliJ IDEA,Eclispe,MyEclispe,Sts 都支持)
项目技术: JSP +Springboot+ SpringMVC + MyBatis + ThymeLeaf + FTP+ JavaScript + JQuery + Ajax + maven等等。




评论控制器:
/**
* 评论控制器
*/
@RestController
@RequestMapping("/reception/comment")
public class CommentController {
@Autowired
private CommentService commentService;
/**
* 用户发表评论
* @param vo
* @param session
* @return
*/
@RequestMapping("/add")
public String addComment(CommentVo vo, HttpSession session){
Map<String, Object> map = commentService.addComment(vo, session);
return JSON.toJSONString(map);
}
/**
* 查询该菜品下的所有评论
* @param foodId
* @return
*/
@RequestMapping("/findByFood")
public String findByFood(Long foodId){
Map<String, Object> map = commentService.findByFood(foodId);
return JSON.toJSONString(map);
}
/**
* 查询该用户的所有评论
* @param session
* @return
*/
@RequestMapping("/findByUser")
public String findByUser(HttpSession session){
Map<String, Object> map = commentService.findByUser(session);
return JSON.toJSONString(map);
}
}
投诉控制器代码:
/**
* 投诉 控制器
*/
@RestController
@RequestMapping("/reception/complaint")
public class ComplaintController {
@Autowired
private ComplaintService complaintService;
/**
* 用户发表投诉
* @param session
* @param vo
* @return
*/
@RequestMapping("/add")
public String addComplaint(ComplaintVo vo, HttpSession session){
Map<String, Object> map = complaintService.addComplaint(vo, session);
return JSON.toJSONString(map);
}
/**
* 根据页面传递的条件查询对应的投诉信息
* @param vo
* @return
*/
@RequestMapping("/list")
public String findComplaintListByPage(ComplaintVo vo){
LayuiTableDataResult complaintListByPage = complaintService.findComplaintListByPage(vo);
return JSON.toJSONString(complaintListByPage);
}
/**
* 查询该用户的所有投诉
* @param session
* @return
*/
@RequestMapping("/findByUser")
public String findByUser(HttpSession session){
Map<String, Object> map = complaintService.findByUser(session);
return JSON.toJSONString(map);
}
}
配送员管理控制器 :
/**
* 配送员管理控制器
*/
@RestController
@RequestMapping("/backstage/deliver")
public class DeliverManageController {
@Autowired
private DeliverService deliverService;
/**
* 根据页面的条件查询配送员列表
* @param vo
* @return
*/
@RequestMapping("/list")
public String findDeliverListByPage(DeliverVo vo){
LayuiTableDataResult deliverListByPage = deliverService.findDeliverListByPage(vo);
return JSON.toJSONString(deliverListByPage);
}
/**
* 配送员证件照文件上传
* @return
*/
@RequestMapping("/uploadFile")
public String uploadFile(MultipartFile deliverImage){
Map<String, Object> map = deliverService.uploadFile(deliverImage);
return JSON.toJSONString(map);
}
/**
* 查找不是配送员的用户
* @return
*/
@RequestMapping("/findUser")
public String findUserListNotDeliver(){
Map<String, Object> map = deliverService.findUserListNotDeliver();
return JSON.toJSONString(map);
}
/**
* 添加配送员
* @param vo
* @return
*/
@RequestMapping("/add")
public String addDeliver(DeliverVo vo){
Map<String, Object> map = deliverService.addDeliver(vo);
return JSON.toJSONString(map);
}
/**
* 修改配送员
* @param vo
* @return
*/
@RequestMapping("/modify")
public String modifyDeliver(DeliverVo vo){
Map<String, Object> map = deliverService.modifyDeliver(vo);
return JSON.toJSONString(map);
}
/**
* 配送员离职
* @return
*/
@RequestMapping("/leave")
public String leaveDeliver(String deliverId, Long userId){
Map<String, Object> map = deliverService.leaveDeliver(deliverId, userId);
return JSON.toJSONString(map);
}
/**
* 配送员复职
* @return
*/
@RequestMapping("/reJoin")
public String reJoinDeliver(String deliverId, Long userId){
Map<String, Object> map = deliverService.reJoinDeliver(deliverId, userId);
return JSON.toJSONString(map);
}
/**
* 查找接单数、差评数、结单数的最大值
* @return
*/
@RequestMapping("/findMax")
public String findMax(){
Map<String, Object> max = deliverService.findMax();
return JSON.toJSONString(max);
}
/**
* 查询正式的配送员信息(未离职且已实名)
