如何使用css实现梯形,最近研究了好多方式,在此总结下。
方法一 使用border属性
<body>
<div class="wrap"></div>
</body>
<style>
.wrap{
width: 200px;
border-bottom: 200px solid red; border-top: 200px solid transparent;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
</style>
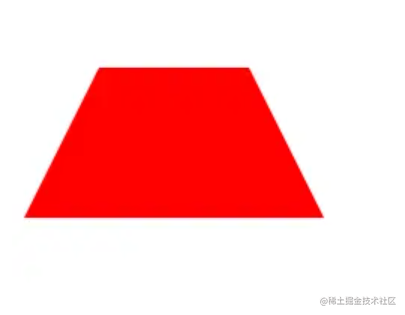
效果如下

缺点:只能展示梯形的色块,如果你想在图片中展示文字和图片就不行了;
方法二 使用transform 属性
.box{
width: 80px;
height: 180px;
background: red;
transform: perspective(0.5em) rotateY(-3deg);
}

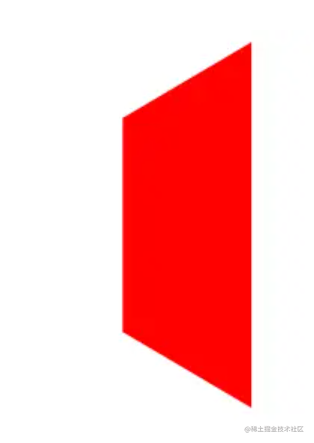
但是使用transform会使梯形中的文字和图片也发生3d偏移,如果想让文字不进行偏移可以吧transform属性设置在盒子的伪元素上面,这样文字就不会收到偏移的影响。但是针对图片目前还没发现什么有效的解决方案。
缺点:图片在梯形中会产生偏移扭曲,达不到我们想要的效果。
方法三 利用数学
使用两个四边形拼接,这个方法自己研究下,需要使用父子组件,把父组件按照一定的角度旋转,然后子组件超出部分进行overflow:hidden就可以啦。代码后续补充。
缺点:方法过于复杂,需要计算好角度,确定好父子元素的宽高。
方法四 使用# clip-path 属性
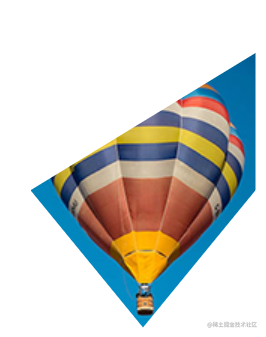
clip-path: polygon(100% 0, 100% 50%, 50% 100%, 0 50%);
原理:通过甚至四边形的四个顶点的位置来控制四边形边的走向,可以绘制各种各样的梯形

缺点:没有发现,在can i use 中的兼容性达到了98%
最后我使用的使方法四clip-path 属性
同时如果你想对梯形元素所在的html转换成图片的话,可以考虑html2canvas 和 dom-to-image .但是经过我的实践发现html2canva无法对裁剪也就是方法四,方法3适用,另外对于方法2的transform属性也会失效。所以dom-to-image .是更好的选择
dom-to-image 中topng的原理:兼容性97%
// 里面其实就是调用了 draw 方法,promise返回的是一个canvas对象
function toPng(node, options) {
return draw(node, options || {})
.then(function (canvas) {
return canvas.toDataURL();
});
}
function draw(domNode, options) {
// 将 dom 节点转为 svg(data: url形式的svg)
return toSvg(domNode, options)
// util.makeImage 将 canvas 转为 new Image(uri)
.then(util.makeImage)
.then(util.delay(100))
.then(function (image) {
var canvas = newCanvas(domNode);
canvas.getContext('2d').drawImage(image, 0, 0);
return canvas;
});
// 创建一个空的 canvas 节点
function newCanvas(domNode) {
var canvas = document.createElement('canvas');
canvas.width = options.width || util.width(domNode);
canvas.height = options.height || util.height(domNode);
......
return canvas;
}
}
到此这篇关于CSS实现梯形的N种方式小结的文章就介绍到这了,更多相关CSS梯形内容请搜索好代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持好代码网!