正文
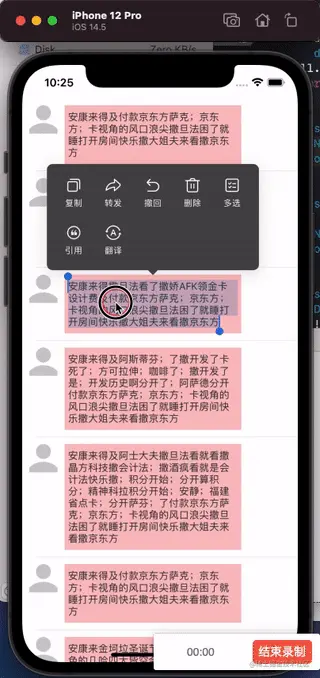
话不多说,直接上效果图

使用方法
导入项目
将SJPopMenu文件夹拖入到工程或者使用pod导入工程
pod 'SJPopMenu'
这个组件降低与原工程的耦合度,几乎不需要改动原工程代码。
使用
- 显示: [[SJPopMenu menu] showBy:xxxxxx]
- 需实现 SJCustomSelectTextView 里面方法,如果是自定义textView,只需将 SJCustomSelectTextView 的父类改为项目使用的textView即可
- controller中需实现3个方法并且发送通知,使滚动时正确显示menu
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
[[NSNotificationCenter defaultCenter] postNotificationName:@"SJChangePopMenuIfNeeded" object:nil];
}
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
[[NSNotificationCenter defaultCenter] postNotificationName:@"SJShowPopMenuIfNeeded" object:nil];
}
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate {
if (!decelerate) {
[[NSNotificationCenter defaultCenter] postNotificationName:@"SJShowPopMenuIfNeeded" object:nil];
}
}
- 点击menu action回调使用 menu.itemActions
对比微信实现效果
1、长按自动选择所有文本 ✅
2、选中部分文字增加全选功能 ✅
3、选中部分文字目前支持 复制 转发 都要用选中部分文本 ✅
4、乱拖选中文本 menu位置要变化(手松开才显示menu好像做不到,改成menu位置实时变化)✅ ❌
5、拖动当前cell滑动隐藏menu,停止滑动显示menu (改成滑动就隐藏menu)✅
6、微信显示menu时,再收到消息暂时不显示新消息,menu消失时新消息才出来(改成接收新消息滑动,取消menu。微信只要按住聊天页面,新消息都不会马上刷新出来,感觉这个需要耦合度较高,所以未做)✅
7、长按显示菜单 再长按 过程 菜单取消 手指松开 微信选中一部分 (改成手指松开,还是全选) ✅
8、显示菜单 有时点其他区域 textView还是全选中状态 ??? 这是个bug!! 偶现 愁人ing…… ❌

点击红色区域,menu不会消失,目前没有好方法。
以上就是IOS开发仿微信消息长按气泡菜单实现效果的详细内容,更多关于OS 消息长按气泡菜单的资料请关注好代码网其它相关文章!