前言
本文主要给大家介绍了关于iOS Label全方位对齐的实现方法,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧
ARUILabelTextAlign
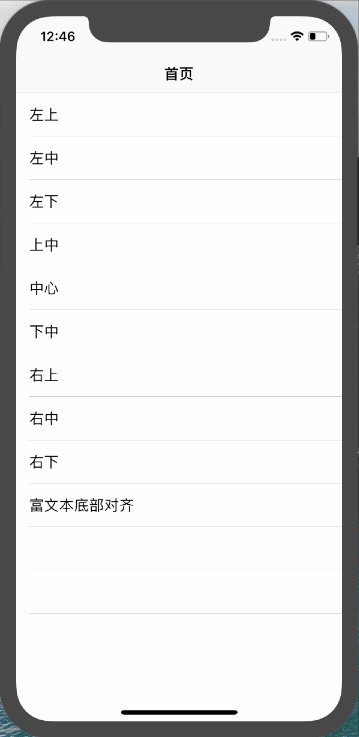
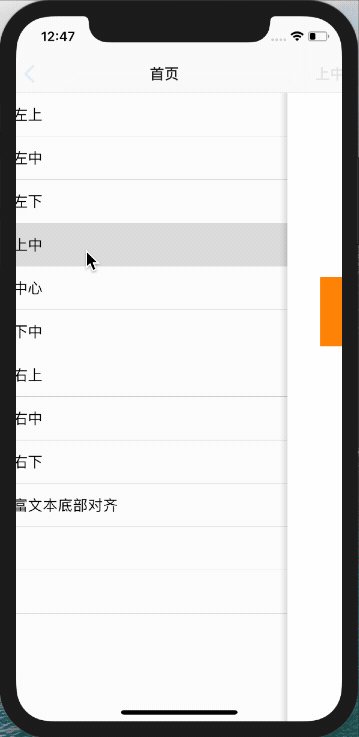
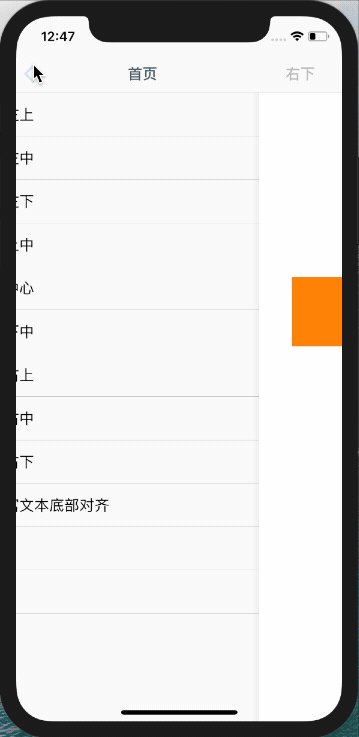
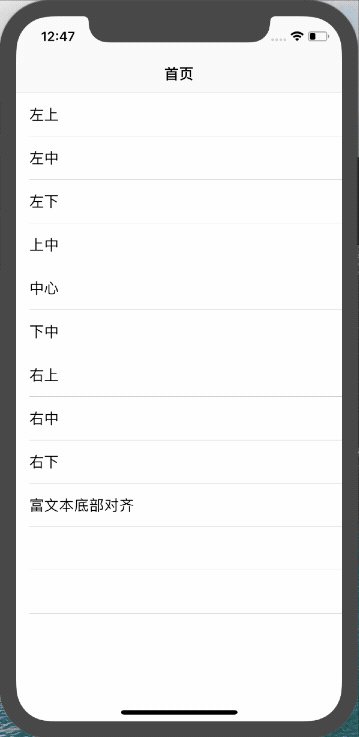
1. 实现 UILabel文本在 左(上 中 下)、中(上 中 下)、右(上 中 下) 9个方位显示;
2. 提供富文本底部不对齐的解决方案;

演示
核心代码:
ARAlignLabel.h
#import <UIKit/UIKit.h>
@class ARMaker;
typedef NS_ENUM(NSUInteger, textAlignType)
{
textAlignType_top = 10, // 顶部对齐
textAlignType_left, // 左边对齐
textAlignType_bottom, // 底部对齐
textAlignType_right, // 右边对齐
textAlignType_center // 水平/垂直对齐(默认中心对齐)
};
@interface ARAlignLabel : UILabel
/**
* 根据对齐方式进行文本对齐
*
* @param alignType 对齐block
*/
- (void)textAlign:(void(^)(ARMaker *make))alignType;
@end
//工具类
@interface ARMaker : NSObject
/* 存放对齐样式 */
@property(nonatomic, strong) NSMutableArray *typeArray;
/**
* 添加对齐样式
*/
- (ARMaker *(^)(textAlignType type))addAlignType;
@end
ARAlignLabel.m
#import "ARAlignLabel.h"
@interface ARAlignLabel ()
/* 对齐方式 */
@property(nonatomic, strong) NSArray *typeArray;
//上
@property(nonatomic, assign) BOOL hasTop;
//左
@property(nonatomic, assign) BOOL hasLeft;
//下
@property(nonatomic, assign) BOOL hasBottom;
//右
@property(nonatomic, assign) BOOL hasRight;
@end
@implementation ARAlignLabel
- (CGRect)textRectForBounds:(CGRect)bounds limitedToNumberOfLines:(NSInteger)numberOfLines {
CGRect textRect = [super textRectForBounds:bounds limitedToNumberOfLines:numberOfLines];
if (self.typeArray){
for (int i=0; i<self.typeArray.count; i++) {
textAlignType type = [self.typeArray[i] integerValue];
switch (type) {
case textAlignType_top: //顶部对齐
self.hasTop = YES;
textRect.origin.y = bounds.origin.y;
break;
case textAlignType_left: //左部对齐
self.hasLeft = YES;
textRect.origin.x = bounds.origin.x;
break;
case textAlignType_bottom: //底部对齐
self.hasBottom = YES;
textRect.origin.y = bounds.size.height - textRect.size.height;
break;
case textAlignType_right: //右部对齐
self.hasRight = YES;
textRect.origin.x = bounds.size.width - textRect.size.width;
break;
case textAlignType_center:
if (self.hasTop) { //上中
textRect.origin.x = (bounds.size.width - textRect.size.width)*0.5;
}
else if (self.hasLeft) { //左中
textRect.origin.y = (bounds.size.height - textRect.size.height)*0.5;
}
else if (self.hasBottom) { //下中
textRect.origin.x = (bounds.size.width - textRect.size.width)*0.5;
}
else if (self.hasRight) { //右中
