雾,没有山河那么壮观,没有雨那么缠绵。它总是那么轻盈,那么淡雅,给人一种美的享受。陽光被层层叠叠的树叶过滤,漏到他身上变成了淡淡的圆圆的轻轻摇曳的光晕。
html元素中checkbox与radio元素的样式在每个浏览器中显示的效果是不同的,为了统一它们在各个品牌浏览器中的显示样式,我们可以对它们做个简单的美化。
html checkbox 元素美化实例:
使用纯CSS代码就可以实现 checkbox 元素的美化,只需要隐藏掉 checkbox 选择元素,并使用css中的相邻兄弟选择器,来控制他的下一个兄弟元素即可!
![]()
示例代码:
<style>
label{
font-size: 14px;
height: 25px;
line-height: 25px;
box-sizing: border-box;
margin-right: 20px;
}
input[type="checkbox"]
{
display: none;
}
/*定义 checkbox 元素相邻元素 span 样式*/
input[type="checkbox"] + span
{
display: inline-block;
position: relative;
border: 1px solid #99a1a7;
width: 15px;
height: 15px;
line-height: 15px;
border-radius: 4px;
overflow: hidden;
box-sizing: border-box;
margin: 0 5px 0 0;
}
/*定义 checkbox 元素相邻元素 span 样式伪类的样式*/
input[type="checkbox"]:checked + span:after
{
content: '\2714'; /*如果想更好看一点,这里可以使用一亲图片或字体标等来美化一下选择效果*/
box-sizing: border-box;
position: absolute;
left: 0;
top: 0;
font-size: 14px;
color: green;
width: 15px;
height: 15px;
line-height: 15px;
text-align: center;
}
</style>
<label>
<input type="checkbox" name="" id="">
<span></span>墨初
</label>
<label>
<input type="checkbox" name="" id="">
<span></span>
</label>html radio 元素美化实例:
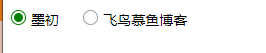
美化 radio 元素与美化 checkbox 元素没有太大的区别,其原理都是利用了CSS中的相邻兄弟元素选择器,不同的是元素选中后的样式区别!

示例代码:
<style>
label{
font-size: 14px;
height: 25px;
line-height: 25px;
box-sizing: border-box;
margin-right: 20px;
}
input[type="radio"]
{
display: none;
}
/*定义 radio 元素相邻元素 span 样式*/
input[type="radio"] + span
{
display: inline-block;
position: relative;
border: 1px solid #99a1a7;
width: 15px;
height: 15px;
line-height: 15px;
border-radius: 50%;
overflow: hidden;
box-sizing: border-box;
margin: 0 5px 0 0;
}
/*定义 radio 元素相邻元素 span 样式伪类的样式*/
input[type="radio"]:checked + span{
border:1px solid green;
}
input[type="radio"]:checked + span:after
{
content: ' ';
box-sizing: border-box;
position: absolute;
left: 2px;
top: 2px;
width: 9px;
height: 9px;
background-color: green;
border-radius: 50%;
}
</style>
<label>
<input type="radio" name="host" >
<span></span>墨初
</label>
<label>
<input type="radio" name="host" >
<span></span>
</label> 到此这篇关于html中checkbox与radio样式美化的简单实例就介绍到这了。积极思考造成积极人生,消极思考造成消极人生。更多相关html中checkbox与radio样式美化的简单实例内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!