拖(drag)放(drop)在页面中是一种常见的HTML5特效,它所表示的就是抓取对象以后再拖放到另一个位置。在 HTML5 中,任何元素都能可以进行拖放,所以接下来在文章中将通过实例详细告诉大家如何实现拖动效果。
在进行网页开发的时候,经常会需要实现把一个元素从一个位置拖放到另一个位置。下面小编给大家分享一下HTML5里面如何实现拖拽功能。
拖放效果所需的知识点
draggable
规定元素是否可拖动,一般情况下链接和图片默认是可拖动的。
- true:规定元素是可拖动的。
- false: 规定元素是不可拖动的。
- auto:使用浏览器的默认特性。
拖放元素时触发的事件
- ondragstart :拖动元素开始时所触发的事件
- ondrag:元素正在拖动时触发的事件
- ondragend:用户完成元素拖动后触发的事件
释放目标时触发的事件
- ondragenter:被拖动元素进入拖动范围时触发事件
- ondragover :表示在什么放置被拖动的数据所触发的事件。
- ondragleave:被拖动元素离开拖动范围时触发的事件
- ondrop: 鼠标离开拖放元素时
实际案例
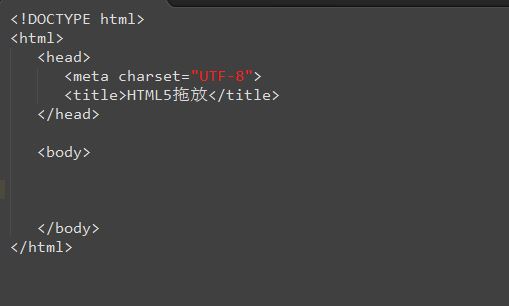
打开Sublime Text软件,新建一个空的HTML5结构,如下图所示

然后在body元素中放置一个div,我们要实现将其他的内容托到这个div里面,如下图所示

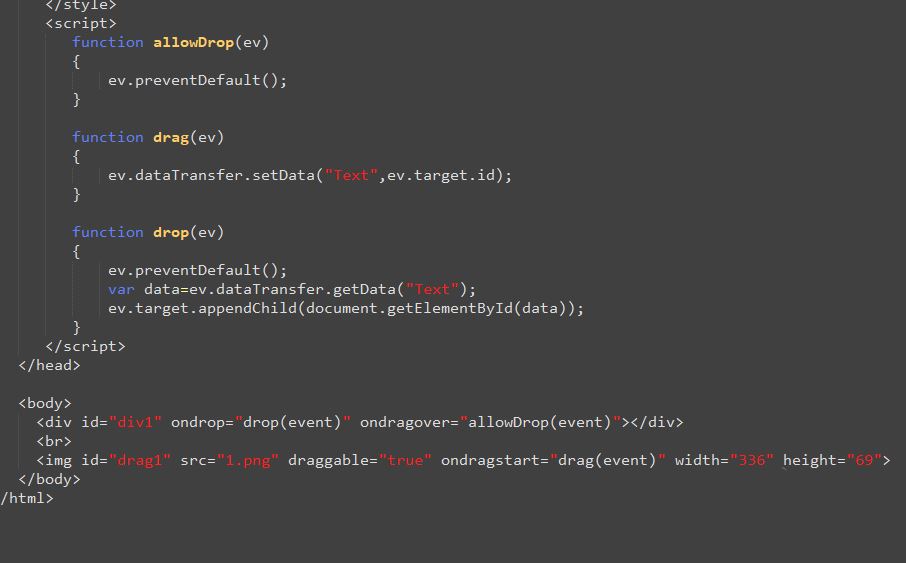
接下来我们给div定义一下样式,主要是宽高和边框,让它的区域更明显一些,如下图所示,并且放置好准备拖放的图片

接下来我们就需要实现拖放的事件函数了,如下图所示,这里需要实现的是allowDrop,drag,drop三个函数,如下图所示

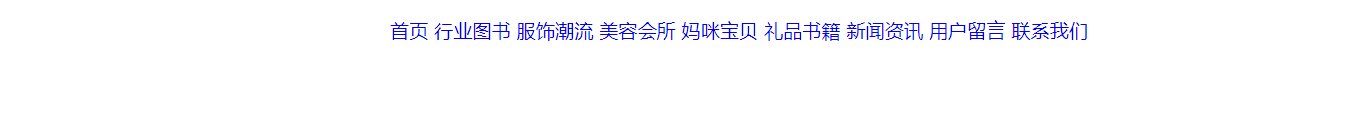
然后我们运行界面程序,你会在页面中看到一个空的放框和一张图片,如下图所示

当我们拖住图片放进放框里的时候,你会发现图片自动的就进入到放框了,如下图所示

综上所述,HTML5中实现拖放功能主要是实现ondrag,ondropstart,ondropover三个事件,另外注意设置要拖动的元素的draggable为true。
以上就是HTML5图片拖放特效的实现方法,希望大家喜欢,请继续关注好代码网。
相关推荐: