1.css属性的继承
CSS中有些属性是可继承的,何为属性的继承?
- 一个元素如果没有设置某些属性的值,就会跟随(继承)父元素的属性值。当然,一个元素如果有设置自己的属性值,就会使用自己的。
- 比如color、font-size等属性是可以继承的,怎样查看某些属性是继承父元素的,还是自己设置的呢?(可通过浏览器调试工具查看)
示例代码如下:给父级div设置字体样式;
.box {
color: red;
font-size: 16px;
}
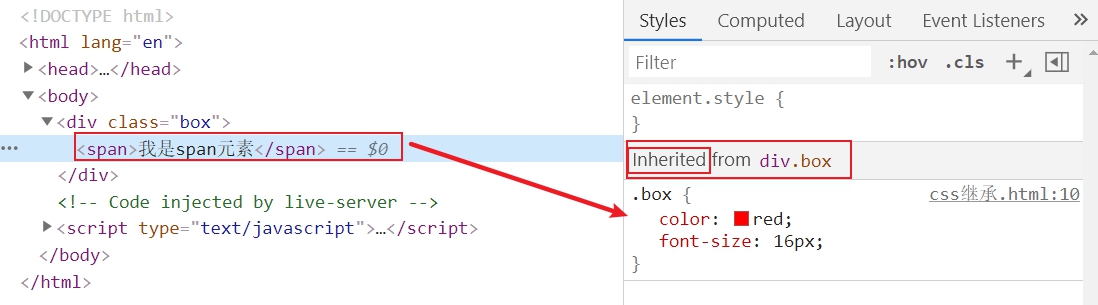
<div class="box">
<span>我是span元素</span>
</div>
浏览器运行结果:span元素内容字体颜色变成红色、大小变成16px,并且标识样式是继承于div.box;

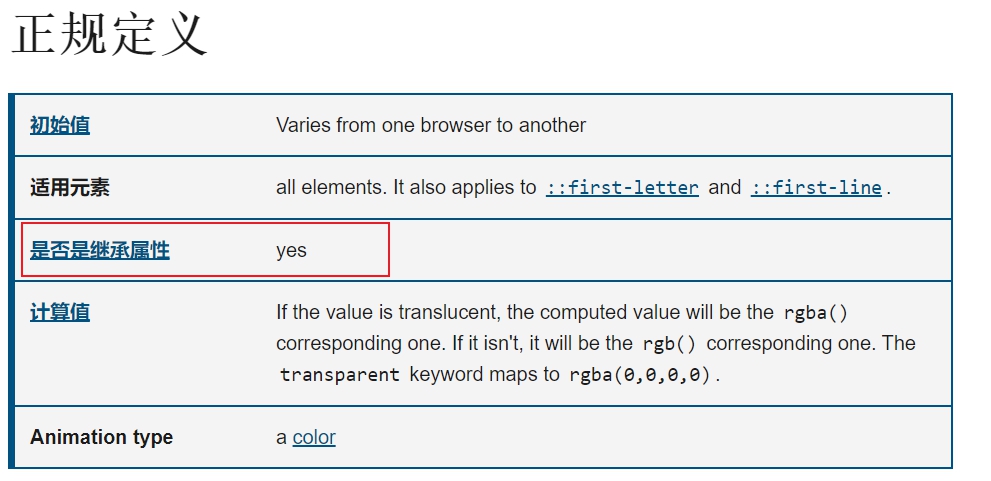
以MDN为例:输入需要查找的属性(color是可以继承的、width是不能继承的)


- 不能继承的属性可以使用
inherit属性值强制继承。
注意:css属性继承的是计算值,并不是编写属性时的指定值(也就是字面值)。
示例代码:
.box1 {
width: 1000px;
height: 150px;
background-color: #f00;
}
.box2 {
width: 50%; /* 500px */
height: 100px;
background-color: #00f;
}
.box3 {
width: inherit; /* 500px */
height: 50px;
background-color: #0f0;
}
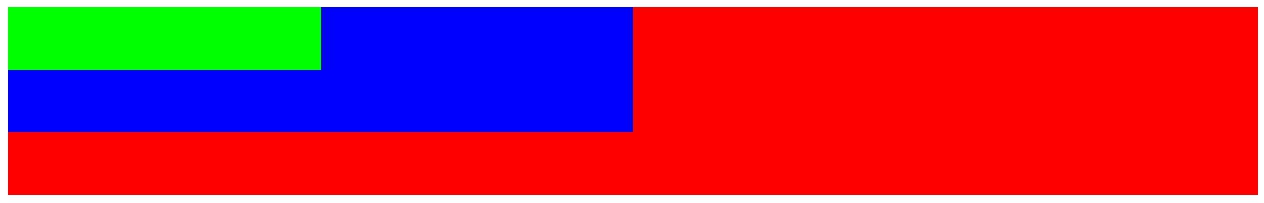
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
运行结果:div.box3是直接继承div.box2计算后的500px;

2.css属性的层叠
CSS全称 (Cascading Style Sheets,层叠样式表),它允许多个相同名字的css属性层叠在同一个元素上,层叠最后结果,只有一个css属性会生效。
- 浏览器的调试工具非常清晰的显示哪个css属性最终生效。
示例代码:
#box { color: red; }
.container { color: green; }
div { color: blue; }
<div id="box" class="container">div元素内容</div>
浏览器运行结果:最终id设置的属性生效;

- 具体哪个css属性生效,涉及到css属性所处环境的优先级的高低。
3.css属性的优先级
为什么有时编写的css属性没有产生对应效果,很可能是因为以下原因:
- 选择器的优先级太低;
- 选择器没有选中对应的元素;
- css属性使用不正确;
- 元素不支持该css属性,比如span默认不支持width和height;
- 浏览器版本不兼容;
- 被同类css属性覆盖,比如font覆盖font-size;
(1)解决方案:可以充分利用浏览器的调试工具进行调试和查错,也可借助css选择器的权重值来解决。
(2)为了方便css属性的优先级,可以给css属性所处的环境定义一个权值(权重)
- !important:10000;
- 内联样式:1000;
- id选择器:100;
- 类选择器、属性选择器、伪类:10;
- 元素选择器、伪元素:1;
- 通配符:0;
(3)比较优先级的严谨方法:
- 从权值最大的开始比较每一种权值的数量多少,数量多的则优先级高;
- 如果数量相同,比较下一个较小的权值,以此类推;
- 如果所有权值比较完毕后都发现数量相同,就采取“就近原则”;
(4)也可使用下面的表格来衡量优先级高低,使用一个四位的字串表示,值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越:
| 选择器 | 选择器权重 |
|---|---|
| 继承、* | 0, 0, 0, 0 |
| 元素选择器 | 0, 0, 0, 1 |
| 类选择器、伪类选择器 | 0, 0, 1, 0 |
| id选择器 | 0, 1, 0, 0 |
| 内联样式 | 1, 0, 0, 0 |
| !important | ∞(无穷大) |
到此这篇关于CSS三大特性继承性、层叠性和优先级详解的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持好代码网。