* @return
*/
@RequestMapping("/findFormalDeliver")
public String findFormalDeliver(){
List<DeliverEntity> formalDeliver = deliverService.findFormalDeliver();
return JSON.toJSONString(formalDeliver);
}
}
菜品SKU属性集管理控制器:
/**
* 菜品SKU属性集管理控制器
*/
@RestController
@RequestMapping("/backstage/foodattr")
public class FoodattrManageController {
@Autowired
private FoodattrService foodattrService;
/**
* 根据页面返回信息查找符合条件的菜品规格组集合
* @param vo
* @return
*/
@RequestMapping("/list")
public String findFoodattrListByPage(FoodattrVo vo){
LayuiTableDataResult foodattrListByPage = foodattrService.findFoodattrListByPage(vo);
return JSON.toJSONString(foodattrListByPage);
}
/**
* 添加菜品规格组
* @param vo
* @return
*/
@RequestMapping("/add")
public String addFoodattr(FoodattrVo vo){
Map<String, Object> map = foodattrService.addFoodattr(vo);
return JSON.toJSONString(map);
}
/**
* 修改菜品规格组
* @param vo
* @return
*/
@RequestMapping("/modify")
public String modifyFoodattr(FoodattrVo vo){
Map<String, Object> map = foodattrService.modifyFoodattr(vo);
return JSON.toJSONString(map);
}
/**
* 删除菜品规格组
* @param vo
* @return
*/
@RequestMapping("/delete")
public String deleteFoodattr(FoodattrVo vo){
Map<String, Object> map = foodattrService.deleteFoodattr(vo);
return JSON.toJSONString(map);
}
/**
* 查询所有的菜品类别
* @return
*/
@RequestMapping("/findAllFoodattr")
public String findAllFoodattr(){
Map<String, Object> allFoodattr = foodattrService.findAllFoodattr();
return JSON.toJSONString(allFoodattr);
}
}
前台点餐中心控制器:
/**
* 前台点餐中心控制器
*/
@RestController
@RequestMapping("/reception/food")
public class FoodController {
@Autowired
private FoodService foodService;
/**
* 查找所有上架类别的所有上架菜品
* @return
*/
@RequestMapping(value = "/findFoodType", produces = "application/json;charset=utf-8")
public String findFood(){
List<FoodTypeEntity> foodTypeList = foodService.findFoodType();
return JSON.toJSONString(foodTypeList);
}
/**
* 根据类别ID查询上架菜品
* @param typeId
* @return
*/
@RequestMapping(value = "/findFood", produces = "application/json;charset=utf-8")
public String findOnshelfFoodByType(Long typeId){
List<FoodEntity> onshelfFoodByType = foodService.findOnshelfFoodByType(typeId);
return JSON.toJSONString(onshelfFoodByType);
}
/**
* 根据菜品编号查询所有菜品信息
* @param foodId
* @return
*/
@RequestMapping(value = "/findFoodInfo", produces = "application/json;charset=utf-8")
public String findFoodInfoById(Long foodId){
Map<String, Object> foodInfo = foodService.findFoodInfoById(foodId);
return JSON.toJSONString(foodInfo);
}
/**
* 查询所有上架的推荐和热销菜品
* @return
*/
@RequestMapping(value = "/findRecommendAndHotSaleFood", produces = "application/json;charset=utf-8")
public String findRecommendAndHotSaleFood(){
Map<String, Object> map = foodService.findRecommendAndHotSaleFood();
return JSON.toJSONString(map);
}
}
我的评论页面:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>我的评论</title>
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/resources/css/myTicket.css" media="all">
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/plugins/layui/lib/layui-v2.5.5/css/layui.css" media="all">
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/plugins/layui/css/public.css" media="all">
<link href="${pageContext.request.contextPath}/static/plugins/Ruidan_Page/css/style.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="${pageContext.request.contextPath}/static/plugins/Ruidan_Page/js/-jquery-1.8.3.min.js"></script>
<link href="${pageContext.request.contextPath}/static/plugins/Ruidan_Page/css/nav2.css" type="text/css" rel="stylesheet">
<link href="${pageContext.request.contextPath}/static/plugins/Ruidan_Page/css/amazeui.min.css" rel="stylesheet" />
<script src="${pageContext.request.contextPath}/static/plugins/Ruidan_Page/js/amazeui.min.js"></script>