textRect.origin.y = (bounds.size.height - textRect.size.height)*0.5;
}
else{ //上下左右居中
textRect.origin.x = (bounds.size.width - textRect.size.width)*0.5;
textRect.origin.y = (bounds.size.height - textRect.size.height)*0.5;
}
break;
default:
break;
}
}
}
return textRect;
}
- (void)drawTextInRect:(CGRect)requestedRect {
CGRect actualRect = requestedRect;
if (self.typeArray) {
actualRect = [self textRectForBounds:requestedRect limitedToNumberOfLines:self.numberOfLines];
}
[super drawTextInRect:actualRect];
}
- (void)textAlign:(void(^)(ARMaker *make))alignType {
ARMaker *make = [[ARMaker alloc]init];
alignType(make);
self.typeArray = make.typeArray;
}
@end
//工具类
@implementation ARMaker
- (instancetype)init {
self = [super init];
if (self) {
self.typeArray = [NSMutableArray array];
}
return self;
}
- (ARMaker *(^)(enum textAlignType type))addAlignType {
__weak typeof (self) weakSelf = self;
return ^(enum textAlignType type) {
[weakSelf.typeArray addObject:@(type)];
return weakSelf;
};
}
@end
工具使用 - 九个方位对齐
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
if (_index == 9) {
//富文本底部对齐
[self attributedTextAgainOfBottom];
}else {
ARAlignLabel *label = [[ARAlignLabel alloc] initWithFrame:CGRectMake(kScreenWidth/2.0 - 150, 300, 300, 80)];
label.backgroundColor = [UIColor orangeColor];
label.textColor = [UIColor blackColor];
label.font = [UIFont systemFontOfSize:18];
label.text = @"爱学习,爱编程,爱咖啡可乐";
label.numberOfLines = 1;
[self.view addSubview:label];
switch (_index) {
case 0:
[label textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_left).addAlignType(textAlignType_top);
}];
break;
case 1:
[label textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_left).addAlignType(textAlignType_center);
}];
break;
case 2:
[label textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_left).addAlignType(textAlignType_bottom);
}];
break;
case 3:
[label textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_center).addAlignType(textAlignType_top);
}];
break;
case 4:
[label textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_center);
}];
break;
case 5:
[label textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_center).addAlignType(textAlignType_bottom);
}];
break;
case 6:
[label textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_right).addAlignType(textAlignType_top);
}];
break;
case 7:
[label textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_right).addAlignType(textAlignType_center);
