box-shadow 参数说明
box-shadow: h-shadow v-shadow blur spread color inset
h-shadow(X轴)必需
第一个长度值指明了阴影水平方向的偏移,即阴影在 x 轴的位置。值为正数时,阴影在元素的右侧;值为负数时,阴影在元素的左侧。
v-shadow(Y轴)必需
第二个长度值指明了阴影竖直方向的偏移,即阴影在 y 轴的位置。值为正数时,阴影在元素的下方;值为负数时,阴影在元素的上方。
blur(模糊距离)可选
第三个长度值代表了阴影的模糊半径,举例来说,就是你在设计软件中使用高斯模糊滤波器带来的效果。值为 0 意味着该阴影是固态而锋利的,完全完全没有模糊效果。blur 值越大,阴影则更不锋利而更朦胧 / 模糊。负值是不合法的,会被修正成 0。
spread(阴影范围)可选
第四个长度代表了阴影扩展半径,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值是,则缩小。
color (阴影的颜色) 可选
inset (内部阴影) 可选
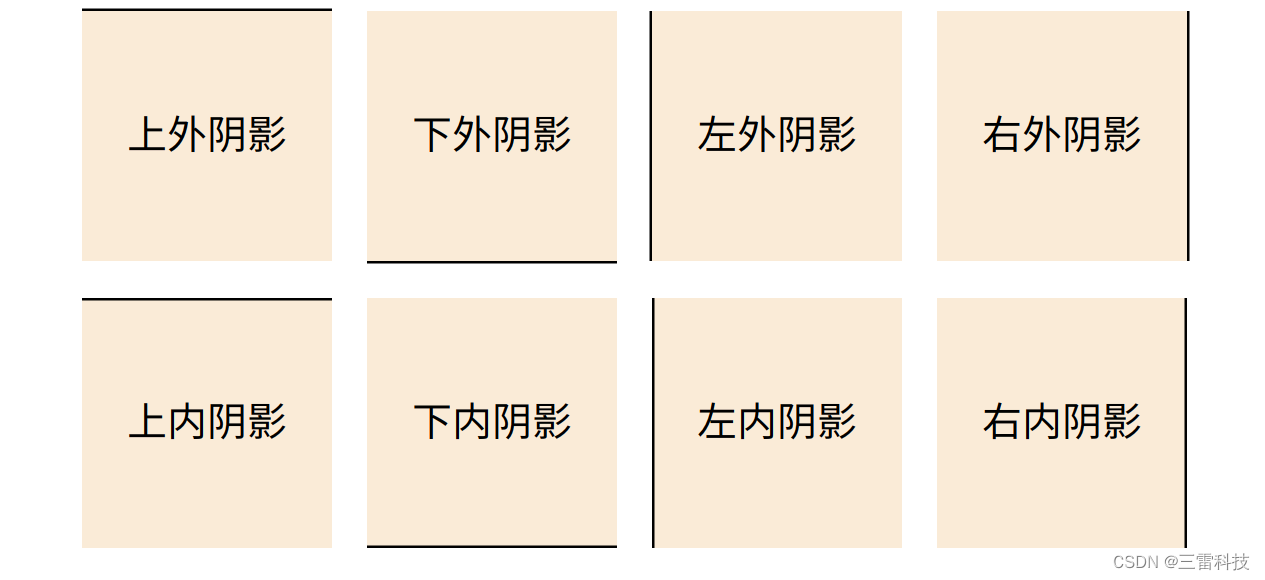
box-shadow 四边阴影单独设置
<html>
<style>
.box-shadow-top{
box-shadow: 0 -1px; /* 上外阴影,y坐标向上偏移,x不偏移 */
}
.box-shadow-bottom{
box-shadow: 0 1px; /* 下外阴影 */
}
.box-shadow-left{
box-shadow: -1px 0; /* 左外阴影 */
}
.box-shadow-right{
box-shadow: 1px 0 ; /* 右外阴影 */
}
.box-shadow-top-inset{
box-shadow:inset 0 1px; /* 上内阴影 */
}
.box-shadow-bottom-inset{
box-shadow:inset 0 -1px; /* 下内阴影 */
}
.box-shadow-left-inset{
box-shadow:inset 1px 0; /* 左内阴影 */
}
.box-shadow-right-inset{
box-shadow:inset -1px 0 ; /* 右内阴影 */
}
.left{
display:inline-block;
background-color: antiquewhite;
width: 100px;
height: 100px;
}
div{
margin: 5px ;
line-height: 100px;
text-align: center;
}
</style>
<body>
<div>
<div class="box-shadow-top left">
上外阴影
</div>
<div class="box-shadow-bottom left">
下外阴影
</div>
<div class="box-shadow-left left">
左外阴影
</div>
<div class="box-shadow-right left">
右外阴影
</div>
</div>
<div>
<div class="box-shadow-top-inset left">
上内阴影
</div>
<div class="box-shadow-bottom-inset left">
下内阴影
</div>
<div class="box-shadow-left-inset left">
左内阴影
</div>
<div class="box-shadow-right-inset left">
右内阴影
</div>
</div>
</body>
</html>
设置效果如下:
阴影的颜色通常是使用纯色,当然也可以使用渐变色。

到此这篇关于box-shadow单边阴影的实现的文章就介绍到这了,更多相关box-shadow单边阴影内容请搜索好代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持好代码网!