我们永远不能怪罪任何帮了倒忙的志愿者。他们是一心对你好,别让他们心凉。相信自已。不要妄加评判自已,也不会把自已交给别人评判,更不会贬低自已。
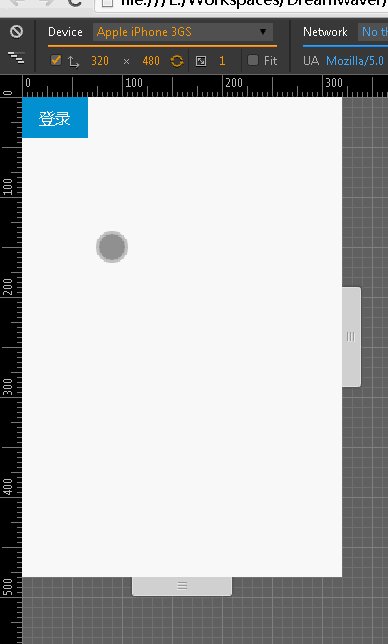
高清屏出现以前,屏幕的一个物理像素就是css所定义的一个逻辑像素(估计那个时候还没有物理像素和逻辑像素的概念)。因此使用下面代码就可以在浏览器中展示一个600x386的Canvas。
<html>
<head>
<title>Canvas demo</title>
<style>
* {
padding: 0;
margin: 0;
}
html, body {
width: 100%;
}
#canvas {
display: block;
border: 1px solid red;
margin: 10px auto 0;
}
</style>
</head>
<body>
<canvas id="canvas" width="600" height="386">Canvas is not supported</canvas>
<script>
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(300, 150, 20, 0, Math.PI*2);
ctx.fillStyle = "#0095DD";
ctx.fill();
ctx.closePath();
</script>
</body>
</html>
总结
以上所述是小编给大家介绍的高清屏中使用Canvas绘图出现模糊的问题及解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
以上就是高清屏中如何使用Canvas绘图出现模糊的问题及如何解决方法。这一路,很累很累,满身伤痕,懂得了谁才是你要珍惜的人,有些人注定是路人。更多关于高清屏中如何使用Canvas绘图出现模糊的问题及如何解决方法请关注haodaima.com其它相关文章!