nth-child(n)是css3中的一种选择器,它的作用是匹配属于其父元素的第n个元素,不论元素的类型。重点是“不论元素的类型这句话”,好多人容易误解这句话。
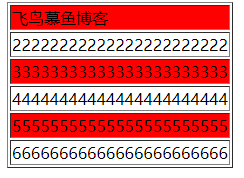
现在提出一个需求,如下图所示,将第二行和第三行的字体颜色改为红色和蓝色
<div class="father1">
<p>1234</p>
<p>12345</p>
<p>12345</p>
</div>css代码实现:很容易实现,利用p:nth-child(2)和p:nth-child(3)分别选中第2和第3个元素不就可以了吗?
.father1 {
width:300px;
height:300px;
background-color: aqua;
p:nth-child(2) {
color:red;
}
p:nth-child(3) {
color:blue;
}
}看效果图:

我现在又提出了一个新的需求:还是把将第二行和第三行的字体颜色改为红色和蓝色,要求使用nth-child(n)选择器实现
<div class="father1">
<img src="./2.jpg" alt="">
<p>12345</p>
<span>12345</span>
</div>那么有的人会这样去写css代码:
.father1 {
width:300px;
height:300px;
background-color: aqua;
p:nth-child(1) {
color:red;
}
span:nth-child(1) {
color:blue;
}
}来看效果图:

怎么没有生效呢?咱们代码写的也没有问题啊,p:nth-child(1):p标签中排列的第一个元素,span:nth-child(1):span标签中排列的第一个元素嘛?没有问题啊,怎么回事呀?
要注意:不论其元素类型。nth-child(n)指的是在父元素中所有的元素的顺序,上述html代码中,div是父元素,img,p和span标签都是div的子元素,p排在第2个,span排在第3个,这才是对n的正确理解。
咱么试一试,改动一下css代码:
.father1 {
width:300px;
height:300px;
background-color: aqua;
p:nth-child(2) {
color:red;
}
span:nth-child(3) {
color:blue;
}
}效果图:

到此这篇关于css3中nth-child()的用法的文章就介绍到这了,更多相关css3 nth-child()用法内容请搜索好代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持好代码网!