}];
break;
case 8:
[label textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_right).addAlignType(textAlignType_bottom);
}];
break;
default:
break;
}
}
}
富文本底部对齐
//富文本底部对齐
- (void)attributedTextAgainOfBottom {
CGFloat space = 10.0;
ARAlignLabel *leftLB = [[ARAlignLabel alloc] initWithFrame:CGRectMake(20, 200, kScreenWidth/2.0 - 20 - space/2.0, 80)];
leftLB.backgroundColor = [UIColor lightGrayColor];
leftLB.textColor = [UIColor blackColor];
leftLB.numberOfLines = 1;
[self.view addSubview:leftLB];
//右下
[leftLB textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_center);
}];
NSMutableAttributedString *attributedArr = [[NSMutableAttributedString alloc] initWithString:@"单价 $123"];
[attributedArr setAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:40], NSForegroundColorAttributeName:[UIColor blackColor]} range:NSMakeRange(0, 1)];
[attributedArr setAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:25], NSForegroundColorAttributeName:[UIColor blackColor]} range:NSMakeRange(1, 1)];
[attributedArr setAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:20], NSForegroundColorAttributeName:[UIColor blueColor]} range:NSMakeRange(3, 1)];
[attributedArr setAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:35], NSForegroundColorAttributeName:[UIColor redColor]} range:NSMakeRange(4, attributedArr.length - 4)];
leftLB.attributedText = attributedArr;
//对齐之后
ARAlignLabel *rightLB = [[ARAlignLabel alloc] initWithFrame:CGRectMake(kScreenWidth/2.0 + space/2.0, 200, leftLB.frame.size.width, 80)];
rightLB.backgroundColor = [UIColor lightGrayColor];
rightLB.textColor = [UIColor blackColor];
rightLB.numberOfLines = 1;
[self.view addSubview:rightLB];
//左下
[rightLB textAlign:^(ARMaker *make) {
make.addAlignType(textAlignType_center);
}];
//设置部分文字的偏移量 (0是让文字保持原来的位置, 负值是让文字下移,正值是让文字上移)
[attributedArr addAttribute:NSBaselineOffsetAttributeName value:@(1) range:NSMakeRange(0, 1)];
[attributedArr addAttribute:NSBaselineOffsetAttributeName value:@(0) range:NSMakeRange(1, 1)];
[attributedArr addAttribute:NSBaselineOffsetAttributeName value:@(-2) range:NSMakeRange(3, 1)];
[attributedArr addAttribute:NSBaselineOffsetAttributeName value:@(-3) range:NSMakeRange(4, attributedArr.length - 4)];
rightLB.attributedText = attributedArr;
}
富文本底部对齐 - 使用场景:

Github:https://github.com/ArchLL/ARUILabelTextAlign (本地下载)
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对好代码网的支持。