前言
在敲打自己的个人博客时,在博客的详情页,对于不同的内容,我是想有不同的复制方式的。例如代码块我就想读者单击就可以复制,这样方便读者本地调试,而对于文字描述部分,希望可以不允许读者复制。作为一个坚定的能用CSS绝不上JS的极端份子,我最终找到了CSS3中的user-select。
兼容性

user-select
用来控制用户是否可以选中文本。全选,部分选中。
全选
在很多时候用户希望的可能是一次性复制完整的内容,例如一段代码,密码,一些key。
user-select:all : 让用户可以单击选中元素。
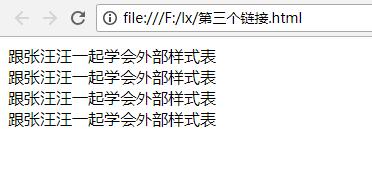
这里我们演示了三个不同的Html标签下的效果。
h2 {
user-select: all;
}
code {
user-select: all;
width: 500px;
display: block;
padding: 10px;
color: #31808c;
background-color: #f5f4ef;
}
div {
user-select: all;
}
<h2>点击试试看</h2>
<pre>
<code>
const num = 1;
const result = (function () {
delete num;
return num;
})();
console.log(result);
</code>
</pre>
<p>
const num = 1; const result = (function () { delete num; return num; })();
console.log(result);
</p>

不过all同样存在一个令人尴尬的缺点,只要你设定了all,那你就不能选中部分内容。
禁止选中
对于网页中的元素,可以使用user-select: none; 禁止用户选中内容。
部分选中
为啥会有这个说法吗,对于通常的网页,我们是可以选择特定的内容的。例如在下面的页面中,我们就可以部分选择内容,

但是这里的标题的部分,主要是指在对立面无法选中的元素。例如html中有这样一个标签sup,这个标签主要是用来给元素添加角标。
<p>我后面有个角标<sup>1</sup>我前面有角标</p>
当你想复制这段文本的时候:我后面有个角标1我前面有角标,这个角标也会被复制下来。
此时我们就需要针对角标设置,这样设置还可以保证当你p标签是user-select:all的时候,复制也会忽略角标!
sup {
-webkit-user-select: none;
user-select: none;
}

扩展:设置选中式样
CSS提供了::selection`伪元素来设置文本选择的样式
您可以通过定位::selection伪元素来设置文本选择的样式。但是,只有下面的几个属性可以设置:
color
background-color
cursor
caret-color
outline and its longhands
text-decoration and its associated properties
text-emphasis-color (en-US)
text-shadow
例如
p::selection {
color: #fffaa5;
background-color: #f38630;
text-shadow: 2px 2px #31808c;
}
选中后的效果如下:

到此这篇关于纯CSS如何禁止用户复制网页的内容的文章就介绍到这了,更多相关CSS禁止用户复制内容请搜索好代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持好代码网!