<link href="${pageContext.request.contextPath}/static/plugins/Ruidan_Page/css/fanda.css" type="text/css" rel="stylesheet">
<script src="${pageContext.request.contextPath}/static/plugins/Ruidan_Page/js/MagicZoom.js" type="text/javascript"></script>
<script src="${pageContext.request.contextPath}/static/plugins/Ruidan_Page/js/ShopShow.js"></script>
<link href="${pageContext.request.contextPath}/static/plugins/productStore/css/bootstrap.css" rel="stylesheet" type="text/css" media="all" />
<script>
function formatDateTime(inputTime) {
var date = new Date(inputTime);
var y = date.getFullYear();
var m = date.getMonth() + 1;
m = m < 10 ? ('0' + m) : m;
var d = date.getDate();
d = d < 10 ? ('0' + d) : d;
var h = date.getHours();
h = h < 10 ? ('0' + h) : h;
var minute = date.getMinutes();
var second = date.getSeconds();
minute = minute < 10 ? ('0' + minute) : minute;
second = second < 10 ? ('0' + second) : second;
return y + '-' + m + '-' + d+' '+h+':'+minute+':'+second;
};
</script>
<style>
.orderBox {
width: 90.5%;
margin: 0 auto 24px;
background-color: #ffffff;
box-shadow: 0 2px 10px 0 rgba(0, 0, 0, 0.2);
border-radius: 5px;
overflow: hidden;
padding: 30px;
}
.myOrderBolder{
font-size: 20px;
font-weight: 600;
color: #333333;
}
.myOrderFont{
font-size: 16px;
font-weight: 300;
color: #333333;
}
.layui-form-item{
margin-bottom: 0;
}
</style>
</head>
<body style="width: 100%;">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header" style="position: relative;margin-left: 44px;">
<button type="button" class="btn btn-default navbar-btn" onclick="javascript:window.history.go(-1);"> < 返回</button>
<p class="navbar-text" style="position:absolute;top: 0px;left: 68px;width: 199px;">我的评论</p>
</div>
</div>
</nav>
<div id="commentList"></div>
<div style="width: 100%;">
<div class="qing banq" style="margin: 0 auto 20px;width: 457px;">闽ICP备201721086021号 Copyright 宿递By <font color="#1aa094"><b>LiangJ</b></font>,All Rights Reserved</div>
</div>
</body>
<script id="demo" type="text/html">
<div class="qing juzhong">
<div class="lf tu-prk" style="width: 100%;">
<div class="tu-pr">
<div class="qing cpxk shu12 layui-form-item" style="padding: 22px 30px 22px;line-height: 28px;position: relative">
{{# layui.each(d.list, function(index, comment){ }}
<div>
<div class="layui-form-item">购买【{{ comment.skuName }}】后发表评论:</div>
<textarea readonly style="width: 100%;height: 80px;border: 1px solid rgba(0,0,0,.1);padding: 5px 16px 5px 16px;font-size: 16px;color: #333333;">
{{ comment.commentContent }}
</textarea>
<div style="color: #ffb800;font-size: 17px;" class="layui-inline">评分:{{ comment.commentScore }} <i class="layui-icon layui-icon-star-fill"></i></div>
<div style="float: right">评论时间:{{ formatDateTime(comment.commentTime) }}</div>
<hr style="color: #333333">
</div>
{{# }) }}
</div>
</div>
</div>
</div>
</script>
<script src="${pageContext.request.contextPath}/static/plugins/layui/lib/layui-v2.5.5/layui.js" charset="utf-8"></script>
<script>
layui.use(['jquery', 'layer', 'laytpl', 'rate', 'form'], function () {
var $ = layui.jquery,
laytpl = layui.laytpl,
rate = layui.rate,
form = layui.form,
layer = layui.layer;
var url;//提交的请求地址
var index;//打开窗口的索引
/**
* 请求后端查询该用户的所有评论
*/
$.post("${pageContext.request.contextPath}/reception/comment/findByUser", function (result) {
if (result.flag){
/**
* 渲染模版
* @type {{title: string, list: *}}
*/
var templetData = { //数据
"title":"Layui常用模块"
,"list":result.commentList
}
var getTpl = demo.innerHTML;
var commentList = document.getElementById('commentList');
laytpl(getTpl).render(templetData, function(html){
commentList.innerHTML = html;
});
}
}, "json");
});
</script>
</html>
到此这篇关于Java 实战项目锤炼之在线美食网站系统的实现流程的文章就介绍到这了,更多相关Java 美食网站系统内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!